區域生成器(Area Generator) 區域生成器(Area Generator)用於生成一塊區域,使用方法與線段生成器類似。線段生成器地址:數據訪問器有x()、x0()、x1()、y()、y0()、y1()六個,數量很多,但不許要全部使用。舉個例子: 1 var width = 600; // ...
區域生成器(Area Generator) 區域生成器(Area Generator)用於生成一塊區域,使用方法與線段生成器類似。線段生成器地址:數據訪問器有x()、x0()、x1()、y()、y0()、y1()六個,數量很多,但不許要全部使用。舉個例子:
1 var width = 600; //SVG繪製區域的寬度
2 var height = 500; //SVG繪製區域的高度
3
4 //定義畫圖區域svg
5 var svg = d3.select("#body")
6 .append("svg")
7 .attr("width",width)
8 .attr("height",height)
9
10 //定義數據
11 var dataList = [80,120,130,70,60,90]
12 //創建一個區域生成器
13 var areaPath = d3.svg.area()
14 .x(function(d,i){return 50 + i * 80})
15 .y0(function(d,i){return height/2})
16 .y1(function(d,i){return height/2 - d})
17
18
19
20 //添加路徑
21 svg.append("path")
22 .attr("d",areaPath(dataList)) //使用了區域生成器
23 .attr("stroke","black") //線段的顏色
24 .attr("stroke-width","3px") //線段的寬度
25 .attr("fill","yellow") //填充的顏色
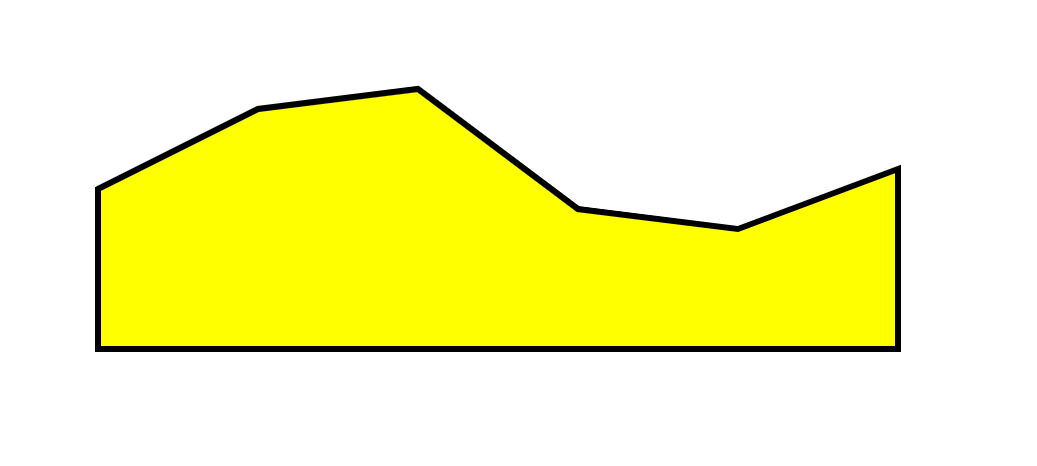
上面代碼定義了一個數組dataList和一個區域生成器areaPath。此區域生成器定製了三個訪問器:x()、y0()、y1()。將areaPath當中函數使用,areaPath(dataList)返回的字元串直接作為<path>元素的d的值使用。結果如圖:
 上圖中,上邊界的折現是數組dataList中各值得反映。根據訪問器的設定,可得到以下數值(height的值是500)
當d = 80,i = 0 時,x等於50, y0等於250, y1等於170。
當d = 120,i = 1 時,x等於50 + 1 * 80, y0等於250, y1等於130。
以此類推。
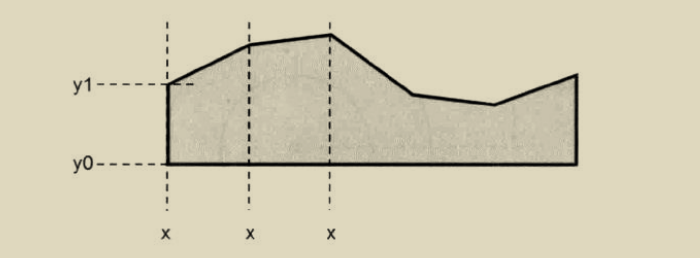
下圖展示了各訪問器的意義,x是各段的x坐標,y0是區域的下限坐標,y1是區域的上限坐標。如果不定製訪問器,預設是:
x為d[0],y0為0,y1為d[1]。此外還有x0()、x1()、y()三個訪問器,意義類似,如果需要製作上圖的橫向圖需要用到。
上圖中,上邊界的折現是數組dataList中各值得反映。根據訪問器的設定,可得到以下數值(height的值是500)
當d = 80,i = 0 時,x等於50, y0等於250, y1等於170。
當d = 120,i = 1 時,x等於50 + 1 * 80, y0等於250, y1等於130。
以此類推。
下圖展示了各訪問器的意義,x是各段的x坐標,y0是區域的下限坐標,y1是區域的上限坐標。如果不定製訪問器,預設是:
x為d[0],y0為0,y1為d[1]。此外還有x0()、x1()、y()三個訪問器,意義類似,如果需要製作上圖的橫向圖需要用到。
