一、前言 上章我們提到過開發一個插件所需要的步驟: 瀏覽器插件-自動登錄淘寶(-) 並且還介紹瞭如何在頁面上面註入腳本代碼,並且成功的完成用戶名和密碼的自動輸入功能。 本章將會以一些案例來介紹插件的一些新的開發技巧。案例將包括: 關於案例 涉及的技術點包括: 如何使用popup.html popup ...
- 前言
- 關於案例
- 下一章 版本更新提示案例
一、前言
上章我們提到過開發一個插件所需要的步驟:
並且還介紹瞭如何在頁面上面註入腳本代碼,並且成功的完成用戶名和密碼的自動輸入功能。
本章將會以一些案例來介紹插件的一些新的開發技巧。案例將包括:
關於案例
涉及的技術點包括:
如何使用popup.html
popup如何使用js
如何使用chrome api
二、關於案例
任何一個成熟的產品都會有關於的標誌,這是在法律的角度上面宣示自己擁有這個產品的所有權。
以下案例將會介紹如何做個“關於”的案例,我們通過觀察其它軟體的“關於”都有相同的特性。
產品名稱
產品版本號
產品編號/許可證/作者
產品法律效益宣示
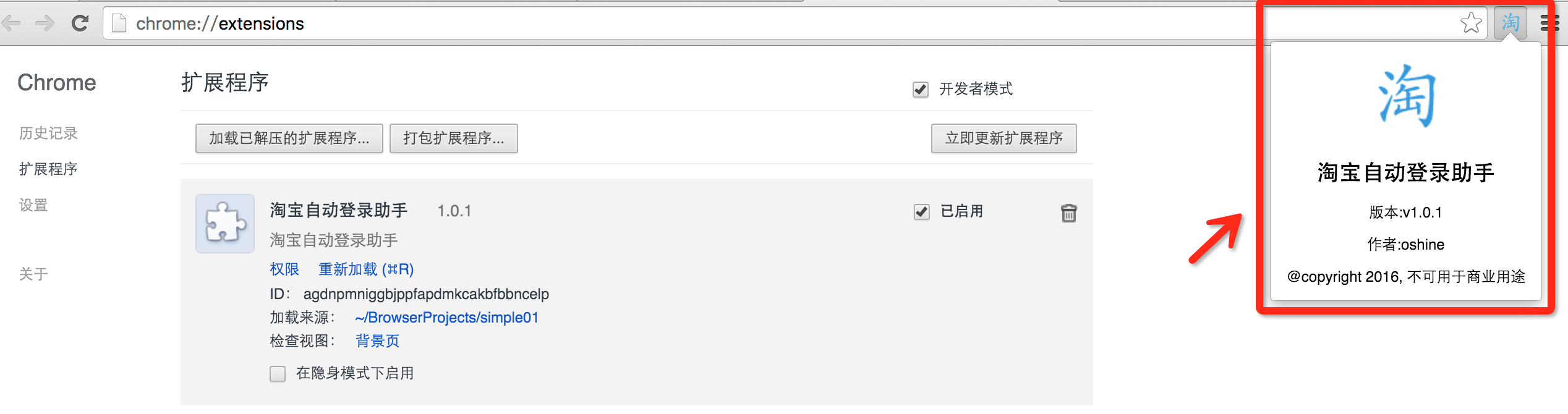
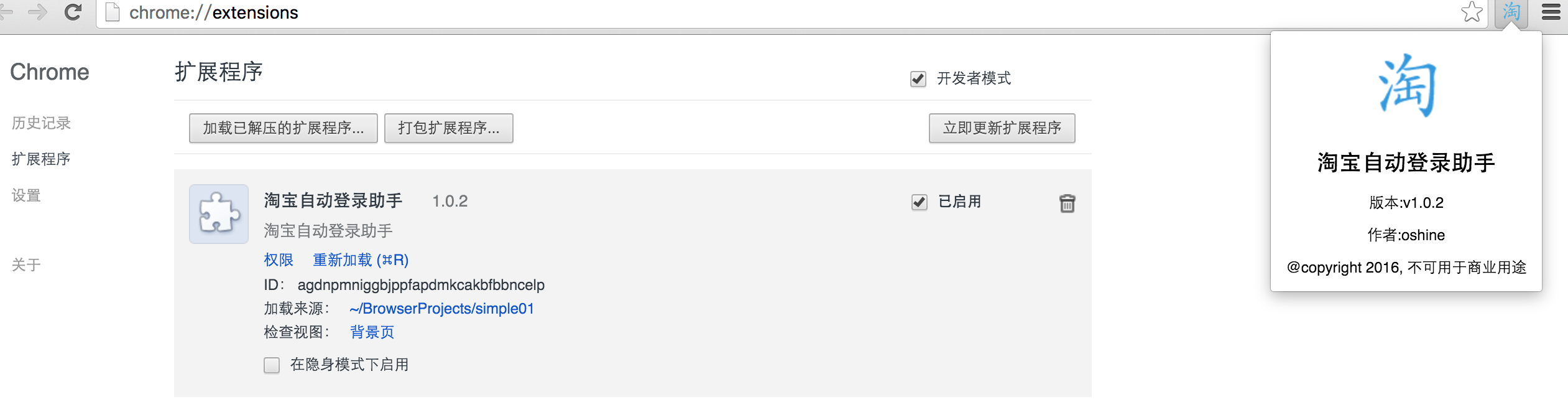
本次案例將會介紹如何通過彈窗來實現本功能,具體運行界面圖如下:

