作者:^_^肥仔John 來源:CSS3魔法堂:CSS3濾鏡及Canvas、SVG和IE濾鏡替代方案詳解IE特有的濾鏡常常作為CSS3各種新特性的降級處理補充,而Adobe轉向HTML5後與Chrome合作推出CSS3的Filter特性,因此當前僅Webkit內核的瀏覽器支持CSS3 Filter....
作者:^_^肥仔John 來源:CSS3魔法堂:CSS3濾鏡及Canvas、SVG和IE濾鏡替代方案詳解
IE特有的濾鏡常常作為CSS3各種新特性的降級處理補充,而Adobe轉向HTML5後與Chrome合作推出CSS3的Filter特性,因此當前僅Webkit內核的瀏覽器支持CSS3 Filter,而FF和IE10+則需要使用SVG濾鏡(svg effects for html)或Canvas作為替代方案處理了,而IE5.5~9則使用IE濾鏡、JS+DIV或VML處理!
本篇只做CSS3的濾鏡實現,其他具體可以來源文章。
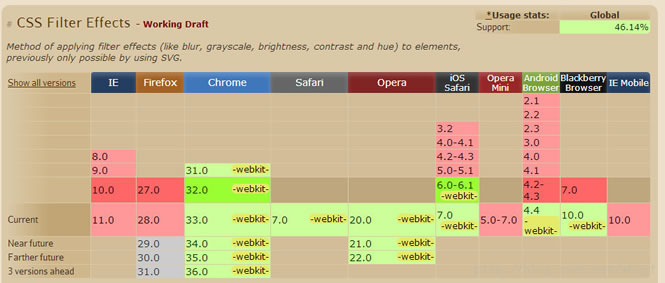
CSS3 Filter相容性表如下:

濾鏡實現效果圖:
PC顯示:

手機顯示:

相關代碼:
1.HTML 代碼
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta content="width=device-width,user-scalable=no" name="viewport" /> <link href="/images/web_mini.ico" type="image/x-icon" rel="shortcut icon" /> <title>CSS3 濾鏡實現</title> <link href="css/20160110.css" rel="stylesheet" /> </head> <body> <div style="display: table; text-align: center; width: 100%; height: 100%;"> <div style="display: table-cell; vertical-align: middle;"> <div class="div_20160110"> <img src="img/img_20160110.jpg" class="" alt="原圖" title="原圖" /> <img src="img/img_20160110.jpg" class="sepia " alt="Speia濾鏡" title="Speia濾鏡" /> <img src="img/img_20160110.jpg" class="grayscale " alt="灰度圖濾鏡" title="灰度圖濾鏡" /> <img src="img/img_20160110.jpg" class="blur " alt="高斯模糊濾鏡" title="高斯模糊濾鏡" /> <img src="img/img_20160110.jpg" class="invert " alt="反色濾鏡" title="反色濾鏡" /> <img src="img/img_20160110.jpg" class="saturate " alt="飽和度濾鏡" title="飽和度濾鏡" /> <img src="img/img_20160110.jpg" class="contrast " alt="對比度濾鏡" title="對比度濾鏡" /> <img src="img/img_20160110.jpg" class="brightness " alt="亮度濾鏡" title="亮度濾鏡" /> <img src="img/img_20160110.jpg" class="hue-rotate " alt="色相旋轉濾鏡" title="色相旋轉濾鏡" /> <img src="img/img_20160110.jpg" class="drop-shadow " alt="陰影濾鏡" title="陰影濾鏡" /> </div> </div> </div> </body> </html>
2.CSS 代碼
.div_20160110 img { max-width: 150px; max-height: 150px; } .sepia { /** 格式,filer: sepia(效果範圍) * 效果範圍,取值範圍為0-1或0-100%;0表示無效果,1或100%表示最大效果 */ -webkit-filter: sepia(100%); -moz-filter: sepia(100%); -o-filter: sepia(100%); -ms-filter: sepia(100%); filter: sepia(100%); } .grayscale { /** 格式,filer: grayscale(效果範圍) * 效果範圍,取值範圍為0-1或0-100%;0表示無效果,1或100%表示最大效果 */ -webkit-filter: grayscale(100%); -o-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); filter: grayscale(100%); } .blur { /** 格式,filer: blur(模糊半徑) * 模糊半徑,取值範圍0~Npx,0為無效果 */ -webkit-filter: blur(2px); -moz-filter: blur(2px); -o-filter: blur(2px); -ms-filter: blur(2px); filter: blur(2px); } .invert { /** 格式,filer: invert(效果範圍) * 效果範圍,取值範圍0~1或0~100%,0為無效果,1或100%表示最大效果 */ -webkit-filter: invert(1); -moz-filter: invert(1); -o-filter: invert(1); -ms-filter: invert(1); filter: invert(1); } .saturate { /** 格式,filer: saturate(效果範圍) * 效果範圍,取值範圍>=0的數字或百分數,1為無效果,0為灰度圖 */ -webkit-filter: saturate(2); -moz-filter: saturate(2); -o-filter: saturate(2); -ms-filter: saturate(2); filter: saturate(2); } .contrast { /** 格式,filer: contrast(效果範圍) * 效果範圍,取值範圍>=0的數字或百分數,1為無效果 */ -webkit-filter: contrast(2); -moz-filter: contrast(2); -o-filter: contrast(2); -ms-filter: contrast(2); filter: contrast(2); } .brightness { /** 格式,filer: brightness(效果範圍) * 效果範圍,取值範圍>=0的數字或百分數,1為無效果 */ -webkit-filter: brightness(2); -moz-filter: brightness(2); -o-filter: brightness(2); -ms-filter: brightness(2); filter: brightness(2); } .hue-rotate { /** 格式,filer: hue-rotate(效果範圍) * 效果範圍,取值範0deg~365deg,0(預設值)為無效果 */ -webkit-filter: hue-rotate(200deg); -moz-filter: hue-rotate(200deg); -o-filter: hue-rotate(200deg); -ms-filter: hue-rotate(200deg); filter: hue-rotate(200deg); } .drop-shadow { /** 格式,filer: drop-shadow(x-offset y-offset 陰影模糊半徑 陰影顏色) * x-offset和y-offset為陰影的相對於元素左上角的位移距離; * 註意: * 1. 陰影的外觀受border-radius樣式的影響; * 2. :after和:before等偽元素會繼承陰影的效果。 */ -webkit-filter: drop-shadow(1px 1px 0px #333); -moz-filter: drop-shadow(1px 1px 0px #333); -o-filter: drop-shadow(1px 1px 0px #333); -ms-filter: drop-shadow(1px 1px 0px #333); filter: drop-shadow(1px 1px 0px #333); /*圓角*/ border: solid 2px #e00; -webkit-border-radius: 1px; }
測試地址:http://ycdoit.com/test/2016/20160110.html


