web開發整體架構設計,優化提速。 通過前後端分離+系統拆分:獨立部署,提高系統的可使用性,提高資源的使用效率 通過多級緩存+消息隊列:提高系統相應時間、系統的吞吐量、併發數 資料庫讀寫分離+主從備份,縱向分表+橫向分區存儲:提高資料庫的處理效率,和降低處理壓力。 ...
關於web系統整體優化提速總結
一、背景
隨著公司業務的拓展,隨之而來就是各種系統橫向和縱向的增加,PV、UV也都隨之增加,原有的系統架構和模式慢慢遇上了瓶頸,需要逐步的對系統從整體上進行改造升級,通過一段時間的整理思路,做一個簡單的總結與分享。同時由於能力等方面的不足,如果有什麼說的不好之處,還請各位大神多多指點。
二、整體思路
本次調整提示主要從以下幾個點進行入手
- 項目本身架構上:前後端分離、業務系統與管理系統橫向拆分、服務介面根據業務流向進行橫向拆分、服務介面根據功能單元進行縱向分割;
- 數據交互上:採用多級緩存、消息隊列機制;
- 數據存儲上:根據業務線和功能模塊橫向分庫、在具體表上,根據實際業務採用橫向拆表縱向分表存儲
三、具體每一個點的細分
1、項目本身架構改進
項目架構改進,主線就是面向微服務化。主要思路是:前後端分離、業務系統與管理系統橫向拆分、服務介面根據業務流向進行橫向拆分、服務介面根據功能單元進行縱向分層。
系統分割的整體架構及其組成單元,以及其各個單元間的數據交互關係如下圖:

前後端分離:
前後端分離,通俗的說就是:將界面顯示和後端業務邏輯處理分割成獨立的項目,分割後,兩種的數據交互是,前端通過ajax調用後端暴露的數據交互介面,數據交互格式採用(json)。
前後端分離能夠起到很好的前後端解耦,各自分工,提高開發效率,提高代碼的復用性,便於資源的橫向擴展部署。
系統橫向拆分:
系統橫向拆分,主要是只,根據不同的業務角色,獨立搭建對應的UI系統,避免一個平臺大單點站點,只要一個模塊出問題,導致整個系統平臺都不能使用。系統拆分後,不同的系統獨立部署,互不影響。這樣適當系統職責功能單一,便於後期維護和管理,同時能夠提高平臺的整體可用性。
比如,系統橫向可拆分為:平臺總後臺管理系統、合作商管理後臺、店鋪管理後臺、PC商城、H5商城、APP。
介面進行橫向拆分、縱向分層:
介面橫向拆分:橫向拆分,主要是指根據不同的功能模塊將取拆分為獨立的服務。一般拆分標準,是按照大的功能模塊點來拆分。比如:商品、訂單、賬單、用戶、公共數據。
這樣拆分的好處是:單點項目功能職責單一便於後期維護管理;不同服務獨立部署,互不影響,提高系統的可用性;資源部署,可根據服務使用頻率動態增加單點的硬體資源,提高資源的利用率。
介面縱向分割:這個就是軟體上的一個分層思想,其作用主要表現在:
- 可維護性、靈活性,比如當需求發生變化時,只需要修改軟體的一部分,不會影響到其他部分的代碼,降低了層與層之間的耦合度;
- 可擴展性,可以很方便的在現有系統中新功能;可重用性,可以減少程式代碼冗餘,每一層都可以多種用途,滿足於多種需求;
- 可管理性,程式分層後可以降低系統管理的難易程式,將程式分為多層後,可以將工作分解給不同的開發小組,從而便於管理,系統越複雜、規模越大,分的層數就需越多。
2、數據交互方式上改進
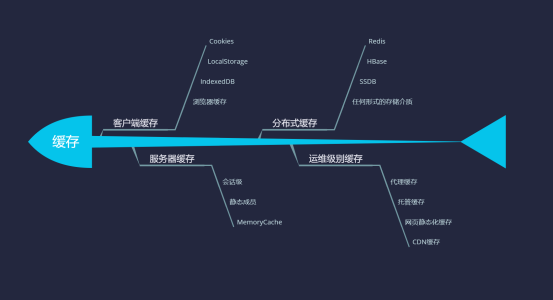
數據交互上的改進主要採用多級緩存+消息隊列機制,來提高相應效率,同時也能提高系統的吞吐量和併發數。下麵將簡要說明緩存及其消息隊列的使用機制。
多級緩存效果圖,借用一張博客園的圖,覺得解釋的很到位,如下:

客戶端緩存:客戶端緩存主要緩存用戶的登錄狀態消息,非敏感、變更頻率及其小、使用頻換(入地理位置信息)。
由於客戶端緩存在相應速度是最快的方式,但是也會有一個很致命的缺點,如果需要強制清理緩存比較麻煩,伺服器端提供一個介面配置強制清緩存策略,這樣能夠提高客戶端緩存的可控性。
伺服器緩存:伺服器緩存主要存儲一些登錄用戶相關信息,以及配置信息等。
分散式緩存:分散式緩存主要用於緩存一些變化頻率低的數據,比如:商品信息、店鋪信息等等。
運維級緩存:運維緩存主要緩存一些文件資源,如js、css、html等,這樣用戶能夠快速的獲取到資源信息。
消息隊列:使用消息隊列非同步處理用戶請求,能夠將用戶請求和邏輯操作解耦,提高用戶相應速度。
3、數據存儲上改進
數據存儲的主要改進方案是:資料庫讀寫分離+主從備份,縱向分表+橫向分區存儲
根據業務線和功能模塊橫向分庫、在具體表上,根據實際業務採用橫向拆表縱向分表存儲
業務線和功能模塊橫向分庫:比如,訂單數據、賬單數據、商品相關的數據,採用獨立的庫存儲
橫向拆表:主要是針對數據量比較大的表,按照某一規則,分表存儲(是否分表的規則是保持單標數據不要超出百萬),
比如訂單表,由於數據量比較大,可以按照月分表;用戶表可以按照哈希分表存儲。
縱向分表:主要是針對錶欄位比較多的表,拆分為多表存儲,一般拆分規則為:
對於一張表如果業務上分兩次訪問某一張表其中一部分數據,那麼就可以根據每次訪問列的不同來做拆分;
另外還可以根據列更新的頻率來拆分,例如某些列每天要更新3次,有些列從創建開始基本上很少更新。
四、總結
通過前後端分離+系統拆分:獨立部署,提高系統的可使用性,提高資源的使用效率
通過多級緩存+消息隊列:提高系統相應時間、系統的吞吐量、併發數
資料庫讀寫分離+主從備份,縱向分表+橫向分區存儲:提高資料庫的處理效率,和降低處理壓力。



