本地化(Localization)也就是多語言功能,藉此用戶能夠選擇他的母語或熟悉的語言來使用系統,這顯然非常有利於軟體系統推向國際化。一個應用程式的UI界面至少有一種語言,ABP開發框架提供了一個彈性的多語言框架,可以簡化我們在多語言方面的開發時間。利用ABP實現多語言只需要簡單地完成三個步驟:建... ...
abp(net core)+easyui+efcore實現倉儲管理系統目錄
abp(net core)+easyui+efcore實現倉儲管理系統——ABP總體介紹(一)
abp(net core)+easyui+efcore實現倉儲管理系統——解決方案介紹(二)
abp(net core)+easyui+efcore實現倉儲管理系統——領域層創建實體(三)
abp(net core)+easyui+efcore實現倉儲管理系統——定義倉儲並實現 (四)
abp(net core)+easyui+efcore實現倉儲管理系統——創建應用服務(五)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之控制器(六)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之列表視圖(七)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之增刪改視圖(八)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之菜單與測試(九)
上接(abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之菜單與測試(九)),在這一篇文章中我們介紹一下ABP的多語言,以及在創建這個功能是遇到的BUG及解決方法。
八、多語言
本地化(Localization)也就是多語言功能,藉此用戶能夠選擇他的母語或熟悉的語言來使用系統,這顯然非常有利於軟體系統推向國際化。一個應用程式的UI界面至少有一種語言,ABP開發框架提供了一個彈性的多語言框架,可以簡化我們在多語言方面的開發時間。利用ABP實現多語言只需要簡單地完成三個步驟:建立資源、配置資源以及使用資源。
本地化的內容主要是文本字元串,ABP提供三種方式存儲本地化資源的方式,分別是ASP.NET自帶的資源文件、XML文件以及自定義的資源獲取方式。ABP是分模塊的,每個模塊可以定義獨立的本地化來源,每個本地化資源必須有一個唯一的名稱。
接下來我們介紹以XML文件存儲本地化資源,XML文件必須是unicode(UTF-8)。
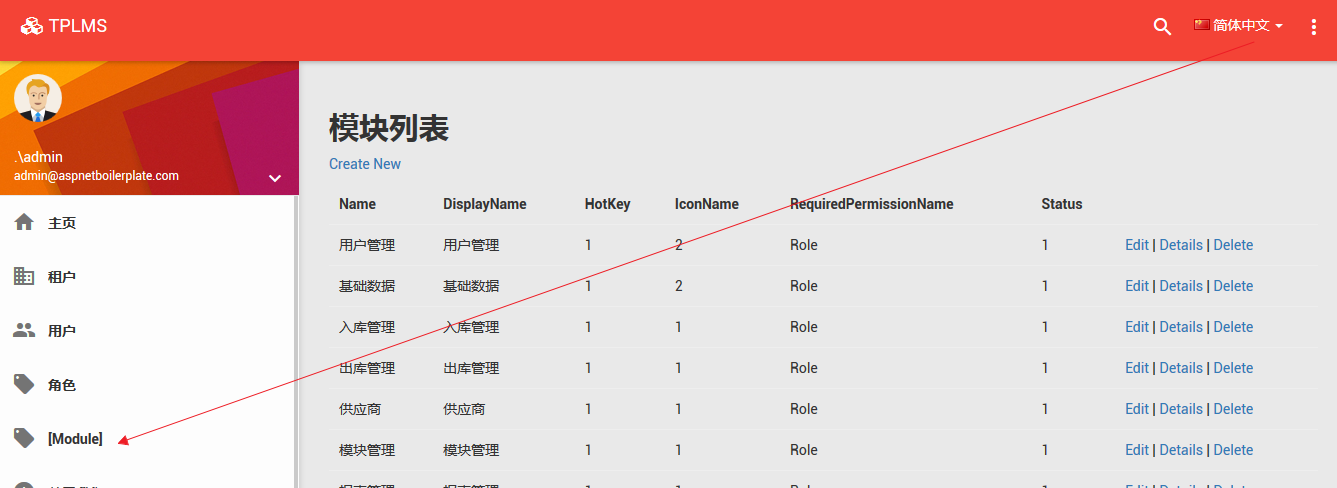
1. 在Visual Studio 2017中按F5,運行我們的應用程式。在登錄界面登錄之後。如下圖,我們添加的Module菜單已經添加到左側菜單欄中。只不過這個Module菜單名稱是英文的。

