已經學過無數次,但是每次都忘記,畢竟腦容量太小了,每次都需要翻看原來項目和視頻再次學習,所以以此文字形式記錄下來,方便於下次使用觀看 1、打開git,找到創建vue的文件夾(已經安裝好git的,然後在存儲項目的文件夾下滑鼠右鍵,有個git bash here) 2、命令 vue init webpa ...
已經學過無數次,但是每次都忘記,畢竟腦容量太小了,每次都需要翻看原來項目和視頻再次學習,所以以此文字形式記錄下來,方便於下次使用觀看
1、打開git,找到創建vue的文件夾(已經安裝好git的,然後在存儲項目的文件夾下滑鼠右鍵,有個git bash here)
2、命令 vue init webpack-simple 回車(或 vue init webpack-simple 文件夾名)

3、npm(或cnpm) install (如需要安裝其它插件輸入命令 npm(或cnpm) install 插件名 -D)

4、運行項目命令 npm run dev(退出按ctrl+c)
5、新建組件(用於路由跳轉),在src文件夾下麵新建一個用於存放組件的文件夾components,在這個文件夾下麵新建你所需要的組件文件(如Home.vue, News.vue);

6、安裝並配置路由(卸載插件命令 npm uninstall 插件名)
1) 執行命令npm install vue-route --save(或-D)
2) 在src文件夾下麵新建一個文件router.config.js進行路由配置(實際項目中,路由會比較多,通常做法是將路由配置單獨提出來)
router.config.js文件內容如下:

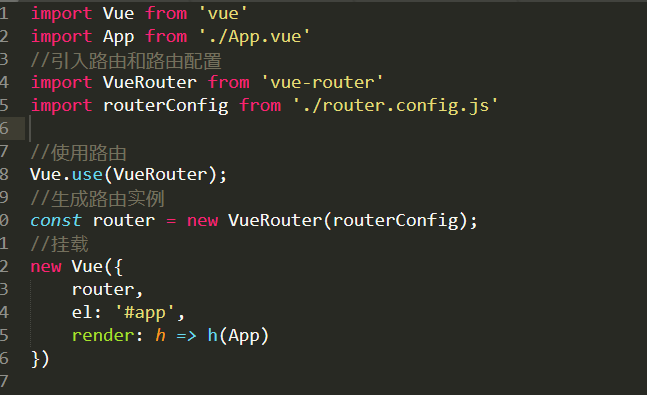
3) 將配置的路由放置在一個數組裡面,然後需要在入口文件main.js中引入這個數組。在引入前先需要引入上面下載的路由
main.js文件中內容如下:

4) 頁面渲染
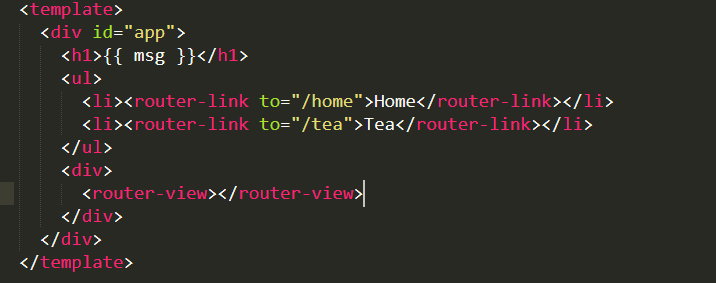
在設置好路由後,需要將匹配的路由進行渲染,在App.vue頁面中,先將之前預設生成的內容刪掉,然後再使用<router-link>標簽,和前面的用法基本一樣。
App.vue文件中內容如下:

5)使用動畫
在路由中使用animate.css的動畫庫,使用前先引入資源
首頁安裝animate.css npm install animate.css(在src文件夾下麵的assets這個文件夾下麵新建一個文件css文件,然後將下載的animate.css放在css文件夾下麵。)
然後在main.js中引入這個樣式文件 import 'animate.css/animate.min.css'(或 './assets/css/animate.css')
最後在需要使用動畫的位置進行添加動畫組件和動畫樣式
<transition enter-active-class="animated zoomInLeft" leave-active-class="animated zoomInRight">
<router-view></router-view>
</transition>
(如果引入動畫庫報錯,那就執行npm install css-loader style-loader --save-dev, 然後在webpack.config.js中進行配置。)

完結
註:如有與其它文章相同內容,請不要驚慌,只是借見下這個知識,這隻是個人學習



