1、sessionStorage 2、localStorage 3、Database Storage 4、globalStorage 5、相容性 參考文獻 本地持久化存儲一直是本地客戶端程式優於 web 程式的一個方面。對於本地應用程式,操作系統會一共一個抽象層,用於存儲和獲取特定於應用程式的數據, ...
本地持久化存儲一直是本地客戶端程式優於 web 程式的一個方面。對於本地應用程式,操作系統會一共一個抽象層,用於存儲和獲取特定於應用程式的數據,例如用戶設置或者運行時狀態。這些值可以被存儲於註冊表、INI 文件,或者其他什麼地方,這取決於操作系統的實現。如果你的本地應用程式需要不簡單是鍵值對形式的本地存儲,你也可以使用嵌入式資料庫、發明你自己的文件格式,或者其他很多種解決方案(引自“HTML5本地存儲詳解)。
HTML5 storage提供了一種方式讓網站能夠把信息存儲到你本地的電腦上,並再以後需要的時候進行獲取。這個概念和cookie相似,區別是它是為了更大容量存儲設計的。Cookie的大小是受限的,並且每次你請求一個新的頁面的時候cookie都會被髮送過去。HTML5的storage是存儲在你的電腦上,網站在頁面載入完畢後可以通過Javascript來獲取這些數據。
1、sessionStorage
- 檢測
- !!window.sessionStorage;
- 常用方法
- .key = value
- .setItem(key, value)
- .getItem(key)
- .removeItem(key)
- .clear()
window.sessionStorage.name = 'rainman'; // 賦值
window.sessionStorage.setItem('name','cnblogs'); // 賦值
window.sessionStorage.getItem('name'); // 取值
window.sessionStorage.removeItem('name'); // 移除值
window.sessionStorage.clear(); // 刪除所有sessionStorage
- 事件:window.onstorage
- 檢測值得變化,瀏覽器支持不好。
說明:
- cookie的存儲限制在了4k之內,相比來說,session storage有了更大的存儲空間,但至於具體多大,這要參照瀏覽器廠商的具體實現。
- cookie有一個機制,就是在每次客戶端請求伺服器的時候都會將cookie發送給伺服器,這無疑會做很多不必要的操作,因為並不是每次請求伺服器都需要cookie的所有信息,而session storage很好的解決了這個問題,它不是採取自動發送的方式,這樣就減少了不必要的工作。
- 通過sessionStorage所存儲數據的生命周期,和Session類似,關閉瀏覽器(或標簽頁)後數據就不存在了。但刷新頁面或使用“前進”、“後退按鈕”後sessionStorage仍然存在。
- session storage每個視窗的值都是獨立的(每個視窗都有自己的數據),它的數據會隨著視窗的關閉而消失,視窗間的sessionStorage也是不可以共用的。
- setItem中的key、value使用的是字元串的形式進行存儲的。也就是說如果有如下的代碼:setItem(‘count’, 1);通過getItem(‘count’) + 5 得到的將不是預期的6(整數),而是’16’(字元串)。
- 再次使用setItem設置已經存在的key的value時,新的值將替代舊的值。
- 當存儲中的數據發生改變時,會觸發相應的事件(window.onstorage),但目前各瀏覽器對此事件的支持並不完善,暫時可以忽略。
2、localStorage
- 檢測
- !!window.localStorage;
方法和sessionStorage相同
說明:
- local storage把只把數據存儲在了客戶端使用,不會發送的伺服器上(除非你故意這樣做)。
- 而且對於某一個域下來說,local storage是共用的(多個視窗共用一個“資料庫”)。
- localStorage用於持久化的本地存儲,除非主動刪除數據,否則數據是永遠不會過期的。
舉例
//結合JSON.stringify使用更強大
var person = {'name': 'rainman', 'age': 24};
localStorage.setItem("me", JSON.stringify(person));
JSON.parse(localStorage.getItem('me')).name; // 'rainman'
/**
* JSON.stringify,將JSON數據轉化為字元串
* JSON.stringify({'name': 'fred', 'age': 24}); // '{"name":"fred","age":24}'
* JSON.stringify(['a', 'b', 'c']); // '["a","b","c"]'
* JSON.parse,反解JSON.stringify
* JSON.parse('["a","b","c"]') // ["a","b","c"]
*/
3、Database Storage
對簡單的數據存儲,使用sessionStorage和localStorage能夠很好地完成,但是在對瑣碎的關係數據進行處理之外,它就力所不及了。而這正是 HTML 5 的“Web SQL Database”API 介面的應用所在。
A、打開鏈接
var db = openDatabase("ToDo", "0.1", "A lalert of to do items.", 200000); // 打開鏈接
if(!db) { alert("Failed to connect to database."); } // 檢測連接是否創建成功
以上代碼創建了一個資料庫對象 db,名稱是 Todo,版本編號為0.1。db 還帶有描述信息和大概的大小值。如果需要,這個大小是可以改變的,所以沒有必要預先假設允許用戶使用多少空間。
絕不可以假設該連接已經成功建立,即使過去對於某個用戶它是成功的。為什麼一個連接會失敗,存在多個原因。也許用戶代理出於安全原因拒絕你的訪問,也許設備存儲有限。面對活躍而快速進化的潛在用戶代理,對用戶的機器、軟體及其能力作出假設是非常不明智的行為。比如,當用戶使用手持設備時,他們可自由處置的數據可能只有幾兆位元組。
