本文內容 項目結構 AngularJS datepicker AngularJS+jQueryUI datetimepicker Github Demo 項目結構 圖 1 項目結構 AngularJS datepicker 圖 2 Angular-ui-bootstrap datepicker in ...
本文內容
- 項目結構
- AngularJS datepicker
- AngularJS+jQueryUI datetimepicker
Github Demo
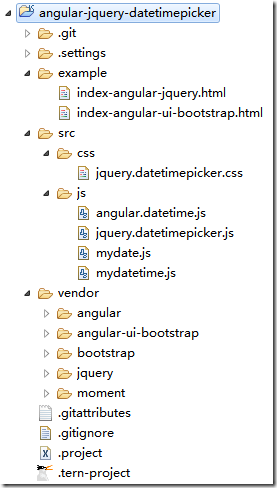
項目結構
圖 1 項目結構
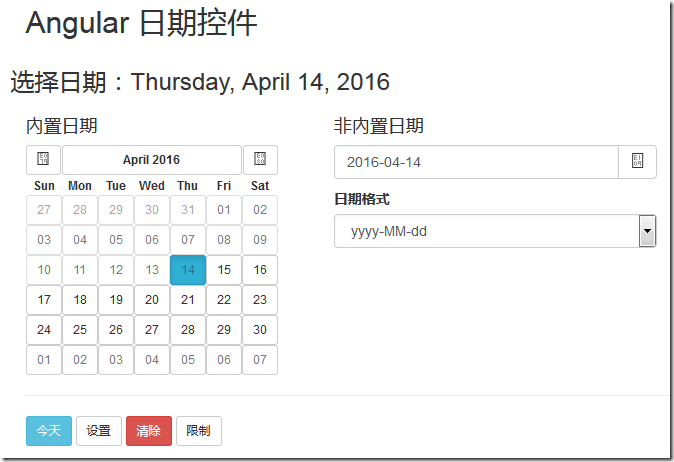
AngularJS datepicker
圖 2 Angular-ui-bootstrap datepicker
index.html
<!DOCTYPE html>
<!--[if lt IE 7]>
<html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]>
<html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]>
<html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!-->
<html class="no-js">
<!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Angular Bootstrap - Date Picker Demo</title>
<meta name="msapplication-TileColor" content="#da532c">
<meta name="msapplication-TileImage" content="/mstile-144x144.png">
<meta name="theme-color" content="#ffffff">
<link rel="stylesheet" href="vendor/bootstrap/dist/css/bootstrap.css">
</head>
<body ng-app="myApp">
<div class="container" ng-controller="dateDemo">
<div class="row">
<div class="col-md-4">
<div class="h2">Angular 日期控制項</div>
</div>
</div>
<div class="row">
<h3>選擇日期:{{myDate | date:'fullDate'}}</h3>
</div>
<div class="row">
<div class="col-md-4" style="background: #fff;">
<h4>內置日期</h4>
<!-- angular datepicker -->
<datepicker ng-model="myDate" min-date="minDate" show-weeks="false"
class="wellwell-sm"></datepicker>
<!-- 說明:ng-model 綁定dt模塊 , min-date 最少日期,show-weeks= ture 顯示周 -->
</div>
<div class="col-md-4">
<div class="row">
<h4>非內置日期</h4>
<p class="input-group">
<input type="text" class="form-control"
datepicker-popup="{{myDefaultDateFormat}}" ng-model="myDate"
is-open="opened" min-date="minDate" max-date="'2016-12-30'"
datepicker-options="dateOptions"
date-disabled="disabled(date,mode)" ng-required="true"
close-text="Close"> <span class="input-group-btn">
<button type="button" class="btn btn-default"
ng-click="open($event)">
<i class="glyphicon glyphicon-calendar"></i>
</button>
</span>
</p>
</div>
<div class="row">
<label for="">日期格式</label> <select class="form-control"
ng-model="myDefaultDateFormat"
ng-options="f for f in myDateformats"><option value=""></option></select>
</div>
</div>
</div>
<hr>
<div class="row">
<div class="col-md-9">
<button type="button" class="btn btn-info btn-sm" ng-click="today()">今天</button>
<button type="button" class="btn btn-sm btn-default"
ng-click="myDate='2008-08-08'" tooltip="Set date to 2008-08-08">設置</button>
<button type="button" class="btn btn-sm btn-danger"
ng-click="clear()" tooltip="Clear">清除</button>
<button type="button" class="btn btn-sm btn-default"
ng-click="toggleMin()" tooltip="After today restriction">限制</button>
</div>
</div>
</div>
<script src="vendor/angular/angular.js"></script>
<script
src="http://cdn.bootcss.com/angular-ui-bootstrap/0.13.0/ui-bootstrap-tpls.js"></script>
<script src="src/js/mydate.js"></script>
</body>
</html>
mydate.js
/**
*
*/
angular.module('myApp', [ 'ui.bootstrap' ])
.controller('dateDemo',function($scope) {
// 創建一個方法,定義一個屬性來接收當天日期
$scope.today = function() {
$scope.myDate = new Date();
};
$scope.today();
// 清空 myDate
$scope.clear = function() {
$scope.myDate = null;
}
// 創建open方法 。
// 下麵預設行為並將opened 設為true
$scope.open = function($event) {
$event.preventDefault();
