小白開學Asp.Net Core 《九》 — — 前端篇(不務正業) 在《小白開學Asp.Net Core 三》中使用了X-admin 2.x 和 Layui將管理後端的界面重新佈局了,裡面簡單的介紹了layui table 的使用以及頁面table所需的數據做了簡單的封裝。今天擴展學習下。 一、L ...
小白開學Asp.Net Core 《九》
— — 前端篇(不務正業)
在《小白開學Asp.Net Core 三》中使用了X-admin 2.x 和 Layui將管理後端的界面重新佈局了,裡面簡單的介紹了layui table 的使用以及頁面table所需的數據做了簡單的封裝。今天擴展學習下。
一、Layui 第三方組件的使用
1)、下載安裝位置
在layui官方提供的模塊滿足不了我們的時候,我們可以在layui 第三方組件平臺上尋找我們所需的組件來滿足我們的需求,我們將找見的模塊下載下來後放在統一的地方,如下圖所示:

在本項目中我將放在了上圖所示的地方。
目前在此項目中用到了authtree、treeSelect和treetable三個第三方組件。
2)全局配置(官方)
//config的設置是全局的 layui.config({ base: '/res/js/' //假設這是你存放拓展模塊的根目錄 }).extend({ //設定模塊別名 mymod: 'mymod' //如果 mymod.js 是在根目錄,也可以不用設定別名 ,mod1: 'admin/mod1' //相對於上述 base 目錄的子目錄 }); //你也可以忽略 base 設定的根目錄,直接在 extend 指定路徑(主要:該功能為 layui 2.2.0 新增) layui.extend({ mod2: '{/}http://cdn.xxx.com/lib/mod2' // {/}的意思即代表採用自有路徑,即不跟隨 base 路徑 }) //使用拓展模塊 layui.use(['mymod', 'mod1'], function(){ var mymod = layui.mymod ,mod1 = layui.mod1 ,mod2 = layui.mod2; mymod.hello('World!'); //彈出 Hello World! });
二、前後結合使用
1)定義前端展示所需的數據格式
using System.Collections.Generic; namespace Aju.Carefree.Dto.ViewModel { /// <summary> /// 前端頁面 /// </summary> public class FrontPageBaseViewModel { /// <summary> /// 狀態碼 /// </summary> public int code { get; set; } = 0; /// <summary> /// 操作消息 /// </summary> public string msg { get; set; } = "操作成功"; /// <summary> /// 數據內容 /// </summary> public dynamic data { get; set; } } /// <summary> /// layer ui Table 數據返回格式 /// </summary> #region layer ui Table public class TableDataModel : FrontPageBaseViewModel { /// <summary> /// 總記錄條數 /// </summary> public int count { get; set; } } #endregion /// layui AuthTree 返回數據格式 /// </summary> #region layui AuthTree 返回數據格式 public class AuthTreeViewModel : FrontPageBaseViewModel { } public class AuthTreeViewModelExt { public List<AuthTreeViewModelList> trees { get; set; } } public class AuthTreeViewModelList { public string name { get; set; } public string value { get; set; } public bool @checked { get; set; } public List<AuthTreeViewModelList> list { get; set; } } #endregion /// <summary> /// Layui Tree 前端數據 ViewModel /// </summary> #region Layui Tree public class LayuiTreeViewModel { /// <summary> /// 節點標題 /// </summary> public string title { get; set; } /// <summary> /// 節點唯一索引,用於對指定節點進行各類操作 /// </summary> public string id { get; set; } /// <summary> /// 點擊節點彈出新視窗對應的 url。