本篇主要介紹HTML5增加的語義元素中關於頁面結構方面的,包含: <article>、<aside>、<figure>、<figcaption>、<footer>、<header>、<main>、<nav>、<section>等元素。 目錄 1. 語義元素介紹 1.1 何為語義元素 1.2 特點 2 ...
本篇主要介紹HTML5增加的語義元素中關於頁面結構方面的,包含: <article>、<aside>、<figure>、<figcaption>、<footer>、<header>、<main>、<nav>、<section>等元素。
目錄
1. 語義元素介紹
1.1 何為語義元素
1.2 特點
2. 原先界面佈局
3. 頁面結構語意元素
3.1 說明
3.2 詳細介紹
3.3 示例圖
1. 語義元素介紹
HTML5標準增加很多新的語意元素,若按種類來區分,有頁面結構上的、文本內容上的、表單里的等等。
而這裡主要介紹頁面結構上的新元素。
1.1 何謂語意元素
簡單來講,語義元素就是為元素(標簽)賦予某種意義,元素的名稱就是元素要表達的意思。
如<header>表示頁眉、<footer>表示頁腳。
1.2 特點
①易於維護:使用語義元素將會有更清晰的頁面結構信息,易於頁面的後續維護。不需要再查看代碼:找到div再找到具體的ClassName。
②無障礙性:有助於屏幕閱讀器和其他輔助工具的讀取。
③利於搜索引擎優化:搜索機器人在檢查一些HTML5的語義元素後,可以收集其索引頁面的信息。
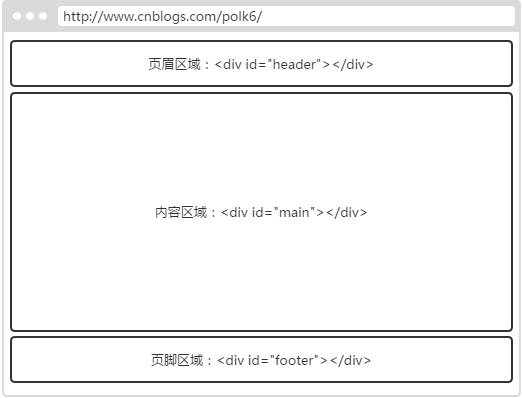
2. 原先界面佈局
在頁面的佈局中,<div>是一個非常多見的元素,配上一定的樣式就可應用於特定場景,如頁眉、側邊欄、導航欄等等。
為了方便維護,設計人員常給這些<div>賦值具有特殊名稱的ClassName(樣式類名)或ID。
例如一個表示頁眉的<div>元素,其ClassName或ID可以為page-header、header等。
示例:

3. 頁面結構語意元素
3.1 說明
頁面結構的語意元素多用於頁面的整體佈局,大多數為塊級元素,只是代替<div>使用,如:頁眉、頁腳等等。
而其自身沒有特別的樣式,還是需要搭配Css使用。
3.2 詳細介紹
<header>:定義網頁或文章的頭部區域。可包含logo、導航、搜索條等內容。<詳細資料>
瀏覽器最低版本:IE 9、Chrome 5

使用說明:
①當用於標註網頁的頁眉時,可包含logo、導航、搜索條等信息。
②當用於標註內容的標題時,只有當標題還附帶其他信息時才考慮用<header>,一般情況下用<h1>標註標題即可。
使用說明
<main> : 定義網頁中的主體內容。<詳細資料>
瀏覽器最低版本:IE 不支持、Chrome 35
<footer>:定義網頁或文章的尾部區域。可包含版權、備案等內容。<詳細資料>
瀏覽器最低版本:IE 9、Chrome 5

使用說明:
①作為網頁的頁腳時,通常包含網站版權、法律限制及鏈接等內容。
②作為文章的頁腳時,通常包含作者相關信息。
使用說明
<nav>:標註頁面導航鏈接。包含多個超鏈接的區域。<詳細資料>
瀏覽器最低版本:IE 9、Chrome 5

使用說明: ①一個頁面可包含多個<nav>元素,如頁面的導航和相關文章推薦等。 ②<footer>區域里的聯繫信息、認證信息可不必包含在<nav>元素里。使用說明
<section>:通常標註為網頁中的一個獨立區域。<詳細資料>
瀏覽器最低版本:IE 9、Chrome 5

使用說明:
①可作為網頁中的獨立區域,如文章中的一小節。
使用說明
<article>:完整、獨立的內容塊;裡面可包含獨立的<header>、<footer>等結構元素。如新聞、博客文章等獨立的內容快(不包括評論或者作者簡介)。<詳細資料>
瀏覽器最低版本:IE 9、Chrome 5
<aside>:定義周圍主內容之外的內容塊。如:註解。<詳細資料>
瀏覽器最低版本:IE 9、Chrome 5
<figure>:代表一段獨立的內容, 經常與<figcaption>(表示標題)配合使用, 可用於文章中的圖片、插圖、表格、代碼段等等。<詳細資料>
瀏覽器最低版本:IE 9、Chrome 8
<figcaption>:定義 <figure> 元素的標題。<詳細資料>
瀏覽器最低版本:IE 9、Chrome 8
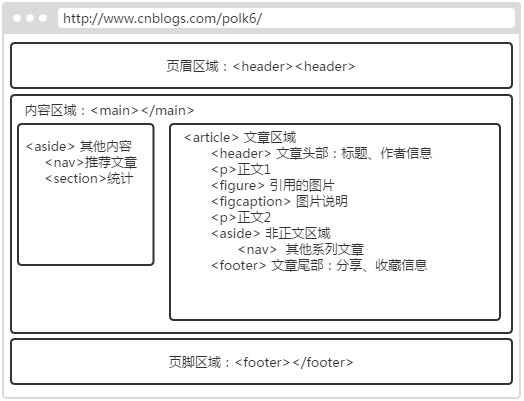
3.3 示例圖

==================================系列文章==========================================
本篇文章:6.2 HTML5 語義元素(一)頁面結構