B、執行查詢
db.transaction( function(tx) {
tx.executeSql(
"INSERT INTO ToDo (label, timestamp) values(?, ?)",
['lebel', new Date().getTime()],
function(tx2, result){ alert('成功'); },
function(tx2, error){ alert('失敗:' + error.message); }
);
});
- 執行SQL語句使用database.transaction()函數,該函數只有一個參數,負責執行查詢的函數。
- 該函數具有一個類型事務的參數(tx)。
- 該事務參數(tx)具有一個函數:executeSql()。這個函數使用四個參數:
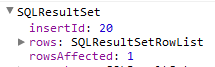
表示查詢的SQL字元串;插入到查詢中問號所在處的字元串數據;一個成功時執行的函數;一個失敗時執行的函數。 - 執行成功的函數有兩個參數:tx2,事務性參數;result,執行的返回結果,結構如圖

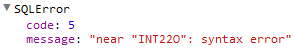
- 執行成功的函數也有兩個參數:tx2,事務性參數;error,錯誤對象,結構如圖

C、其它
- Chrome支持; firefox(測試時版本4.01)不支持;IE8不支持。
D、示例
//創建資料庫
var db = openDatabase("users", "1.0", "用戶表", 1024 * 1024);
if(!db){
alert("Failed to connect to database.");
} else {
alert("connect to database 'K'.");
}
// 創建表
db.transaction( function(tx) {
tx.executeSql(
"CREATE TABLE IF NOT EXISTS users (id REAL UNIQUE, name TEXT)",
[],
function(){ alert('創建users表成功'); },
function(tx, error){ alert('創建users表失敗:' + error.message); }
);
});
// 插入數據
db.transaction(function(tx) {
tx.executeSql(
"INSERT INTO users (id, name) values(?, ?)",
[Math.random(), 'space'],
function(){ alert('插入數據成功'); },
function(tx, error){ alert('插入數據失敗: ' + error.message);}
);
});
// 查詢
db.transaction( function(tx) {
tx.executeSql(
"SELECT * FROM users", [],
function(tx, result) {
var rows = result.rows, length = rows.length, i=0;
for(i; i < length; i++) {
alert(
'id=' + rows.item(i)['id'] +
'name='+ rows.item(i)['name']
);
}
},
function(tx, error){
alert('Select Failed: ' + error.message);
}
);
});
// 刪除表
db.transaction(function (tx) {
tx.executeSql('DROP TABLE users');
});
4、globalStorage
這個也是html5中提出來,在瀏覽器關閉以後,使用globalStorage存儲的信息仍能夠保留下來,localStorage一樣,域中任何一個頁面存儲的信息都能被所有的頁面共用
基本語法
- globalStorage['developer.mozilla.org'] —— 在developer.mozilla.org下麵所有的子域都可以通過這個命名空間存儲對象來進行讀和寫。
- globalStorage['mozilla.org'] —— 在mozilla.org功能變數名稱下麵的所有網頁都可以通過這個命名空間存儲對象來進行讀和寫。
- globalStorage['org'] —— 在.org功能變數名稱下麵的所有網頁都可以通過這個命名空間存儲對象來進行讀和寫。
- globalStorage[''] —— 在任何功能變數名稱下的任何網頁都可以通過這個命名空間存儲對象來進行讀和寫
方法屬性
- setItem(key, value) —— 設置或重置 key 值。
- getItem(key) —— 獲取 key 值。
- removeItem(key) —— 刪除 key 值。
- 設置 key 值:window.globalStorage["planabc.net"].key = value;
- 獲取 key 值:value = window.globalStorage["planabc.net"].key;
其它
- 過期時間同 localStorage,其它的一些特性也和localStorage相似。
- 現在Firefox只支持當前域下的globalStorage存儲, 如果使用公用域會導致一個這樣一個類似的錯誤“Security error” code: “1000”。
5、相容性
| 方法 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| localStorage | 4 | 2 | 8 | 10.50 | 4 |
| sessionStorage | 5 | 2 | 8 | 10.50 | 4 |
| globalStorage | -- | 2 | -- | -- | -- |
參考文獻
- HTML5本地存儲詳解
- HTML 5 Web SQL Database初探
- Web Storage全解析
- Firefox Developer: DOM Storage
- 跨瀏覽器的本地存儲(二):DOM:Storage
- UserData 行為(userData Behavior)
- 常用瀏覽器本地存儲的幾種方案對比