2.當我們改變頁面中右上角處的語言選項時,其他菜單都跟隨語言的變化而變化了,我們新增加的Module菜單沒有變化。 
3. 在Visual Studio 2017的“解決方案資源管理器”中,打開“ABP.TPLMS.Core”項目中的Localization目錄。 找到TPLMS.xml與TPLMS-zh-Hans.xml兩個文件。如下圖。

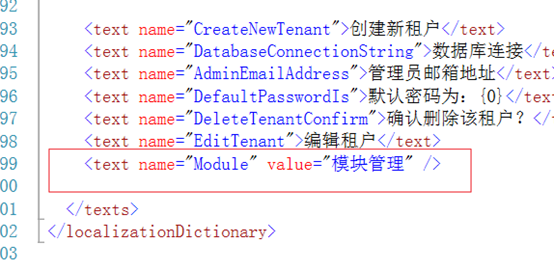
4. 在Visual Studio 2017的“解決方案資源管理器”中,打開TPLMS.xml與TPLMS-zh-Hans.xml兩個文件。分別添加關於Module菜單的英文與中文信息。如下圖1與圖2.。

圖1 英文

圖2 中文
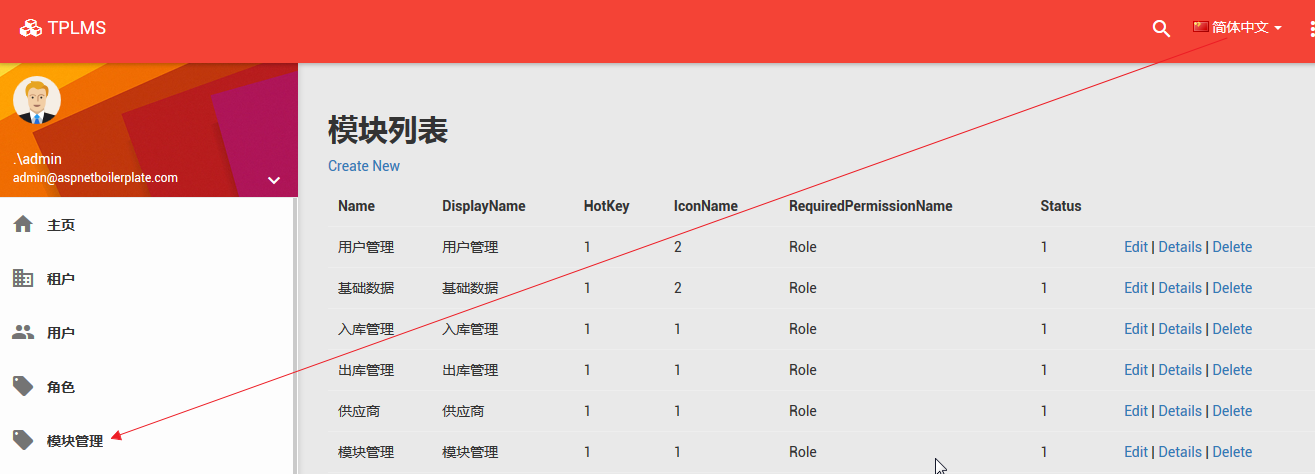
5. 在Visual Studio 2017中按F5,運行我們的應用程式。在登錄界面登錄之後。當我們改變頁面中右上角處的語言選項時,我們新增加的Module菜單跟隨語言的變化而變化了,當語言選擇為中文時,菜單名稱由“Module”變為“模塊管理”。如下圖。 
九、bug解決
在編程的過程中肯定會存在BUG,此功能模塊的製作過程中也存在BUG,現在介紹如下:
第一個BUG
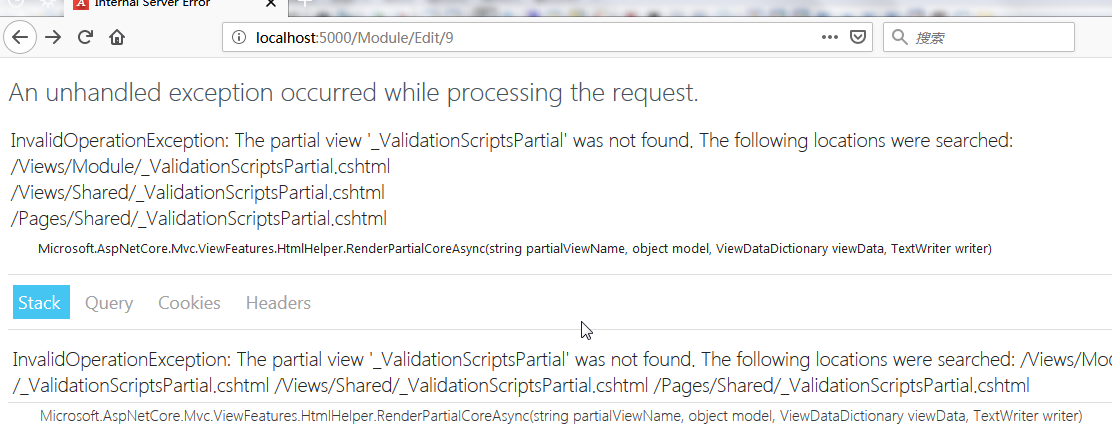
1. 在Visual Studio 2017中按F5,運行我們的應用程式。如果出現如下圖的錯誤信息,缺少_ValidationScriptsPartial.cshtml文件。

