Web Api之Cors跨域 要想跨域需要準備一下幾步驟 1.創建WebAPI(請按照圖片先後順序來) 2.進入NuGet包管理搜 Microsoft.AspNet.WebApi.Cors 進行下載 3.修改APP_Start中的 WebApiConfig文件 這裡時配置路由的地方,我們需要進行修改 ...
Web Api之Cors跨域
要想跨域需要準備一下幾步驟
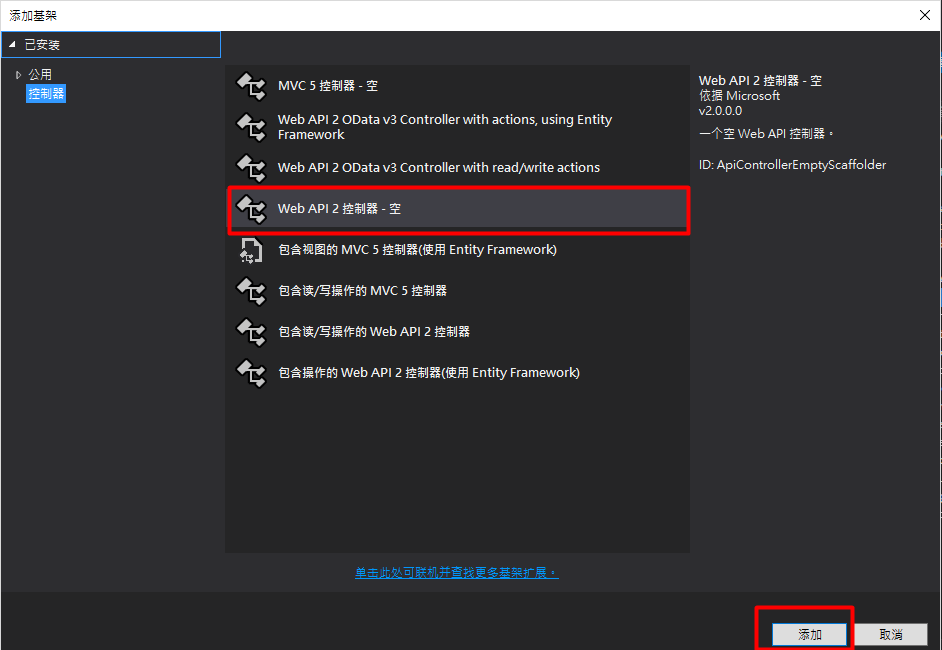
1.創建WebAPI(請按照圖片先後順序來)



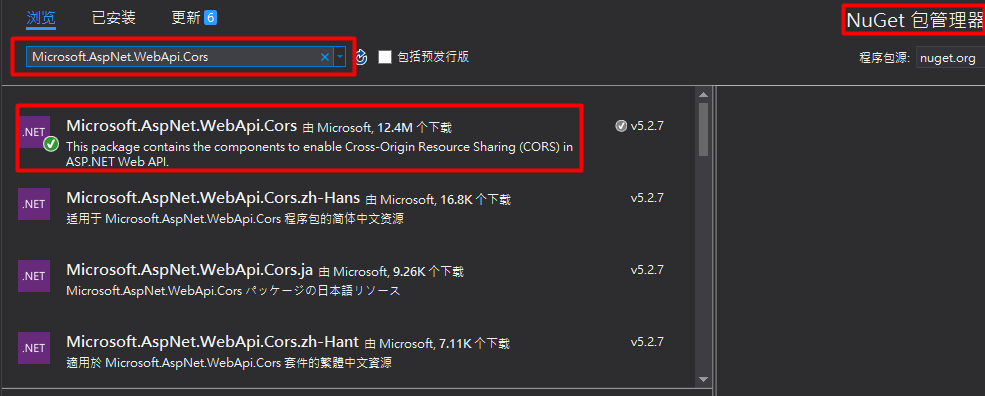
2.進入NuGet包管理搜 Microsoft.AspNet.WebApi.Cors 進行下載

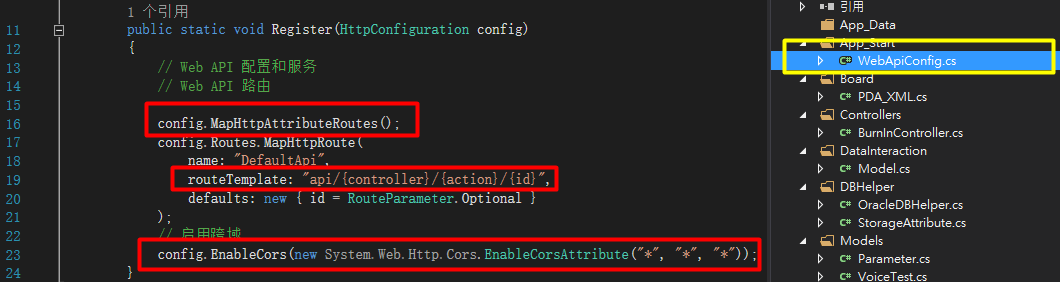
3.修改APP_Start中的 WebApiConfig文件 這裡時配置路由的地方,我們需要進行修改才能使用,黃色框框的為需要修改的文件,紅色框框是需要添加上去的代碼
註意:WebAPI預設路由是達不到我們需求的 他的預設路由為 api/{controller}/{id} 這個路由我們不能用所以我們必須更改,代碼如下(直接覆蓋掉原始的就可以解決了)

public static void Register(HttpConfiguration config)
{
// Web API 配置和服務
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
// 啟用跨域
config.EnableCors(new System.Web.Http.Cors.EnableCorsAttribute("*", "*", "*"));
}
控制器中方法使用如下
[HttpPost]
public IHttpActionResult GetDome()
{
string JSON = JsonConvert.SerializeObject(“數據測試”);
return Ok(JSON);
}
JQuery方法調用:
$.ajax({
type: 'post',
url: '功能變數名稱/GetDome',
success: function (data) {
alert(data)
}
)}



