示例代碼托管在: "http://www.github.com/dashnowords/blogs" 博客園地址: "《大史住在大前端》原創博文目錄" 華為雲社區地址: "【你要的前端打怪升級指南】" [TOC] 有了上一篇基礎知識的儲備,本節就來製作一下簡易版的 的片頭動畫。 "【點擊觀看動畫效果 ...
目錄

示例代碼托管在:http://www.github.com/dashnowords/blogs
博客園地址:《大史住在大前端》原創博文目錄
華為雲社區地址:【你要的前端打怪升級指南】
有了上一篇基礎知識的儲備,本節就來製作一下簡易版的MARVEL的片頭動畫。【點擊觀看動畫效果】
一. 模型的製作
1.1 生成字體模型
字體模型的生成使用到了THREE.TextGeometry,它需要先載入字體文件,然後在回調函數中生成字體模型,相當於在THREE.ShapeGeometry實例上繪製平面圖形,然後再拉伸成為THREE.ExtrudeGeometry拉伸體。基本代碼如下:
var loader = new THREE.FontLoader();
loader.load( 'fonts/helvetiker_regular.typeface.json', function ( font ) {
var geometry = new THREE.TextGeometry( 'MARVEL',{
font: font,
size: 80,//平面形狀大小
height: 5,//拉伸高度
curveSegments: 12,//預設使用的三角面片數,越多則錶面越平滑
bevelEnabled: true,//是否使用倒角
bevelThickness: 10,
bevelSize: 8,
bevelOffset: 0,
bevelSegments: 5
} );
} );本例中為了在不同的字母錶面使用不同的videoTexture來進行貼圖,所以將6個字母分成3組進行生成,所以在生成過程中需要動態調整幾何體的空間位置,避免最後生成的模型都擠在一起。調整的方法如下:
//geometry指字體模型實例
geometry.computeBoundingBox();
//計算過一次以後,包圍盒屬性就會添加到geometry.boundingBox上,然後就可以以此為依據進行調整