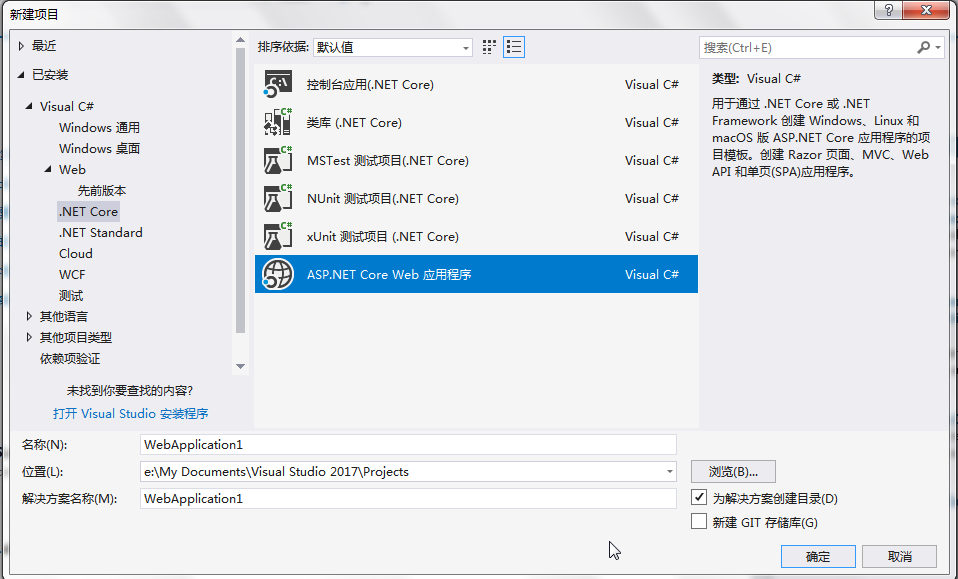
2.解決方法,在Visual Studio 2017的菜單“文件->新建->項目”,在彈出對話話框“新建項目”中選擇ASP.NET Core Web應用程式,並點擊“確定”按鈕。如下圖。