 與線段生成器類似,區域生成器也有interpolate()、tension()、defined()這些方法,意義相同。通過設定interpolate,兩點之間的插值會發生相應變化,規則與線段生成器一樣。但是,某些模式是區域生成器里沒有的,如linear-closed。因為區域本身就是閉合的,所以不需要了。接下來給大家展示一下step和basis兩種插值模式:
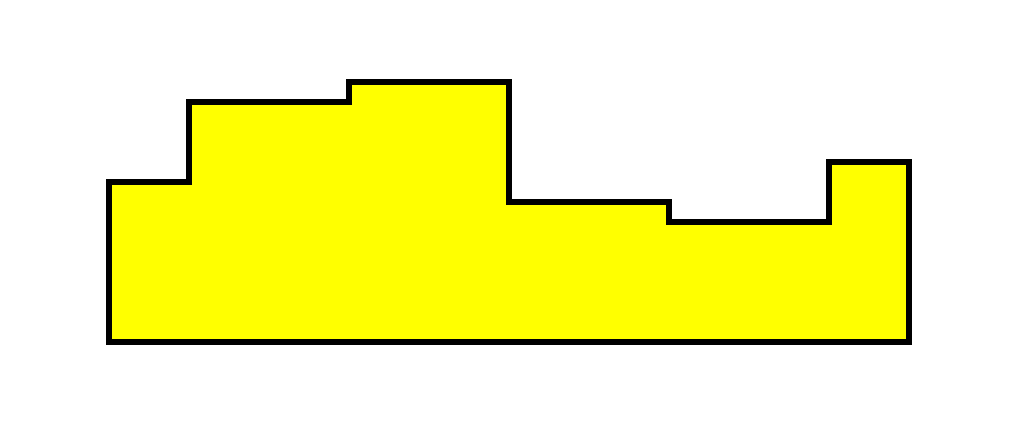
step插值模式 :
與線段生成器類似,區域生成器也有interpolate()、tension()、defined()這些方法,意義相同。通過設定interpolate,兩點之間的插值會發生相應變化,規則與線段生成器一樣。但是,某些模式是區域生成器里沒有的,如linear-closed。因為區域本身就是閉合的,所以不需要了。接下來給大家展示一下step和basis兩種插值模式:
step插值模式 :
1 var width = 600; //SVG繪製區域的寬度 2 var height = 500; //SVG繪製區域的高度 3 4 //定義畫圖區域svg 5 var svg = d3.select("#body") 6 .append("svg") 7 .attr("width",width) 8 .attr("height",height) 9 10 //定義數據 11 var dataList = [80,120,130,70,60,90] 12 13 //step插值模式 14 var areaPath = d3.svg.area() 15 .interpolate("step") 16 .x(function(d,i){return 50 + i * 80}) 17 .y0(function(d,i){return height/2}) 18 .y1(function(d,i){return height/2-d}) 19 20 21 //添加路徑 22 svg.append("path") 23 .attr("d",areaPath(dataList)) //使用了區域生成器 24 .attr("stroke","black") //線段的顏色 25 .attr("stroke-width","3px") //線段的寬度 26 .attr("fill","yellow") //填充的顏色
效果圖 :
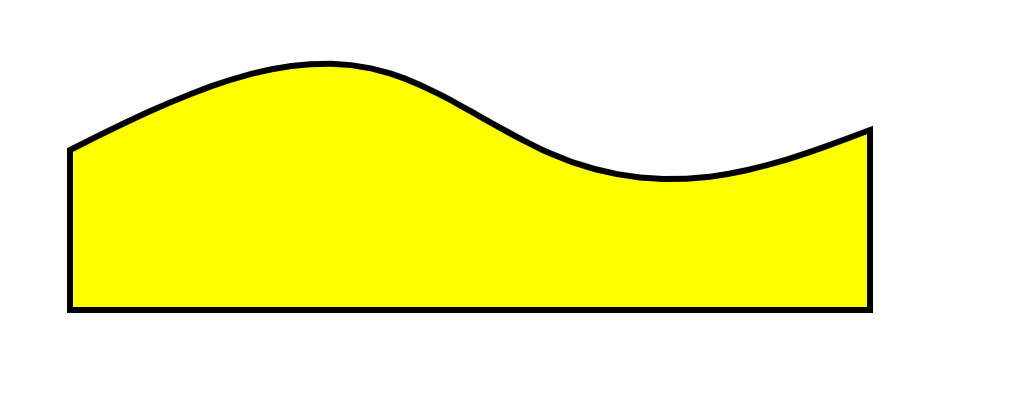
 basis插值模式 :
basis插值模式 :
1 var width = 600; //SVG繪製區域的寬度
2 var height = 500; //SVG繪製區域的高度
3
4 //定義畫圖區域svg
5 var svg = d3.select("#body")
6 .append("svg")
7 .attr("width",width)
8 .attr("height",height)
9
10 //定義數據
11 var dataList = [80,120,130,70,60,90]
12
13 //basis插值模式
14 var areaPath = d3.svg.area()
15 .interpolate("basis")
16 .x(function(d,i){return 50 + i * 80})
17 .y0(function(d,i){return height/2})
18 .y1(function(d,i){return height/2 - d})
19
20 //添加路徑
21 svg.append("path")
22 .attr("d",areaPath(dataList)) //使用了區域生成器
23 .attr("stroke","black") //線段的顏色
24 .attr("stroke-width","3px") //線段的寬度
25 .attr("fill","yellow") //填充的顏色
效果圖 :
 在需要生成折現或曲線下方的面積的時候,可以考慮使用區域生成器。
在需要生成折現或曲線下方的面積的時候,可以考慮使用區域生成器。