cube.position.x = - (font.boundingBox.max.x - font.boundingBox.min.x)/2 + tempPos;
cube.position.y = - (font.boundingBox.max.y - font.boundingBox.min.y)/2;
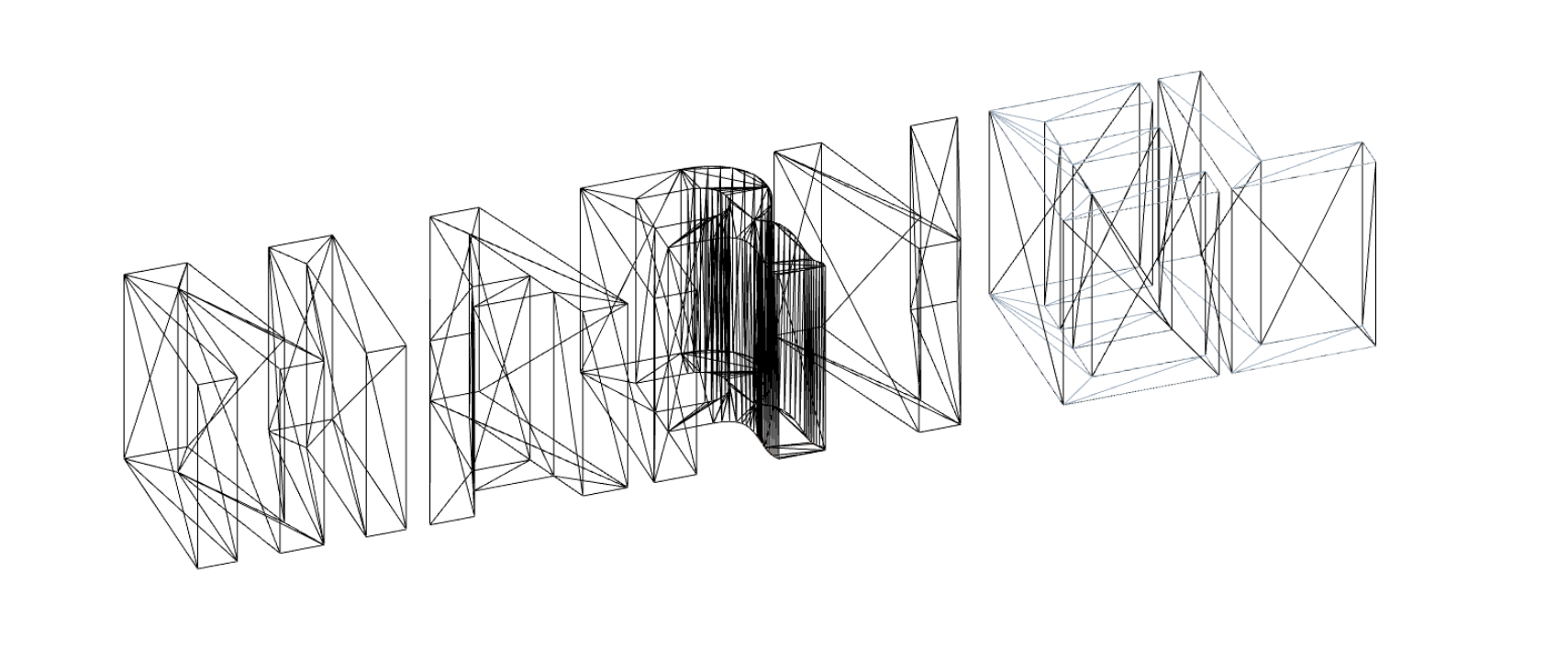
cube.position.z = - (font.boundingBox.max.z - font.boundingBox.min.z)/2; 調整的思路就是,通過將x,y,z三個方向都偏移包圍盒自身尺寸的一半,從而達到將定位參考點移動到立方體的幾何中心的目的,tempPos記錄上一個幾何體總寬度,作為下一個幾何體橫向(x方向)的偏移參考,這樣就可以保證幾何體橫向錯開。設置好參數後,就可以生成MARVEL生成的字體模型線框圖(下圖在材料中開啟了wireframe線框模式):

1.2 多錶面貼圖
從上面的線框圖可以看到,字體模型雖然很容易生成,但是使用了超過100個三角面,再用上一節中的手動貼圖修複的方法顯然是行不通的,所以此處需要想辦法通過程式來自動貼圖。
首先,每一個面都有一個normal屬性,它是一個歸一化的向量,表明瞭這個面在空間中的指向,也就是面的法向量。比如上面例子中,字母的正面錶面的法向量就是從屏幕內垂直指向屏幕外,也就是+z方向,所以這個面的法向量實例vector3中的z分量一定是正值。從動畫進行的角度看,我們需要使用到的錶面是模型的正面,左面和下麵。左面實際上就是法向量中x分量為負數的面,下麵就是y坐標為負數的面,通過法向量的特征,我們就可以挑選出從特定角度觀察幾何體時看到的效果,例如遍歷幾何體的錶面,把所有法向量中z為正數的面挑出來,實際上就相當於在z軸正方嚮往負方向看時看到的圖形,也就是平面的MARVEL這幾個字母。
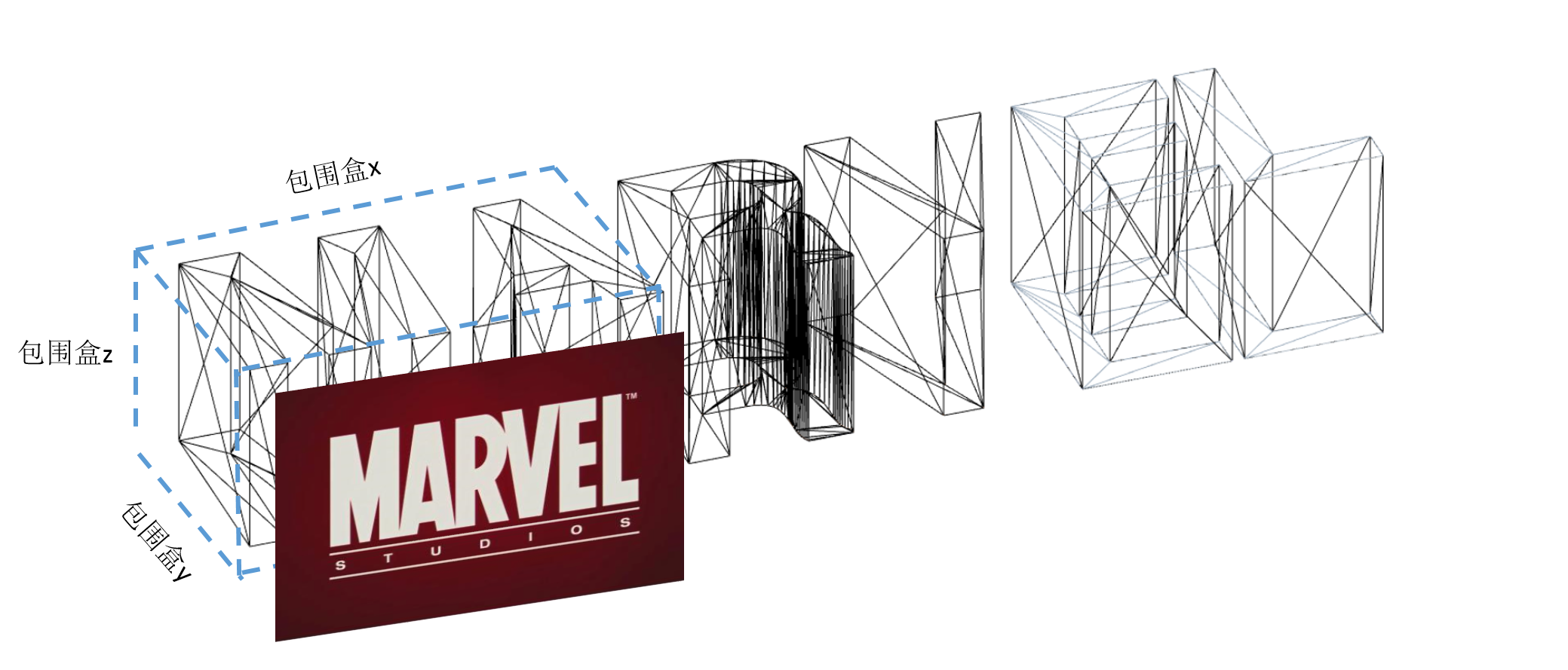
在不規則錶面貼圖,就像把電影投影到一個不規則錶面進行放映,比如將投影儀的幕布摺疊成某個形狀,畫面依舊會以二維投影的形式展現在幕布上。舉個慄子,比如現在要給M和A這兩個字母的下錶面貼圖(都是凹進去的),需要選出的面的法向量特征滿足y < 0,然後求出包圍盒大小後,對應關係如下:

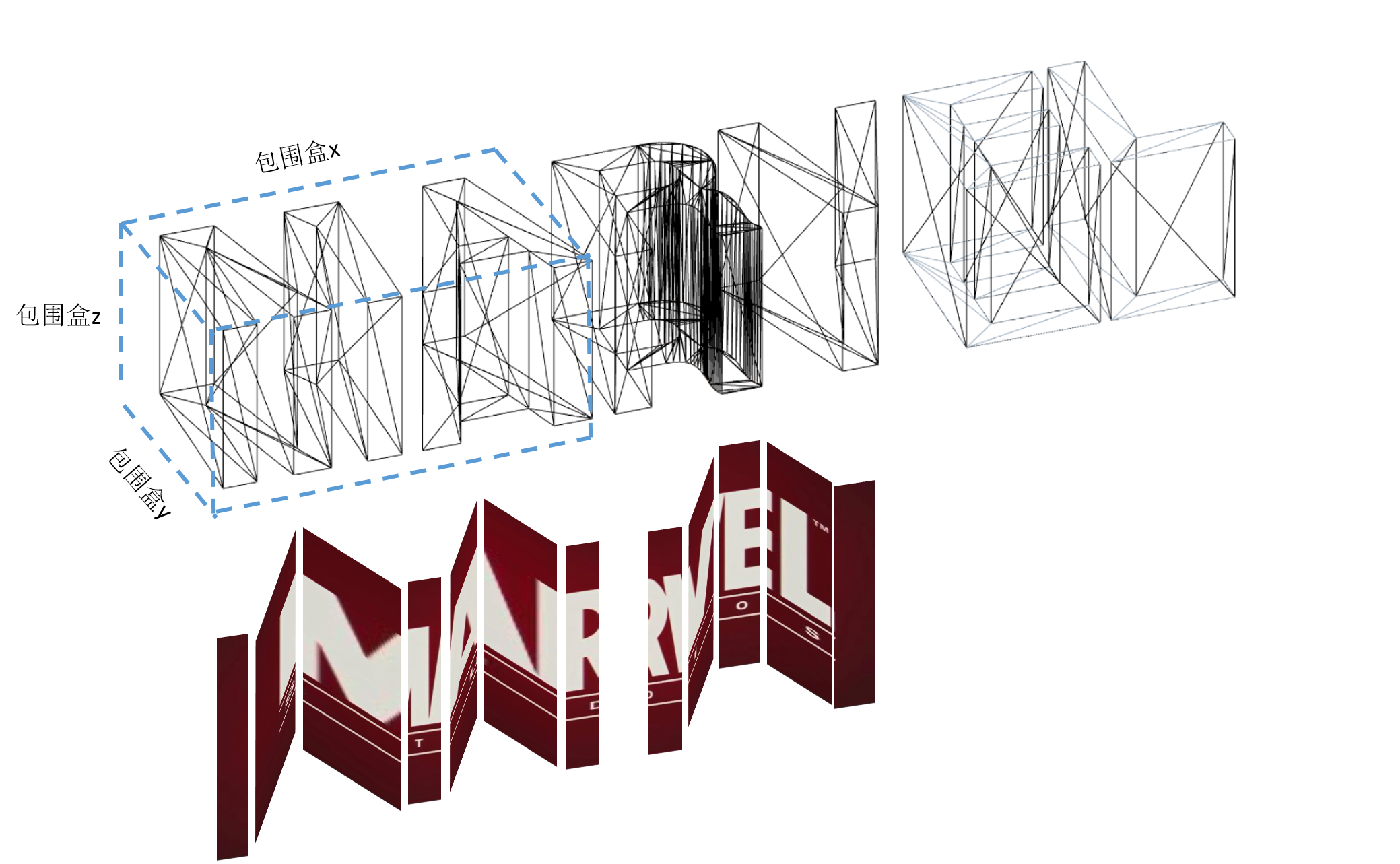
所以貼圖時,需要將素材的y方向(0-1之間的某個數字)坐標按比例映射到包圍盒z方向,將素材x方向坐標按比例映射到包圍盒x方向,如上圖所示。有了映射關係,就可以讓程式遍歷錶面並自動進行貼圖處理,上圖的貼圖效果最終會是類似下麵的樣子:

A的字體模型內部有一個封閉空間,其中也有法向量z值小於0的面,它們也會按照同樣的坐標轉換標準被貼圖。示例demo中的自動貼圖相關代碼如下:
//重新計算uv貼圖部分
function rebuildUV(geo) {
if(!geo.isGeometry) return;
const max = geo.boundingBox.max;
const min = geo.boundingBox.min;
const offset = new THREE.Vector3(0 - min.x,0 - min.y, 0 - min.z);
const range = new THREE.Vector3(max.x - min.x,max.y - min.y, max.z - min.z);
const faces = geo.faces;
geo.faceVertexUvs [0] = [];
for(let i = 0; i< faces.length; i++){
const v1 = geo.vertices [faces [i] .a],
v2 = geo.vertices [faces [i] .b],
v3 = geo.vertices [faces [i] .c];
//faces[i].normal中為歸一化的向量,可以表明面的指向
if(faces[i].normal.z > 0){
//z > 0 的面面向屏幕正面,與使用者相對。
geo.faceVertexUvs[0].push([
new THREE.Vector2((v1.x+offset.x)/range.x,(v1.y+offset.y)/range.y),
new THREE.Vector2((v2.x+offset.x)/range.x,(v2.y+offset.y)/range.y),
new THREE.Vector2((v3.x+offset.x)/range.x,(v3.y+offset.y)/range.y)
