一、並集選擇器 1.作用:給所有的選擇器選中的標簽設置屬性。 2.格式: 3.例如: 4.註:支持多個標簽取並集,中間用逗號連接就行。上一節中交集選擇器也可以取多個交集 二、兄弟選擇器 1.相鄰兄弟選擇器 (1)定義:給指定選擇器後面緊跟的那個選擇器選中的標簽設置屬性。 (2)格式: (3)例子: ...
一、並集選擇器
1.作用:給所有的選擇器選中的標簽設置屬性。
2.格式:
選擇器1,選擇器2{
屬性:值;
}
3.例如:
.abc1,#abc2{ color:red; } .......省略代碼....... <p class="abc1">並集1</p> <p id="abc2">並集2</p>

4.註:支持多個標簽取並集,中間用逗號連接就行。上一節中交集選擇器也可以取多個交集
二、兄弟選擇器
1.相鄰兄弟選擇器
(1)定義:給指定選擇器後面緊跟的那個選擇器選中的標簽設置屬性。
(2)格式:
標簽1+標簽2{
屬性:值;
}
(3)例子:
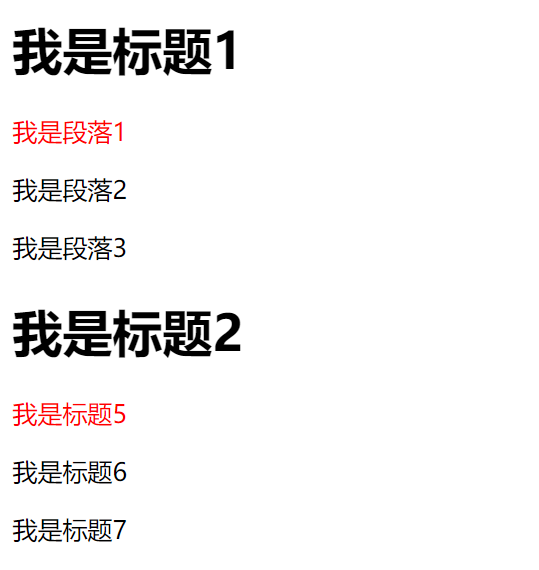
h1+p{ color:red; .......省略代碼....... <h1>我是標題1</h1> <p>我是段落1</p> <p>我是段落2</p> <p>我是段落3</p> <h1>我是標題2</h1> <p>我是標題5</p> <p>我是標題6</p> <p>我是標題7</p>

(4)註意點:相鄰兄弟選擇器只能選中緊跟後面的那個標簽;
如果選擇多個,也就是多個選擇器用加號相鄰,則最後一個會生效,前提是按順序寫,別跳過標簽,例如
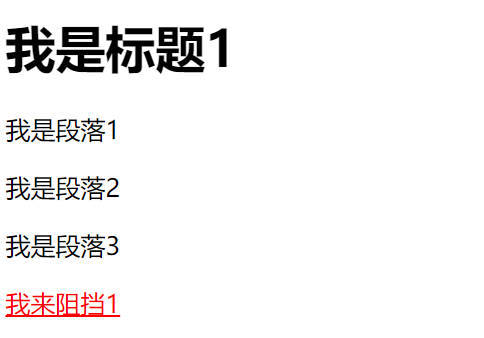
h1+p+p+p+a{ color:red; } .......省略代碼....... <h1>我是標題1</h1> <p>我是段落1</p> <p>我是段落2</p> <p>我是段落3</p>

2.通用兄弟選擇器
(1)定義:給指定選擇器後面的所有選擇器選中的所有標簽設置屬性。
(2)格式:
選擇器1~選擇器2{
屬性:值;
}
(3)舉例:
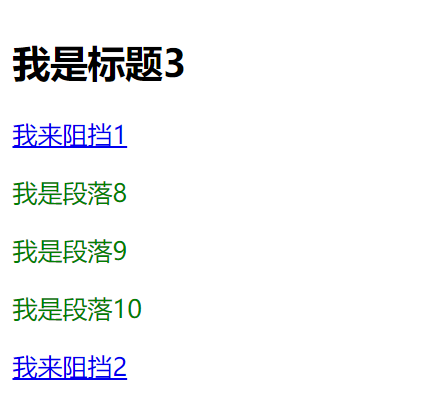
h2~p{ color:blue; } .......省略代碼....... <h2>我是標題3</h2> <a href="#">我來阻擋1</a> <p>我是段落8</p> <p>我是段落9</p> <p>我是段落10</p> <a href="#">我來阻擋2</a>

(4)註:後面的p標簽全都生效了,即使有其他標簽阻擋也沒事
三、源碼:
d75_union_selectord76_brother_selector
地址:
https://github.com/ruigege66/HTML_learning/tree/master
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,後臺回覆“禮包”獲取Java大數據學習視頻禮包




