今天看到一篇有關input事件的博文,一時興起便整理下相關的資料。 事件: onchange:onchange事件是在前後內容改變,並且失去焦點之後才會觸發。 oninput:oninput事件則會在value改變時就觸發。 還有一個onpropertychange事件,效果與oninput相似,但 ...
今天看到一篇有關input事件的博文,一時興起便整理下相關的資料。
事件:
function changeVal(value){
console.log($(value).val())
}
onchange:onchange事件是在前後內容改變,並且失去焦點之後才會觸發。
<input type="text" value="" onchange="changeVal(this)">
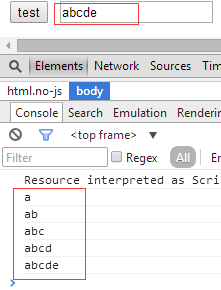
oninput:oninput事件則會在value改變時就觸發。
<input type="text" value="" oninput="changeVal(this)">

還有一個onpropertychange事件,效果與oninput相似,但是IE專用!而且測試的時候並沒有生效,一臉懵逼中。。。
補充:
oninput與onpropertychange失效的情況:
oninput事件:
(1)當腳本中改變value時,不會觸發;
(2)從瀏覽器的自動下拉提示中選取時,不會觸發;
onpropertychange事件:
當input設置為disable=true後,不會觸發。