由界面運行圖可得知,我們需要製作一個彈窗界面popup.html。
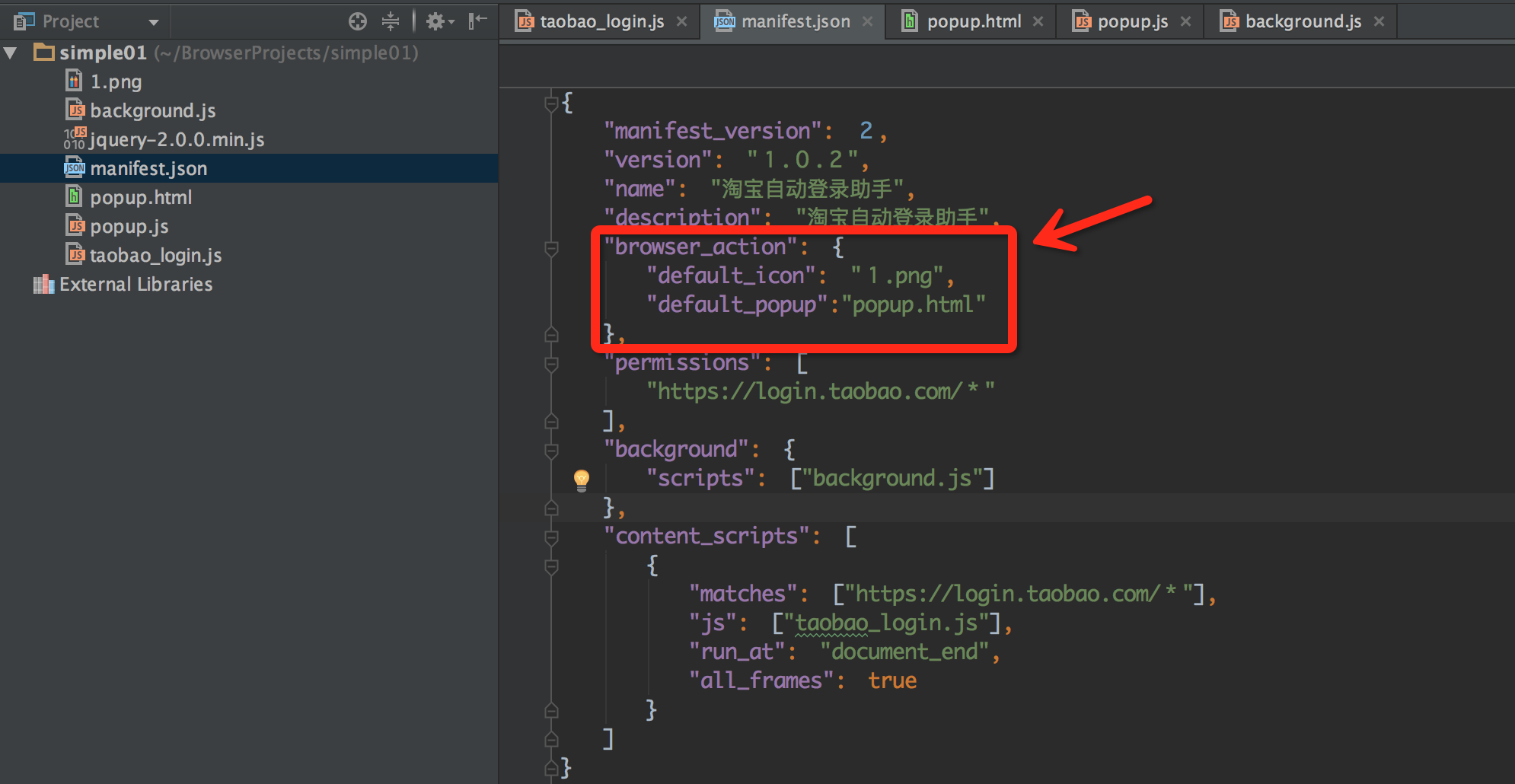
chrome插件製作彈窗非常簡單,我們只需在manifest.json中配置browser_action項即可達到彈窗界面的功能。

