[toc] 首發日期:2019 06 27 使用的技術 vue.js+element UI+mock.js vue.js是核心 element UI是一個支持vue.js的UI組件庫 mock.js:由於沒有後端介面,所以需要使用本地數據來假裝成後端的數據。 溫馨提示:如果以下內容超出了你的知識面, ...
目錄
首發日期:2019-06-27
使用的技術
vue.js+element UI+mock.js
- vue.js是核心
- element UI是一個支持vue.js的UI組件庫
- mock.js:由於沒有後端介面,所以需要使用本地數據來假裝成後端的數據。
溫馨提示:如果以下內容超出了你的知識面,可以考慮參考我寫的關於Vue的基礎學習的博客來補充知識
後端開發者的Vue學習之路(四)
後端開發者的Vue學習之路(五)。
基礎但不好版
1.初始化項目
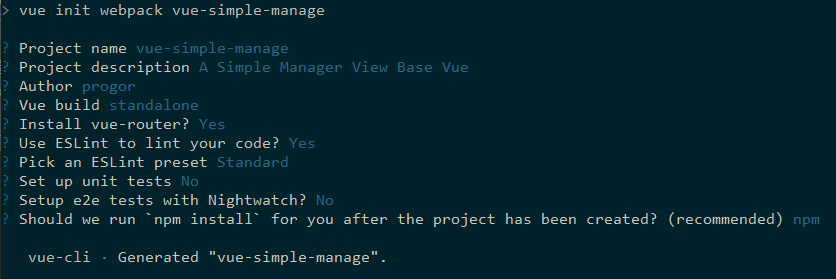
1.1 首先使用vue-cli初始化一個項目結構【如果你還沒有安裝vue-cli,那麼需要npm install -g vue-cli】
命令:vue init webpack 項目名

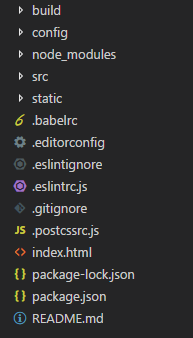
1.2 註意一下這個項目的初始化結構:

這裡不介紹項目結構,如果有需要可以參考一篇博客中的一個小節:項目結構分析
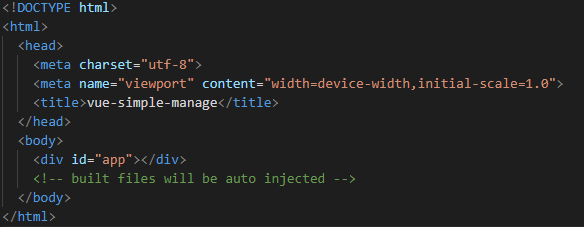
1.3 留心文件index.html,裡面有個<div id="app"></div>,這裡面的app將對應最基礎的component。可以說index.html就是初始頁了。

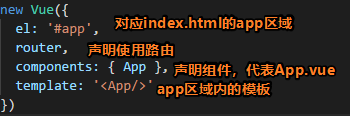
1.4 留心文件src/App.vue:在src/main.js中聲明瞭index.html的app對應的組件將使用App組件,而App組件定義在App.vue中。【也就是說如果我們修改App.vue,將會對應修改初始頁的內容】

App.vue的初始代碼如下:
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>2.實現初始頁內容自定義
初始化項目後,可以在項目目錄執行npm start命令,這樣可以把項目部署起來。訪問localhost:8080可以得到以下界面:

原始的App.vue代碼是:
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>我們可以嘗試刪除<img src="./assets/logo.png">,來測試是否可以通過修改App.vue來達到修改初始頁的效果。
3.使用路由
在App.vue中有一個<router-view/>,如果你已經學過路由了,那麼你應該會想到通過進入不同的路由來修改初始頁的內容了吧。
原始代碼
src/router/index.js的原始代碼如下,代碼說明瞭路由/渲染的初始頁中圖片下麵的文字內容對應哪個Component,它從'@/components/HelloWorld'中導入HelloWorld再定義到路由中的。
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})自建頁面
由於路由跳轉的是面向component的,如果我們要進行路由跳轉,那麼首先需要定義幾個component。
下麵在src/components中定義以下幾個component:
- Login.vue:與路由
/對應,預設訪問項目首頁是會渲染出登錄頁(Login.vue) - AdminIndex.vue:與路由
/admin對應,登錄成功後,會進入後臺管理的首頁 - ProductManage.vue:與路由
/product對應,點擊產品管理菜單將進入產品菜單頁面 - ClientManage.vue:與路由
/client對應,點擊客戶管理菜單將進入客戶菜單頁面
在設計這幾個component時,我們使用Element UI作為我們的UI庫,首先我們對其進行導入。
執行命令:npm install element-ui --save
然後在main.js中添加下列代碼,這樣就可以在所有的組件中使用elmenent UI中的所有組件了:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)設計component的時候註意修改App.vue中style的一個margin-top,不然你可能會發現界面的頂部有一片空白。
創建Login.vue:
<template>
<div>
<h3>這是登錄頁面,由於功能尚未完善,<br>
所以此處忽略登錄功能,直接通過點擊進入後臺管理首頁</h3>
<router-link to="/admin">進入後臺管理首頁</router-link>
</div>
</template>
<script>
export default {
name: 'Login'
}
</script>修改後臺管理首頁AdminIndex.vue:
<template>
<el-container>
<!-- 頁面頂部 -->
<el-header>
LOGO
</el-header>
<!-- 頁面左側菜單 -->
<el-aside width="200px"
style="background-color: rgb(238, 241, 246)">
<el-menu router='true'>
<!-- 開啟菜單中的router=true之後,點擊菜單會把index作為路由跳轉路徑 -->
<el-menu-item index="product">
<i class="el-icon-setting"></i>產品管理
</el-menu-item>
<el-menu-item index="client">
<i class="el-icon-setting"></i>客戶管理
</el-menu-item>
</el-menu>
</el-aside>
<el-container>
<el-main>
<!-- 下麵內容是中間空白區域的內容,你可以自定義 -->
這是後臺管理首頁的內容
</el-main>
</el-container>
</el-container>
</template>
<style>
.el-header {
background-color: #c1cbd8;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
<script>
export default {
name: 'AdminIndex'
}
</script>修改客戶管理頁面ClientManage.vue:
<template>
<el-container>
<el-header>
LOGO
</el-header>
<el-aside width="200px"
style="background-color: rgb(238, 241, 246)">
<el-menu router='true'>
<!-- 開啟菜單中的router=true之後,點擊菜單會把index作為路由跳轉路徑 -->
<el-menu-item index="product">
<i class="el-icon-setting"></i>產品管理
</el-menu-item>
<el-menu-item index="client">
<i class="el-icon-setting"></i>客戶管理
</el-menu-item>
</el-menu>
</el-aside>
<el-container>
<el-main>
這是客戶管理頁
</el-main>
</el-container>
</el-container>
</template>
<style>
.el-header {
background-color: #c1cbd8;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
<script>
export default {
name: 'ClientManage'
}
</script>修改產品管理頁面ProductManage.vue:
<template>
<el-container>
<el-header>
LOGO
</el-header>
<el-aside width="200px"
style="background-color: rgb(238, 241, 246)">
<el-menu router='true'>
<!-- 開啟菜單中的router=true之後,點擊菜單會把index作為路由跳轉路徑 -->
<el-menu-item index="product">
<i class="el-icon-setting"></i>產品管理
</el-menu-item>
<el-menu-item index="client">
<i class="el-icon-setting"></i>客戶管理
</el-menu-item>
</el-menu>
</el-aside>
<el-container>
<el-main>
這是產品管理頁
</el-main>
</el-container>
</el-container>
</template>
<style>
.el-header {
background-color: #c1cbd8;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
<script>
export default {
name: 'ProductManage'
}
</script>修改路由
import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/components/Login'
import AdminIndex from '@/components/AdminIndex'
import ProductManage from '@/components/ProductManage'
import ClientManage from '@/components/ClientManage'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login
},
{
path: '/admin',
name: 'AdminIndex',
component: AdminIndex
},
{
path: '/product',
name: 'ProductManage',
component: ProductManage
},
{
path: '/client',
name: 'ClientManage',
component: ClientManage
}
]
})4.測試路由跳轉
一個普通的通過路由跳轉來渲染頁面的功能到此就基本完成了。
如下gif所示,如果想要自己完善這個後臺管理系統的具體界面,那隻需要在每一個component中自定義內容並添加自定義路由就可以逐漸完善這個後臺管理系統了。