需開啟 isJump 參數 /// </summary> public string href { get; set; } /// <summary> /// 節點是否初始展開,預設 false /// </summary> public bool spread { get; set; } = true; /// <summary> /// 節點是否初始為選中狀態(如果開啟覆選框的話),預設 false /// </summary> public bool @checked { get; set; } = false; /// <summary> /// 節點是否為禁用狀態。預設 false /// </summary> public bool disabled { get; set; } = false; public List<LayuiTreeViewModel> children { get; set; } } #endregion /// <summary> /// Layui treeSelect 前端數據 ViewModel /// </summary> #region Layui treeSelect public class TreeSelectViewModel { public string id { get; set; } public string name { get; set; } public bool open { get; set; } = true; public bool @checked { get; set; } = false; public List<TreeSelectViewModel> children { get; set; } } #endregion }
2)、返回數據
以Tree Select為例
服務實現層:
public async Task<List<TreeSelectViewModel>> GetTreeSelectViewModel() { var viewModelList = new List<TreeSelectViewModel>(); var list = await _repository.FindListByClauseAsync(s => s.EnabledMark == true && s.DeleteMark == false); list.Where(s => s.ParentId == "0").ToList().ForEach(item => { var viewModel = new TreeSelectViewModel { id = item.Id, name = item.FullName }; GetItemsEntityByParentId(item.Id, viewModel, list); viewModelList.Add(viewModel); }); return viewModelList; } private TreeSelectViewModel GetItemsEntityByParentId(string parendId, TreeSelectViewModel viewModel, IEnumerable<ItemsEntity> list) { var items = list.Where(s => s.ParentId.Equals(parendId)); if (!items.Any()) return null; List<TreeSelectViewModel> layuiTreeViewModelsList = new List<TreeSelectViewModel>(); items.ToList().ForEach(item => { TreeSelectViewModel layuiTreeViewModel = new TreeSelectViewModel { id = item.Id, name = item.FullName }; GetItemsEntityByParentId(item.Id, layuiTreeViewModel, list); layuiTreeViewModelsList.Add(layuiTreeViewModel); }); viewModel.children = layuiTreeViewModelsList; return viewModel; }
Controller
[HttpGet] public async Task<string> GetItemData() { var data = await _itemService.GetTreeSelectViewModel(); return JsonHelper.Instance.Serialize(data); }
3)、前端展示
html
<div class="layui-input-block"> <input type="text" id="ParentId" name="ParentId" lay-filter="tree" required lay-verify="ParentId" lay-reqText="請選擇上級" class="layui-input"> </div>
封裝js