]);
}else if (faces[i].normal.y < 0){
// y < 0 的面為模型下麵
geo.faceVertexUvs[0].push([
new THREE.Vector2((v1.x+offset.x)/range.x,(v1.z+offset.z)/range.z),
new THREE.Vector2((v2.x+offset.x)/range.x,(v2.z+offset.z)/range.z),
new THREE.Vector2((v3.x+offset.x)/range.x,(v3.z+offset.z)/range.z),
])
} else{
//沒有用到的錶面預設為不貼圖
geo.faceVertexUvs[0].push([
new THREE.Vector2(0,0),
new THREE.Vector2(0,0),
new THREE.Vector2(0,0)
]);
}
}
geo.uvsNeedUpdate = true;
}二. 鏡頭及動畫
變角度觀察立體模型時,透視相機的效果會更逼真一些,本例中使用正交相機進行開發。關於這兩種相機的使用,直觀的區別是:
使用透視相機就好比使用者在調節一個真實攝像機的參數來改變出現在鏡頭中的畫面的效果,可以說是一種間接確定拍攝範圍,且它的視場是一個錐形區域;而正交相機相當於是直接設定拍攝範圍的長寬高,至於鏡頭該在哪不需要關心,它的視場是一個矩形盒子,更像是一種平面投影,也不會有透視造成的變形效果。
正交相機的構造函數如下:
OrthographicCamera( left : Number, right : Number, top : Number, bottom : Number, near : Number, far : Number )
left — Camera frustum left plane.
right — Camera frustum right plane.
top — Camera frustum top plane.
bottom — Camera frustum bottom plane.
near — Camera frustum near plane.