"browser_action": { "default_icon": "1.png", "default_popup":"popup.html" }
browser_action
在瀏覽器主工具條的地址欄右側增加一個圖標
default_icon: 圖標資源文件路徑
default_popup: 點擊彈窗界面資源文件路徑
編寫popup.html, 加入:

簡單方便的完成了任務。
顯然我們的任務並沒這麼簡單,我們需要動態讀取本插件產品的信息。
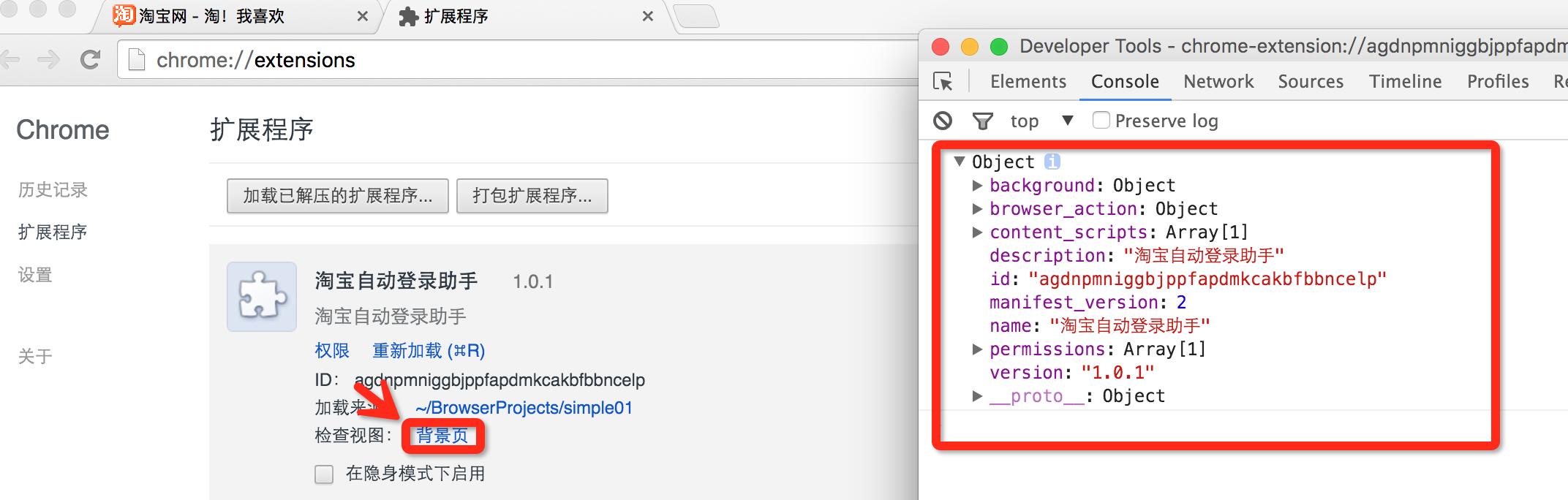
如何獲取本插件產品的信息,我們需要通過Chrome API來獲取:
chrome.app.getDetails() //獲取產品信息,包括manifest.json所有項.
下麵圖是通過backgroup獲取產品信息的案例圖,供參考:

