前言 帶你走進高德api 正文 高德api地址:https://lbs.amap.com/ 1、註冊/登錄 2、進入應用管理創建應用並申請key 3、在項目中使用 效果圖 ...
前言
帶你走進高德api
正文
高德api地址:https://lbs.amap.com/
1、註冊/登錄

2、進入應用管理創建應用並申請key

3、在項目中使用
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://webapi.amap.com/maps?v=1.4.15&key=782ef4b3c315b5e2cc833eaad259bb93"></script>
<style>
html,body,#map{
width: 100%;
height: 100%;
}
</style>
</head>
<div id="map"></div>
<body>
<script>
var map = new AMap.Map('map', {
resizeEnable: true, //是否監控地圖容器尺寸變化
zoom:14, //初始化地圖層級
center: [108.947025,34.2613255] //初始化地圖中心點
});
var marker = new AMap.Marker({
icon: "dw.png",
imageSize: "20px",
position: [108.947025,34.2613255],
offset: new AMap.Pixel(-13, -30),
// 設置是否可以拖拽
draggable: true,
cursor: 'move',
// 設置拖拽效果
raiseOnDrag: true
});
marker.setMap(map);
</script>
</body>
</html>
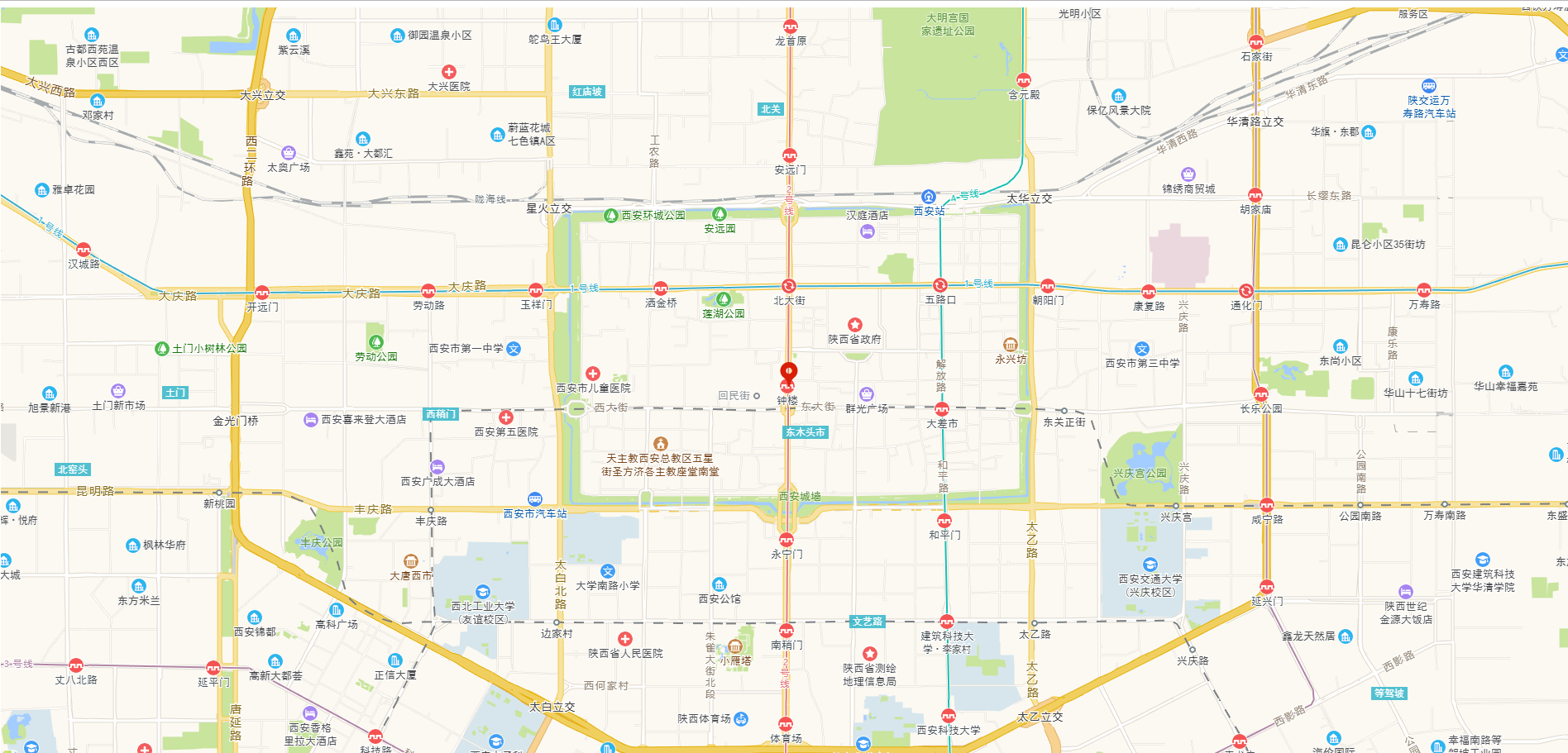
效果圖