【本文為原創,轉載請註明出處】 技術【CSS+HTML】 佈局【Frameset】 步驟1 Frameset 佈局 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>視頻網站大雜燴</title> <link ...
【本文為原創,轉載請註明出處】

技術【CSS+HTML】 佈局【Frameset】
------------------------------------------------------------------------------------------------------------
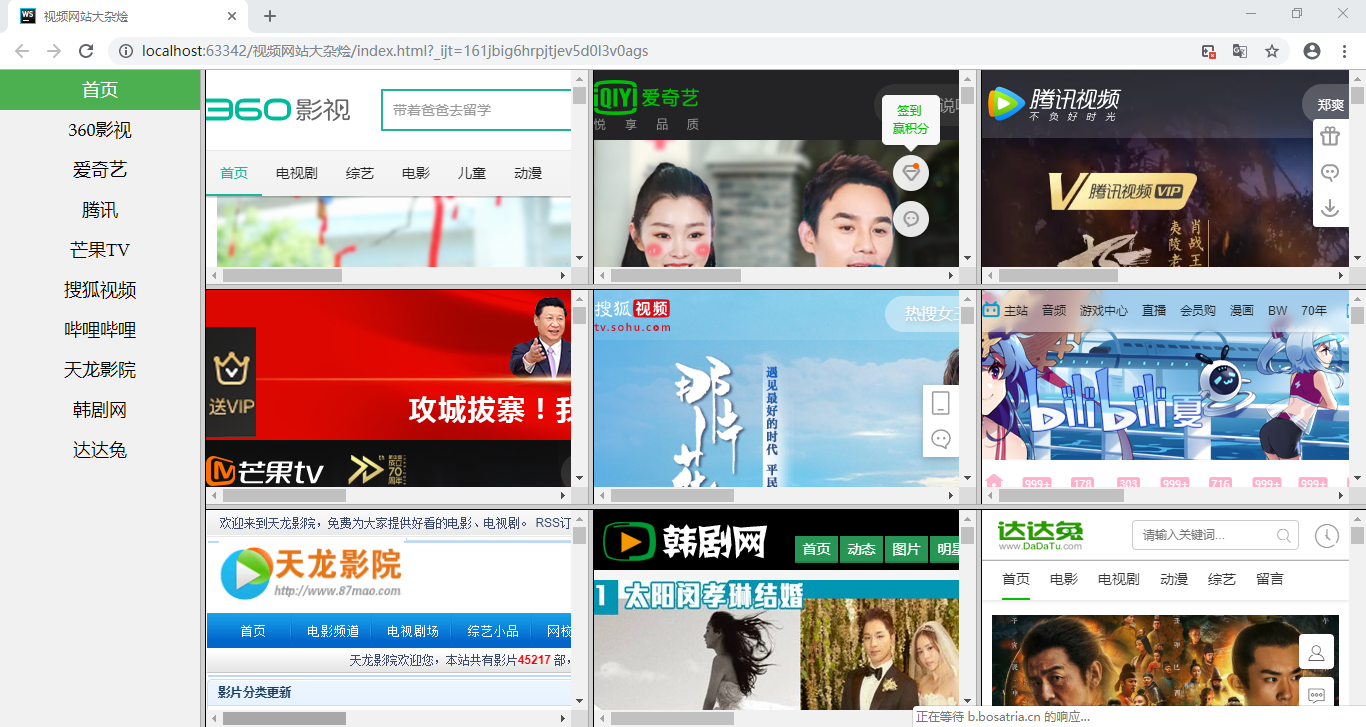
步驟1 Frameset 佈局

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>視頻網站大雜燴</title> <link rel="stylesheet" href=""> </head> <frameset cols="200px ,*"> <frame src="html/list.html" noresize="noresize"/> <frame name="video" src="html/video.html" noresize="noresize"/> </frameset> </html>index.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>video</title> <link rel="stylesheet" href=""> </head> <frameset rows="33.33%,33.33%,*"> <frameset cols="33.33%,33.33%,*"> <frame src="http://www.360kan.com/"/> <frame src="http://www.iqiyi.com/"/> <frame src="https://v.qq.com/"/> </frameset> <frameset cols="33.33%,33.33%,*"> <frame src="https://www.mgtv.com/"/> <frame src="https://tv.sohu.com/"/> <frame src="https://www.bilibili.com/"/> </frameset> <frameset cols="33.33%,33.33%,*"> <frame src="http://www.73mao.com/"/> <frame src="http://www.hanju.cc/"/> <frame src="https://www.dadatutu.com/"/> </frameset> </frameset> </html>list.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>video</title> </head> <frameset rows="33.33%,33.33%,*"> <frameset cols="33.33%,33.33%,*"> <frame src="http://www.360kan.com/"/> <frame src="http://www.iqiyi.com/"/> <frame src="https://v.qq.com/"/> </frameset> <frameset cols="33.33%,33.33%,*"> <frame src="https://www.mgtv.com/"/> <frame src="https://tv.sohu.com/"/> <frame src="https://www.bilibili.com/"/> </frameset> <frameset cols="33.33%,33.33%,*"> <frame src="http://www.73mao.com/"/> <frame src="http://www.hanju.cc/"/> <frame src="https://www.dadatutu.com/"/> </frameset> </frameset> </html>video.html
步驟2 CSS樣式【大小、位置、顏色、圖片】
css要求:左邊導航欄列表居中,顏色,字體大小

*{ margin:0px; padding: 0px; } body{ background-color: #f1f1f1; } ul{ /* 消除有序列表的項目符號 list-style-type:none; */ list-style-type:none; } li{ width: 100%; height: 40px; line-height:40px;; } li a{ text-decoration: none; display: block; text-align: center; font-size: 18px; font-family: "Book Antiqua"; color: #000; } li a:hover{ background-color: #555; color: #FFFFFF; } .list-homepage{ background-color: #4CAF50; color: white; } /* 消除有序列表的項目符號 list-style-type:none; */ /*<li>裡面的<a>內容居中:display: block; text-align: center;*/list.css
步驟4 知識點整理
1.消除有序列表的項目符號 list-style-type:none;
2.<li>裡面的<a>內容居中:display: block; text-align: center;
3.垂直導航欄【未整理】
4.調用網頁適應frame大小 【未整理】
------------------------------------------------------------------------------------------------------------
【完整代碼鏈接:還未上傳,可私聊我】
【不足之處望指出,一起努力學習前端】