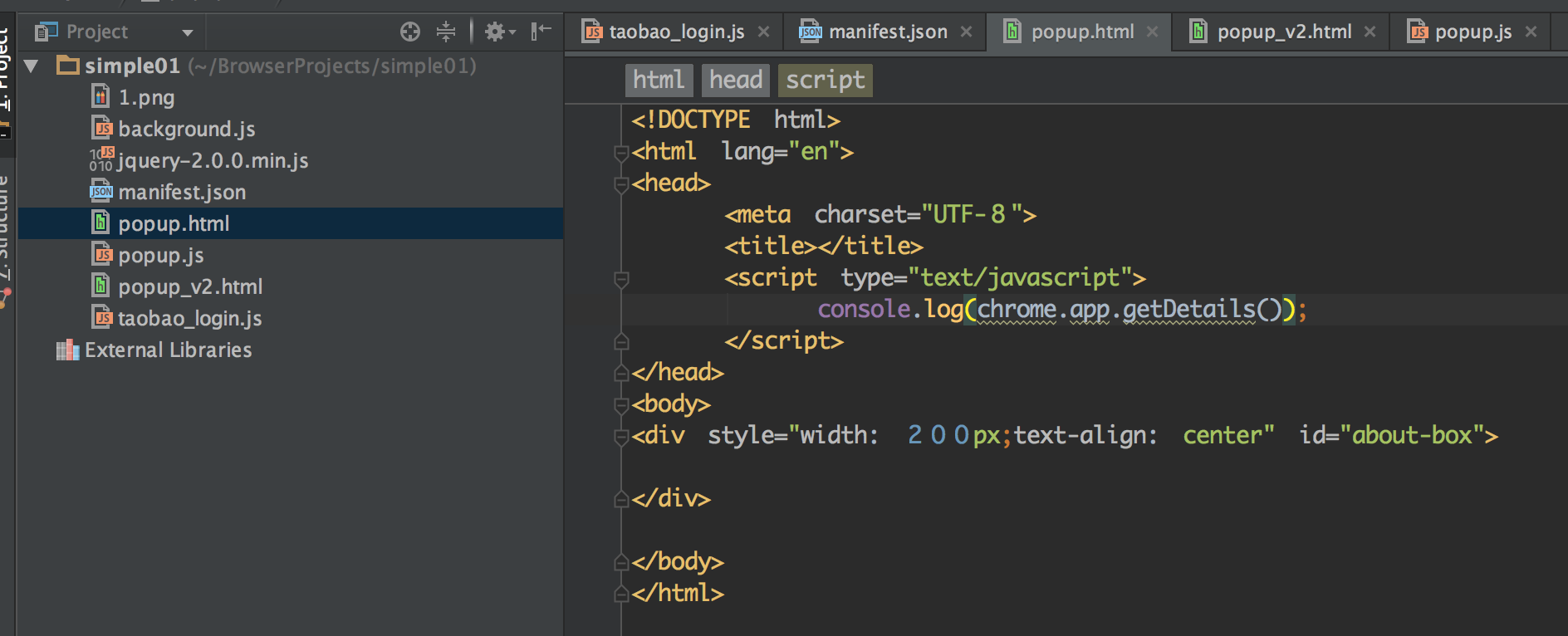
popup.html如何使用js呢?

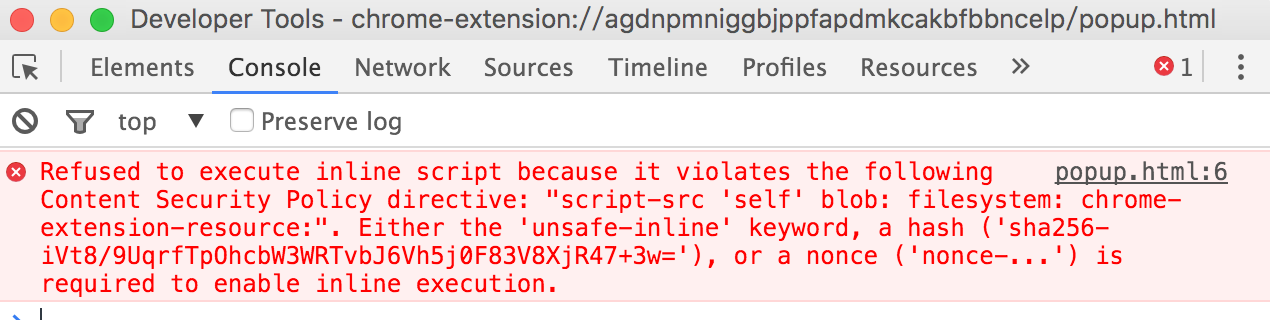
由於google的安全機制,該處將會出現安全錯誤提示(html裡面不能出現內聯js腳本):

正確的用法是新建一個js文件,popup.html代碼如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script src="jquery-2.0.0.min.js"></script> <script src="popup.js"></script> </head> <body> <div style="width: 200px;text-align: center" id="about-box"> </div> </body> </html>
popup.js文件
$(document).ready(function(){ var details = chrome.app.getDetails(); var html = "<p><img src='"+details.browser_action.default_icon+"'></p>"+ "<h2>"+details.name+"</h2>"+ "<p>版本:v"+details.version+"</p>"+ "<p>作者:oshine</p>"+ "<p>@copyright 2016, 不可用於商業用途</p>"; $("#about-box").html(html); });
manifest.json
{ "manifest_version": 2, "version": "1.0.2", "name": "淘寶自動登錄助手", "description": "淘寶自動登錄助手", "browser_action": { "default_icon": "1.png", "default_popup":"popup.html" }, "permissions": [ "https://login.taobao.com/*" ], "background": { "scripts": ["background.js"] }, "content_scripts": [ { "matches": ["https://login.taobao.com/*"], "js": ["taobao_login.js"], "run_at": "document_end", "all_frames": true } ] }
運行結果:

案例結果!!