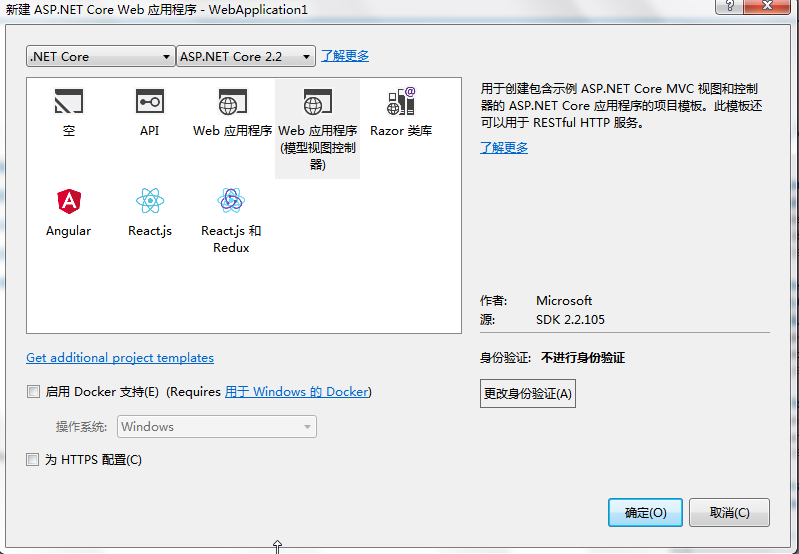
3.在彈出對話框“新建ASP.NET Core Web應用程式-WebApplication1”中選擇“Web應用程式(模型視圖控制器)”,然後點擊“確定”按鈕。如下圖。

4.找到我們剛纔創建的項目目錄,在\WebApplication1\Views\Shared目錄中找到_ValidationScriptsPartial.cshtml文件,並把此文件複製到我們的“ABP.TPLMS.Web.Mvc”項目的Views\Shared目錄下。
第二個BUG
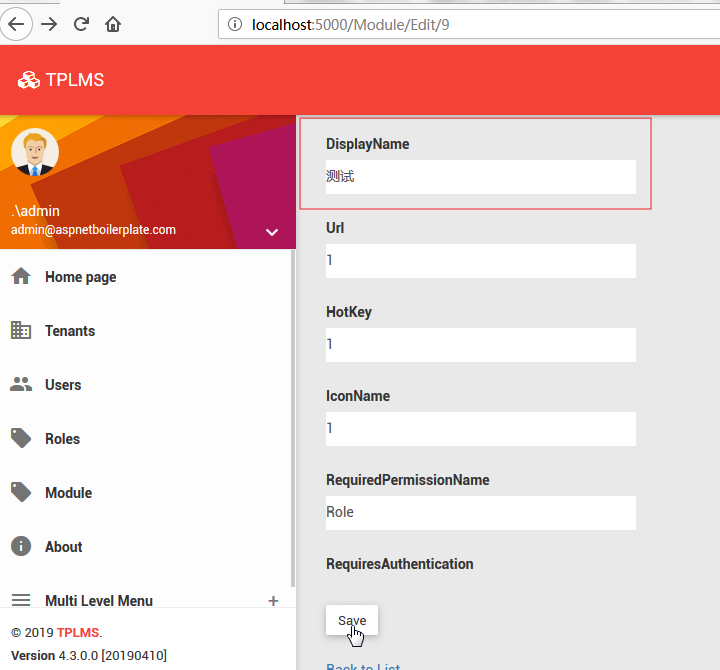
5.如果在新建界面(如下圖1)中點擊保存時,出現錯誤信息,如圖2。此錯誤時由於我們並沒有把所有的必填欄位填寫上。如圖3。跟圖1相比,圖1中我們缺少了一個必填欄位。

圖1

圖2

圖3



