下麵的介紹以karma能正常運行為前提,看karma系列文章:http://www.cnblogs.com/laixiangran/tag/Karma/目錄結構步驟安裝npm install karma-requirejs --save-devkarma.conf.js/*** * Created ...
下麵的介紹以karma能正常運行為前提,看karma系列文章:http://www.cnblogs.com/laixiangran/tag/Karma/
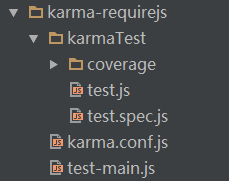
目錄結構

步驟
安裝
npm install karma-requirejs --save-dev
karma.conf.js
/*** * Created by laixiangran on 2015/12/22. * karma單元測試配置文件 */ module.exports = function(config) { config.set({ /*** * 基礎路徑,用在files,exclude屬性上 */ basePath: "./karmaTest", /** * 測試框架 * 可用的框架:https://npmjs.org/browse/keyword/karma-adapter */ frameworks: ["jasmine", "requirejs"], /** * 需要載入到瀏覽器的文件列表 */ files: [ {pattern: "*.js", included: false}, "../test-main.js" //必須放最後 ] }); };
test-main.js
/** * Created by laixi on 2016/1/10. * requirejs入口文件 */ "use strict"; //單元測試時用 if(window.__karma__) { var allTestFiles = []; var TEST_REGEXP = /spec\.js$/; var pathToModule = function(path) { return path.replace(/^\/base\//, "").replace(/\.js$/, ""); }; Object.keys(window.__karma__.files).forEach(function(file) { if (TEST_REGEXP.test(file)) { // 將路徑轉換成requirejs模塊 allTestFiles.push(pathToModule(file)); } }); }
require.config({ deps: allTestFiles, callback: window.__karma__.start, baseUrl: "/base" });
註:karma.conf.js中配置的basePath在運行過程中是映射到/base目錄下的。換句話說,basePath目錄下的所有文件最終都會放在/base目錄下,因此在test-main.js中requirejs的baseUrl屬性設置必須以/base開頭



