Window對象包含以下五大核心:document,screen,navigator,history,location。 一 document 文檔 document包含了瀏覽器對標準DOM實現的所有方法和屬性。 1,BOM和DOM的關係大致如下圖: 這裡是網上找的圖。 二 screen windo ...
Window對象包含以下五大核心:document,screen,navigator,history,location。
一 document 文檔
document包含了瀏覽器對標準DOM實現的所有方法和屬性。
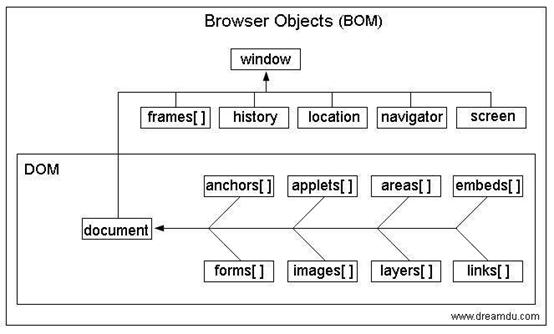
1,BOM和DOM的關係大致如下圖:

這裡是網上找的圖。
二 screen
window.screen包含了用戶屏幕的相關信息,比較有用的有四個屬性,他們都返回以像素計的整數:
screen.width:屏幕寬度
screen.height:屏幕高度
screen.availWidth:屏幕可用寬度
screen.availHeight:屏幕可用高度
可用高度/寬度是減去了諸如視窗工具條之類的界面特征,典型的如windows系統的任務欄。
1 console.log(screen.width);//1920 2 console.log(screen.height);//1080 3 console.log(screen.availWidth);//1920 4 console.log(screen.availHeight);//1040,因為我在底部設置了始終顯示任務欄
三 navigator
navigator.appCodeName:瀏覽器的代碼名
navigator.appName:瀏覽器名稱
navigator.appVersion:瀏覽器平臺和版本信息
navigator.cookieEnabled:是否啟用cookie
navigator.onLine:是否聯網
navigator.platform:操作系統版本
navigator.language:系統語言
1 navigator.appCodeName;//"Mozilla" 2 navigator.appName;//"Netscape" 3 navigator.appVersion;//"5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/76.0.3809.100 Safari/537.36"
4 navigator.cookieEnabled;//true 5 navigator.onLine;//true 6 navigator.platform;//"win32" 7 navigator.language;//"zh-CN"
由於一些歷史原因,大部分瀏覽器的appCodeName和appName都返回相同的值。
四 history
History.length:歷史列表中元素個數
history.back():後退
history.forward():前進
history.go():接受一個數字,跳轉到數字指定的頁面,0表示當前頁
history.pushState(stateObj,null,url):向歷史列表插入一條記錄(url必須同源)
方法接受3個參數,第一個是一個狀態對象(包含一些數據),第二個是標題,但大多數瀏覽器都忽略了這個參數,所以一般傳遞一個null即可,第三個是url(必須是相同功能變數名稱下的)。
它的功能是在當前頁的歷史記錄後面插入一條新的記錄,但當前頁面不會被重載為新的url地址。新頁面的history.state保存了狀態對象的一個副本,這樣我們通過第一個參數就可以輕鬆實現頁面之間的數據傳遞了。
history.replaceState():替換當前歷史記錄。用法和pushState一樣。
這兩個方法有一個相當重要的應用,那就是可以在不刷新頁面的情況下修改瀏覽器的url地址。
1 //假如我們現在正在瀏覽一個網頁,網址是:http://news.163.com 2 var obj = {name:"ren"}; 3 console.log(history.state);//null 4 history.pushState(obj,null,"/domestic/"); 5 /*這時網址變成了http://news.163.com/domestic/,但網頁並沒有任何變化。 6 刷新網頁,頁面將跳轉至https://news.163.com/domestic/這個頁面,並且在這裡history.state的值變成了{name:"ren"}。再點擊後退,將返回http://news.163.com頁面*/
1 //假如我們現在正在瀏覽一個網頁,網址是:http://news.163.com/domestic/ 2 history.replaceState(null,null,"/world/"); 3 /*這時網址變成了http://news.163.com/world/,但網頁並沒有任何變化。 4 如果這時我們在地址欄輸入http://www.baidu.com,並訪問它。再點擊後退,這時你將發現,網頁退回到了http://news.163.com/world/,而不是http://news.163.com/domestic/*/
詳情請看MDN https://developer.mozilla.org/zh-CN/docs/Web/API/History_API
五 location
一個包含所有信息的完整URL地址包含以下要素(只有協議、功能變數名稱和埠是必須的):
https://news.sina.com.cn:8080/gov/xlxw/2019-08-23/ihytcern.html?page=123&set=true#name=1
a:雙斜杠之前的協議
b:雙斜杠後面的功能變數名稱
c:冒號後面的埠
d:單斜杠之間的文檔路徑
e:最後一個斜杠後面的文檔名稱
f:問號之後的查詢(參數)
g:井號之後的錨
1,屬性
location.href:當前頁面的完整URL
location.protocol:web協議
location.host/ location.hostname:主機/名(多數情況返回內容相同)
location.port:埠號
location.pathname:路徑
location.search:查詢,即?後面的部分
location.hash:錨,即#後面的部分
註意:井號後面的值不會傳遞給伺服器,所以改變它不會重載頁面,但會改變瀏覽歷史記錄。
1 var url = "https://news.sina.com.cn:8080/gov/xlxw/2019-08-23/ihytcern.html?page=123&set=true#name=1"; 2 location.href;// "https://news.sina.com.cn:8080/gov/xlxw/2019-08-23/ihytcern.html?page=123&set=true#name=1" 3 location.protocol;//"https:" 4 location.host/ location.hostname;//"news.sina.com.cn" 5 location.port;//8080 6 location.pathname;//"/gov/xlxw/2019-08-23" 7 location.search;//"?page=123&set=true" 8 location.hash;//"#name=1"
2,方法
location.assign():載入給定url的新頁面,會添加新的歷史記錄。
location..reload():重載當前頁面,有一個可選參數:ture表示直接從伺服器載入,false表示從緩存載入。
location.replace():載入給定url的新頁面,但新頁面不會向history中插入一條新紀錄。