$event.stopPropagation();
$scope.opened = true;
}
$scope.disabled = function(date, mode) {
return (mode === 'day' && (date.getDay() === 0 || date
.getDay() === 6))
}
$scope.toggleMin = function() {
$scope.minDate = $scope.minDate ? null : new Date();
}
$scope.toggleMin();
$scope.dateOptions = {
formatDay : 'dd',
formatMonth : 'MM',
formatYear : 'yyyy',
formatDayHeader : 'EEE',
formatDayTitle : 'MMMM yyyy',
formatMonthTitle : 'yyyy',
maxDate : new Date(2020, 5, 22),
minDate : new Date(),
startingDay : 1
}
// 日期格式數組
$scope.myDateformats = [ 'yyyy-MM-dd', 'dd-MMMM-yyyy',
'yyyy/MM/dd', 'dd.MM.yyyy', 'shortDate' ];
// 將日期格式數組第0項設為預設日期格式
$scope.myDefaultDateFormat = $scope.myDateformats[0];
})
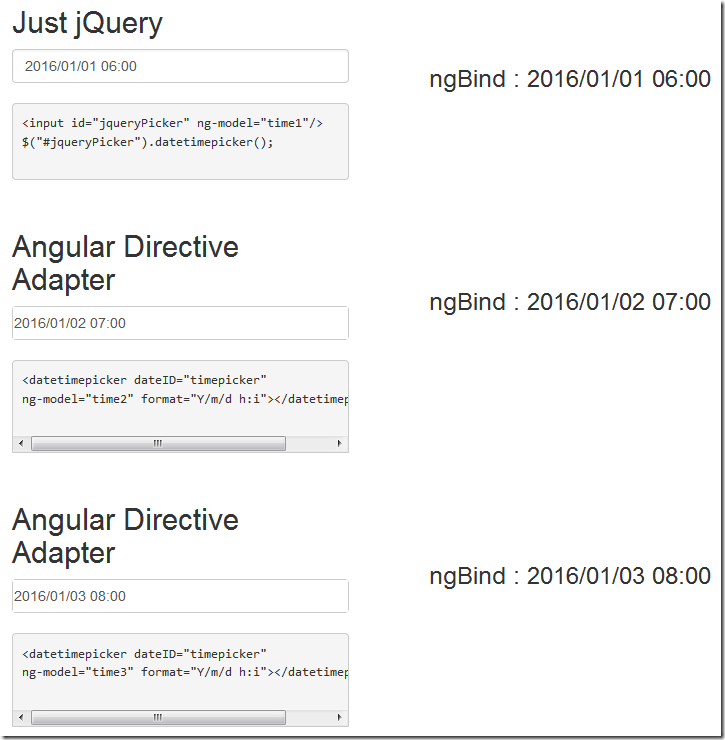
AngularJS+jQueryUI datetimepicker
圖 3 angularjs+jqueryui datetimepicker
index.html
<!doctype html>
<html lang="zh-CN" ng-app="test" ng-cloak>
<head>
<meta charset="utf-8">
<!-- bootstrap css -->
<link href="../vendor/bootstrap/dist/css/bootstrap.css" rel="stylesheet">
<!-- jquery datetime css -->
<link href="../src/css/jquery.datetimepicker.css" rel="stylesheet">
<!-- jquery js -->
<script src="../vendor/jquery/dist/jquery.js"></script>
<!-- bootstrap js -->
<script src="../vendor/bootstrap/dist/js/bootstrap.js"></script>
<!-- jquery datetime js -->
<script src="../src/js/jquery.datetimepicker.js"></script>
<!-- angularjs -->
<script src="../vendor/angular/angular.js"></script>
<!-- angularjs datetime js -->
<script src="../src/js/angular.datetime.js"></script>
<!-- your datetime init -->
<script src="../src/js/mydatetime.js"></script>
<title>Angular jQuery</title>
</head>
<body ng-controller="testCtrl">
<div class="col-md-8 col-md-offset-2" style="margin-top: 30px">
<div class="col-md-6">
<h2>Just jQuery</h2>
<input id="jqueryPicker" class="form-control" ng-model="time1" />
<pre style="margin-top: 20px"><input id="jqueryPicker" ng-model="time1"/>
$("#jqueryPicker").datetimepicker();
</pre>
</div>
<div class="col-md-6">
<h3 style="margin: 80px 0 0 50px;">ngBind : {{time1}}</h3>
</div>
</div>
<div class="col-md-8 col-md-offset-2" style="margin-top: 20px">
<div class="col-md-6">
<h2>Angular Directive Adapter</h2>
<datetimepicker dateID="timepicker1" ng-model="time2"
format="Y/m/d h:i" class="form-control"></datetimepicker>
<pre style="margin-top: 20px"><datetimepicker dateID="timepicker"
ng-model="time2" format="Y/m/d h:i"></datetimepicker>
</pre>
</div>
<div class="col-md-6">
<h3 style="margin: 80px 0 0 50px;">ngBind : {{time2}}</h3>
</div>
</div>
<div class="col-md-8 col-md-offset-2" style="margin-top: 20px">
<div class="col-md-6">
<h2>Angular Directive Adapter</h2>
<datetimepicker dateID="timepicker2" ng-model="time3"
format="Y/m/d h:i" class="form-control"></datetimepicker>
<pre style="margin-top: 20px"><datetimepicker dateID="timepicker"
ng-model="time3" format="Y/m/d h:i"></datetimepicker>
</pre>
</div>
<div class="col-md-6">
<h3 style="margin: 80px 0 0 50px;">ngBind : {{time3}}</h3>
</div>
</div>
<script>
$("#jqueryPicker").datetimepicker();
</script>
</body>
</html>
mydatetime.js
angular.module("test", [ 'directives' ])
.controller("testCtrl",
[ '$scope', function($scope) {
$scope.time1 = "2016/01/01 06:00";
$scope.time2 = "2016/01/02 07:00";
$scope.time3 = "2016/01/03 08:00";
} ]);