$.each一般用來遍歷一個數組或對象,$.fn.each()就是指jQuery實例可以執行的操作(因為$.fn是jQuery對象的原型) $.each用來遍歷一個數組或對象,並依次執行回掉函數,最後返回傳遞的數組或對象,以支持鏈式操作,可以傳遞三個參數,如下: object 待遍歷的對象或數組 c ...
$.each一般用來遍歷一個數組或對象,$.fn.each()就是指jQuery實例可以執行的操作(因為$.fn是jQuery對象的原型)
$.each用來遍歷一個數組或對象,並依次執行回掉函數,最後返回傳遞的數組或對象,以支持鏈式操作,可以傳遞三個參數,如下:
object 待遍歷的對象或數組
callback 要執行的函數,該函數可以帶兩個參數,分別表示該元素的索引(如果遍歷對象則為鍵名)和值
writer by:大沙漠 QQ:22969969
args 一個數組,如果設置了該值,則參數2對應的函數里的參數就是該值,一般可以忽略
$.fn.each就是調用調用$.each來實現的,它傳入的參數1就是當前對象this
例如:
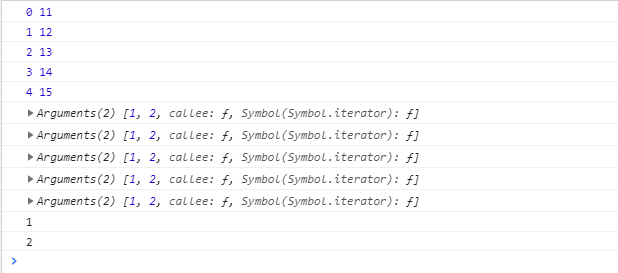
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="http://libs.baidu.com/jquery/1.7.1/jquery.min.js"></script> </head> <body> <p>1</p> <p>2</p> <script> var A = [11,12,13,14,15] $.each(A,function(index,elem){console.log(index,elem);}) //輸出五行信息,分別為:0 11、1 12、2 13、3 14、4 15 $.each(A,function(){console.log(arguments)},[1,2]) //輸出五行同樣的信息,是一個數組,都是[1,2] $('p').each(function(i,elem){ console.log(elem.innerHTML); //輸出1、2 }) </script> </body> </html>
輸出如下:

源碼分析
$.each是通過$.extend()載入進來的,它的實現如下:
// args is for internal usage only each: function( object, callback, args ) { //通用的遍歷迭代方法,用於無縫地遍歷對象和數組。object是待遍歷的對象或數組 args是傳給回調函數callback的參數數組 var name, i = 0, length = object.length, isObj = length === undefined || jQuery.isFunction( object ); if ( args ) { //如果傳入了參數數組,調用函數的apply方法執行該函數 if ( isObj ) { for ( name in object ) { //對於對象,通過for-in迴圈遍歷屬性 if ( callback.apply( object[ name ], args ) === false ) { //從這裡看出當each()函數傳入了參數3時,參數3會傳遞給參數2所表示的函數 break; } } } else { for ( ; i < length; ) { //對於數組或類數組對象,則通過for 迴圈遍歷下標 if ( callback.apply( object[ i++ ], args ) === false ) { break; } } } // A special, fast, case for the most common use of each } else { //如果未傳入參數args,則調用函數的call方法執行該方法 if ( isObj ) { for ( name in object ) { //對於對象,通過for-in迴圈遍歷屬性名 if ( callback.call( object[ name ], name, object[ name ] ) === false ) { //從這裡看出當each()函數忽略了參數3時,參數2所表示的函數的兩個參數分別是index位置和當前處理的元素。 break; } } } else { for ( ; i < length; ) { //對於數組或類數組對象,則通過for 迴圈遍歷下標 if ( callback.call( object[ i ], i, object[ i++ ] ) === false ) { break; } } } } return object; },
就是通過for遍歷,依次執行每個函數,比較簡單的
對於$.fn.each()來說,它的實現代碼如下:
each: function( callback, args ) { return jQuery.each( this, callback, args ); },
參數1傳遞的this,也就是當前jQuery對象,jQuery對象是個類數組,因此會遍歷執行在入口模塊里保存的所有Dom引用,並依次執行函數