far — Camera frustum far plane.通過傳入左右上下遠近6個參數來確定一個矩形盒子作為舞臺區域,在舞臺內的就可以顯示,不在舞臺內的就不顯示,比如下麵示例中如果繞y軸轉動字體模型,就會有一部分超出所設定的舞臺區域:
[](https://img2018.cnblogs.com/blog/1354575/201907/1354575-20190723204434735-254014144.png
)
由於正交相機的舞臺是一個矩形盒子,所以無論遠近,投影在前後錶面的圖形都是一樣的(透視相機則不同,和真實效果更類似,離得越遠,看到的物體越小),所以調節正交相機position.z通常是達不到預期效果的,只能更新相機參數的上下左右坐標值改變投影面的大小,也就是正交相機舞臺的正投影面區域,來模擬z方向位置的變化造成的視覺效果變化。正交相機的參數修改後需要顯示調用一下camera.updateProjectionMatrix( )來讓其生效。
本例中鏡頭變化相關代碼如下(遠近效果通過調節相機實現,角度翻轉通過操作字體模型組實現):
//模擬相機移動軌跡
function mockCameraTrack() {
//1.初始軌跡調整相機參數,將鏡頭拉遠
if (camera.right < windowWidth) {
//鏡頭位置
camera.left -= step;
camera.right += step;
camera.top += step;
camera.bottom -= step;
}
//2.到達預設時間時開始反轉
if (group.rotation.x < 0){
if(windowWidth - camera.right < 200){
step = 3;
rotationStep = 0.6;
}
group.position.x += 0.2 * step;
group.rotation.x += rotationStep * Math.PI / 180;
group.rotation.z -= (rotationStep * 5 / 9) * Math.PI / 180;
}
//更新相機投影坐標
camera.updateProjectionMatrix();
}三. 大作業總結
通過大作業的練習,熟悉了很多three.js的特性,希望感興趣的讀者也可以自行練習,比如把整個片頭動畫都做出來什麼的。