layui.config({ base: '/lib/extends/' }).extend({ treeSelect: 'treeSelect/treeSelect' }); //這是前面介紹的全局配置第三方組件
/*
* @method AjuCarefree_TreeSelect
* @desc TreeSelect
*/
AjuCarefree_TreeSelect = function (options)
{
var defaults = {
elem: null,
dataUrl: '',
type: 'get',
placeholder: '預設提示信息',
search: true,
clickCall: null,
nodeValue: null,
elemExt: null
};
var options = extend(defaults, options);
layui.use(['treeSelect', 'form'], function ()
{
var treeSelect = layui.treeSelect;
treeSelect.render({
// 選擇器
elem: options.elem,
// 數據
data: options.dataUrl,
// 非同步載入方式:get/post,預設get
type: options.type,
// 占位符
placeholder: options.placeholder,
// 是否開啟搜索功能:true/false,預設false
search: options.search,
style: {
folder: { // 父節點圖標
enable: true // 是否開啟:true/false
},
line: { // 連接線
enable: true // 是否開啟:true/false
}
},
// 點擊回調
click: function (d)
{
// console.log(d);
//console.log(d.treeId); // 得到組件的id
//console.log(d.current.id); // 得到點擊節點的treeObj對象
//console.log(d.data); // 得到組成樹的數據
options.clickCall(d.current.id);
},
// 載入完成後的回調函數
success: function (d)
{
if (options.nodeValue !== null && options.nodeValue !== undefined && options.nodeValue !== "") {
treeSelect.checkNode(options.elemExt, options.nodeValue);
}
}
});
});
};
/*
* @method 函數用於將一個或多個對象的內容合併到目標對象
* @desc 函數用於將一個或多個對象的內容合併到目標對象
*/
function extend()
{
var length = arguments.length;
var target = arguments[0] || {};
if (typeof target !== "object" && typeof target !== "function") {
target = {};
}
if (length === 1) {
target = this;
i--;
}
for (var i = 1; i < length; i++) {
var source = arguments[i];
for (var key in source) {
// 使用for in會遍曆數組所有的可枚舉屬性,包括原型。
if (Object.prototype.hasOwnProperty.call(source, key)) {
target[key] = source[key];
}
}
}
return target;
}
js 綁數據
<script src="~/js/aju.Carefree.treeSelect.js"></script>
<script>
AjuCarefree_TreeSelect({
elem: '#ParentId',
dataUrl: '/Item/GetItemData',
placeholder: '請選擇上級菜單',
nodeValue: '@Model.Id',
elemExt: 'tree',
clickCall: function (d)
{
document.getElementById("ParentId").value = d;//將選中的值賦值給 ParentId
}
});
</script>
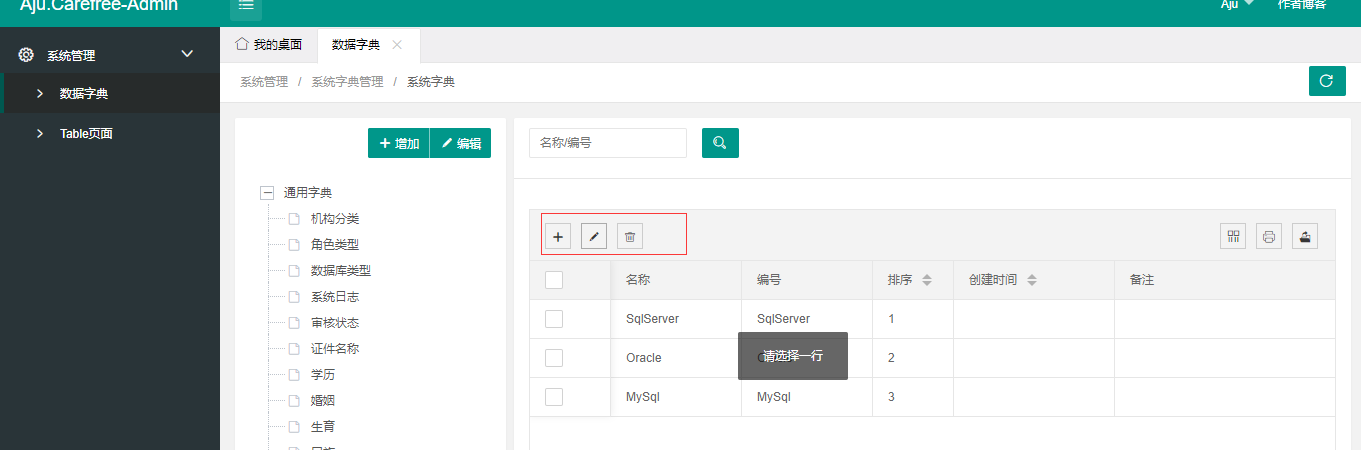
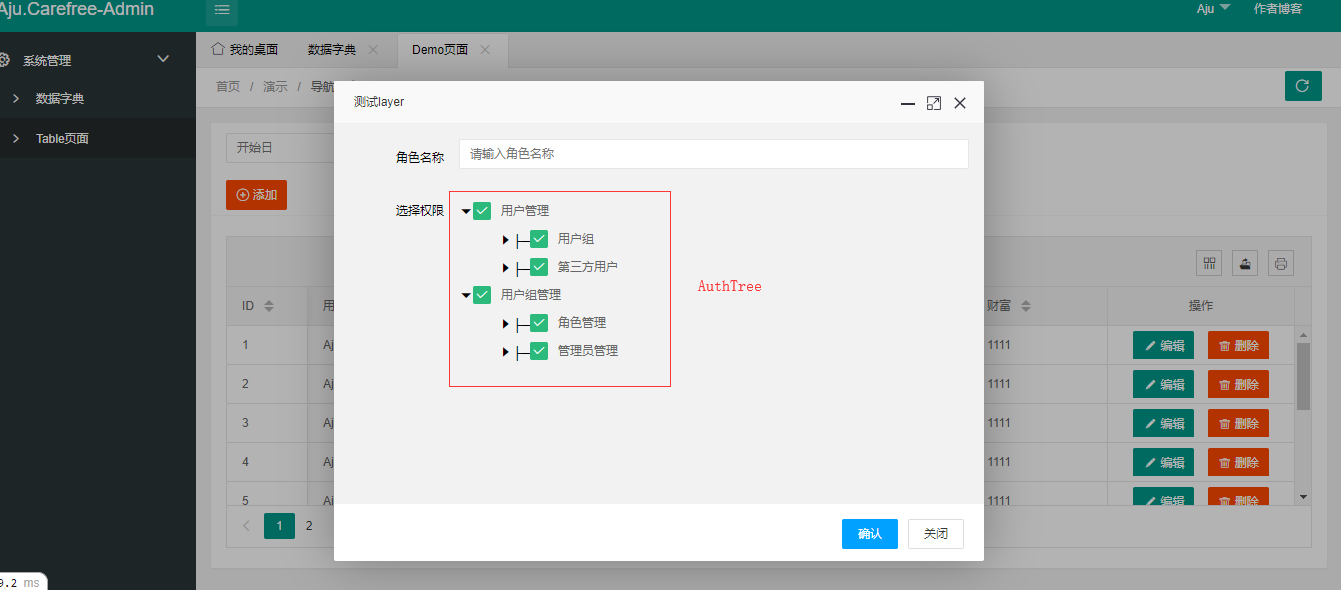
三、最終展示


(圖中圈中的就是今天演示的)


今天就寫到這裡,如果有同學在使用layui時起到引導作用就可以說達到本篇寫作的目的了。如果還有其他疑問,可以加群交流。
說明:
layui 文檔:(https://www.layui.com/doc/)
layui 第三方組件:(https://fly.layui.com/extend/)
其他的組件使用可以在github上查看。




