講乾貨,不啰嗦,當涉及對圖片有質量壓縮要求的時候,可以使用Canvas實現圖片壓縮。 步驟: 1.獲取img元素,既要壓縮的圖片 2.創建canvas對象 3.使用canvas的drawImage方法繪製圖片 4.通過canvas toDataURl方法獲取圖像base64編碼,設置quality參 ...
講乾貨,不啰嗦,當涉及對圖片有質量壓縮要求的時候,可以使用Canvas實現圖片壓縮。
步驟:
1.獲取img元素,既要壓縮的圖片
2.創建canvas對象
3.使用canvas的drawImage方法繪製圖片
4.通過canvas toDataURl方法獲取圖像base64編碼,設置quality參數,實現壓縮
參考示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Canvas圖片壓縮測試</title> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> </head> <body> <div class="container"> <h2>壓縮前圖片</h2> <img id="originalImg" src="test.jpg"> <h2>壓縮後圖片</h2> <img id="compressedImg" src=""> </div> <script> $(document).ready(function(){ compressImg(300,0.2) }); function compressImg(width,quality ) { // 圖片壓縮方法,接受2個參數 // width:壓縮後圖片寬度,高度按比例計算 // quality:壓縮比例參數,範圍0-1 var img=$("#originalImg")[0];//獲取圖像元素 var height=width/img.width*img.height; //生成canvas var canvas = document.createElement('canvas'); var ctx = canvas.getContext('2d'); canvas.width = width; canvas.height = height; //通過canvas drawImage方法繪製圖片 ctx.drawImage(img,0,0,width,height);//後四個為位置參數,左上角x,y坐標,右下角x,y坐標 //通過canvas toDataURl方法獲取圖像base64編碼,quality為壓縮質量參數,值越小圖像越模糊 var base64 = canvas.toDataURL('image/jpeg', quality); //測試展示 $("#compressedImg").attr("src",base64) //獲取到base64後可做進一步處理,如傳到後端並儲存 } </script> <style> #originalImg{ width: 300px; } </style> </body> </html>
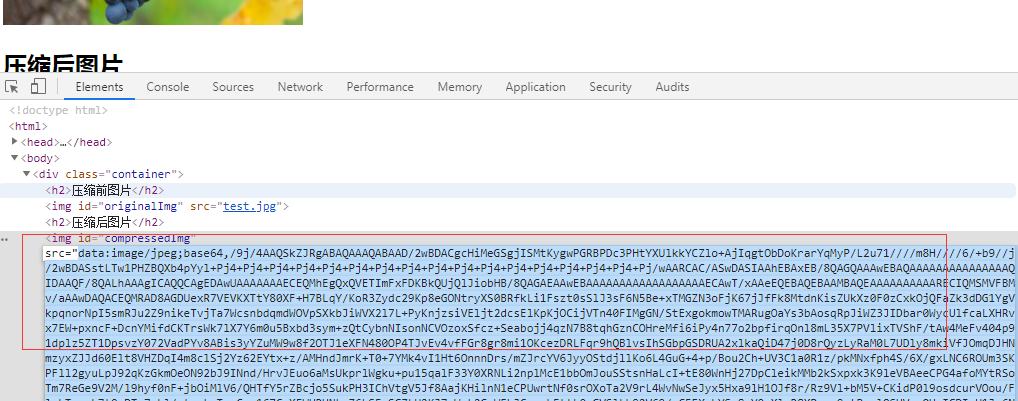
壓縮前後圖片對比:

生成的base64碼:

能力有限,水平一般,錯誤之處,歡迎指正,感謝關註和評論!