補充
但上面的頁面有一個嚴重的問題,你可能也留意到了,Component的代碼有些重覆了幾次。有些人可能會想到在component引入其他component來進行“組件復用”,但其實可以通過“子路由”來解決,下麵將演示如何解決這個問題。
子路由版
在上面的界面中,我們重覆地寫了很多左側菜單欄的代碼。
實際上,點擊菜單時,我們可能只需要修改中間的內容區域的內容而已。
這個功能可以通過子路由來實現。
嵌套router-view
首先,我們在AdminIndex.vue中修改中間區域的代碼,保留左側菜單的代碼不變:
<el-container>
<el-main>
<!-- 僅僅修改中間區域的代碼,其他與之前不變 -->
<router-view />
</el-main>
</el-container>你看到了我使用了一個<router-view />,沒錯的,可以通過嵌套路由來嵌套顯示一些內容,而渲染子內容的時候不會影響父路由的已經渲染的內容【這不就解決了上面的問題了嗎?】。
定義子路由
定義子路由使用children:
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login
},
{
path: '/admin',
name: 'AdminIndex',
component: AdminIndex,
children: [
// { // 這裡可以寫直接訪問父路由時渲染哪個component
// path: '',
// component: Statictis
// },
{
path: 'product',
name: 'ProductManage',
component: ProductManage
},
{
path: 'client',
name: 'ClientManage',
component: ClientManage
}
]
}
]
})修改菜單
將左側菜單欄中的菜單對應的路由修改成新的路由。
<!-- 頁面左側菜單 -->
<el-aside width="200px"
style="background-color: rgb(238, 241, 246)">
<el-menu router='true'>
<!-- 開啟菜單中的router=true之後,點擊菜單會把index作為路由跳轉路徑 -->
<el-menu-item index="/admin/product">
<i class="el-icon-setting"></i>產品管理
</el-menu-item>
<el-menu-item index="/admin/client">
<i class="el-icon-setting"></i>客戶管理
</el-menu-item>
</el-menu>
</el-aside>修改component
此時其他的component不再需要重覆寫左側菜單欄的代碼了,所以需要修改component的代碼:
大概如下,把重覆的代碼去除,只保留中間內容區域的代碼
<template>
<div>
這是客戶管理頁
</div>
</template>
<script>
export default {
name: 'ClientManage'
}
</script>補充
- 上面的版本就減少了使用重覆的代碼。基本完成了基礎的頁面跳轉問題。
帶請求版
在學習這裡時,我假設你已經瞭解axios了,如果沒有,那麼可以參考後端開發者的Vue學習之路(五)
首先,安裝axios:npm install --save axios
統一配置axios實例
- 在給axios實例傳入一個與請求相關的對象的時候,可以發起請求。
- 由於我們訪問後端介面一般都是固定的url首碼的,我們可以預創建一個axios實例,
下麵的代碼創建在src/plugin/axios/index.js中:
import axios from 'axios'
// 可以配置一些基本參數,由於這裡使用mock假裝獲取數據,所以請不要配置baseURL
const instance = axios.create({
// baseURL: 'http://localhost:8080'
})
export default instance // 記得導出定義API調用信息
下麵的代碼創建在src/api/product.js中:
// 導入axios實例
import instance from '@/plugin/axios'
export function getproducts () {
// instance()中傳入確切的url信息時,將發起請求
// (當然,首先是這個方法要被調用,此處只是聲明)
return instance({
url: '/api/products', // 這裡訪問本地數據來假裝獲取後端介面數據
method: 'get'
})
}
// 其他示例代碼:
// export function login (data) {
// return request({
// url: '/login.action',
// method: 'post',
// data: data
// })
// }上面的代碼可能有時候還需要涉及傳參等問題,如果不瞭解可以考慮參考我的博客後端開發者的Vue學習之路(五)。
調用API
在component中引入方法,然後調用API:
<template>
<div>
這是產品管理頁
<!-- 輸出值 -->
{{ this.content }}
</div>
</template>
<script>
// 導入api
import { getproducts } from '@/api/product'
export default {
name: 'ProductManage',
data () {
return {
content: ''
}
},
created () {
this.getProductsApi()
},
methods: {
getProductsApi () {
// 調用API
getproducts().then(response => {
// 這裡應該有一步是關於返回的數據是否可被直接渲染的判斷
// 賦值給本地變數,然後渲染。
this.content = response.data
}).catch(error => {
// 當請求錯誤時,提示錯誤信息
this.$message(error)
})
}
}
}
</script>使用mock
由於這裡要獲取後端的數據來渲染,我們使用mock.js來假裝獲取後端的數據,也就是使用我們定義的數據來進行返回。
1.首先,安裝mock.js:npm install mockjs --save-dev
2.在main.js中引入mock.js:
import '@/mock.js'//引入3.在src目錄下創建mock.js:
import Mock from 'mockjs'
const redata = function () {
return {
code: 1,
data: [
{
name: 'bao bao jinshui',
cost: 18
},
{
name: 'wangzai niunai',
cost: 12
}
]
}
}
// 格式: Mock.mock( url, post/get , 返回的數據);
Mock.mock('/api/products', 'get', redata)
export default Mock最終效果如圖所示:

上面的代碼演示瞭如何調用API,其中值得註意的是,經常會給axios實例配置一些具體的參數,例如baseURL。
代碼
代碼已經推送到github上了,vue-simple-manage,具體如圖下:

未涉及問題
1.路由傳參問題。(常見場景:點擊一個按鈕,跳轉到一個界面,攜帶一些參數渲染頁面。)
2.靜態資源問題。(常見場景:頁面使用靜態資源,如圖片)
3.數據存儲問題。(常見場景:由於前後端分離了,所以前端可能需要存儲一些數據來幫助渲染(如當前用戶名和用戶級別等,這些數據不應該時常從後端獲取,一般都存儲到store中),而瀏覽器刷新的時候,會清除store中存儲的數據,所以需要將數據存儲到localStorge中)
4.其他。。。



