3D 在2d的基礎上添加 z 軸的變化 3D 位移:在2d的基礎上添加 translateZ(),或者使用translate3d() translateZ():以方框中心為原點,變大 3D 縮放:在2d的基礎上添加 scaleZ(),或者使用scale3d() scaleZ()和 scale3d() ...
3D
在2d的基礎上添加 z 軸的變化
3D 位移:在2d的基礎上添加 translateZ(),或者使用translate3d()
translateZ():以方框中心為原點,變大
3D 縮放:在2d的基礎上添加 scaleZ(),或者使用scale3d()
scaleZ()和 scale3d()函數單獨使用時沒有任何效果
3D 透視:perspective 規定3D元素的透視效果
可以取值為none或不設置,這種情況下說明沒有透視效果
取值越小,3d效果越明顯
3D背面可見:backface-visibility 定義元素在不面對屏幕時是否可見
transform-style:規定被嵌套元素在3D空間中顯示
transform-style:flat; 子元素將不保留其 3d 位置
transform-style:preserve-3d; 子元素將保留其3d位置
動畫
動畫是使元素從一種樣式逐漸變化為另一種樣式的效果。
css中通過 @keyframes 規則是創建動畫,可以改變任意多的樣式任意多的次數。
當在 @keyframes 創建動畫,把它綁定到一個選擇器,否則動畫不會有任何效果。
指定至少這兩個CSS3的動畫屬性綁定向一個選擇器:
規定動畫的名稱
規定動畫的時長
語法:@keyframes styleName {
keyframes-selector{css-style;}
}
keyframes-selector:可以用百分比來規定變化發生的時間
也可以用關鍵詞 "from" 和 "to"
0% 是動畫的開始,100% 是動畫的完成
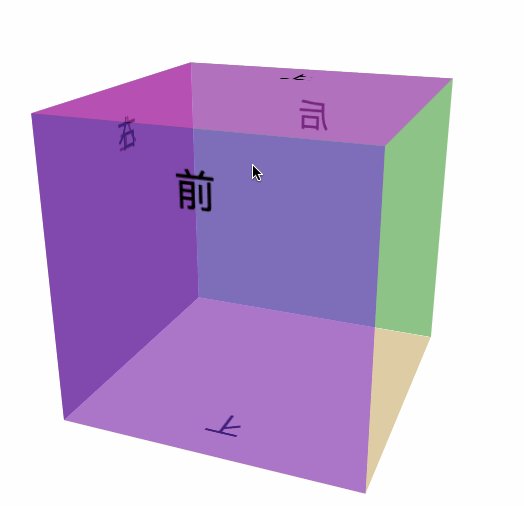
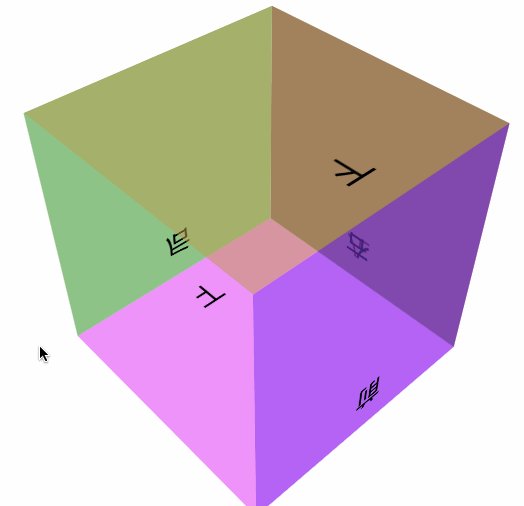
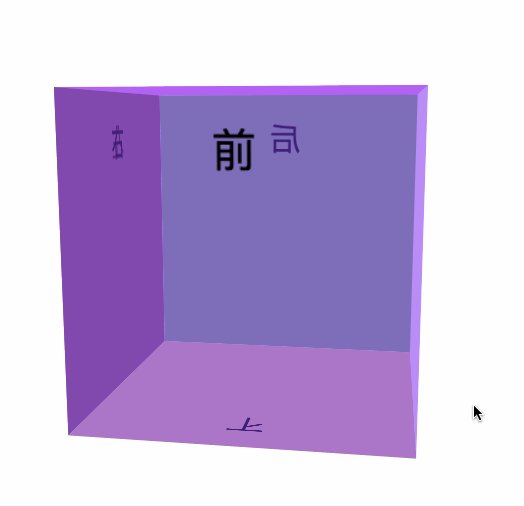
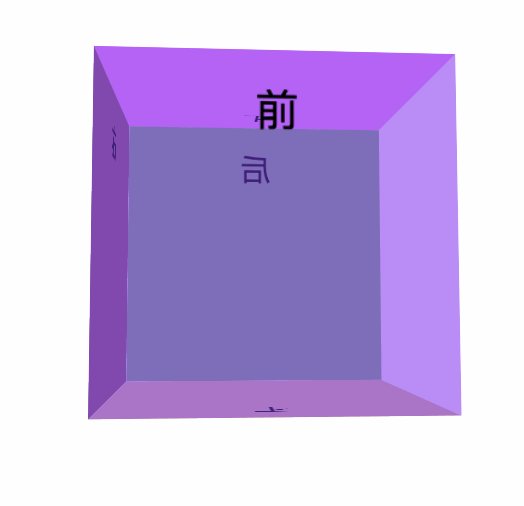
3D示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style type="text/css"> * {margin: 0; padding: 0;} .box {width: 600px; height: 600px; margin: 0 auto; position: relative; perspective: 800px;} .box ul {list-style: none; width: 300px; height: 300px; transition: all 2s; position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto; transform-style: preserve-3d;} .box ul li {width: 300px; height: 300px; text-align: center; line-height: 100px; position: absolute; font-size: 36px;} .box ul li:nth-child(1) {background: rgba(255, 0, 255, 0.5); transform: translateY(-150px) rotateX(90deg);} .box ul li:nth-child(2) {background: rgba(192, 157, 81, 0.5); transform: translateY(150px) rotateX(-90deg);} .box ul li:nth-child(3) {background: rgba(35, 130, 142, 0.5); transform: translateX(-150px) rotateY(-90deg);} .box ul li:nth-child(4) {background: rgba(142, 35, 35, 0.5); transform: translateX(-150px) rotateY(90deg);} .box ul li:nth-child(5) {background: rgba(121, 17, 240, 0.5); transform: translateZ(150px);} .box ul li:nth-child(6) {background: rgba(47, 142, 35, 0.5); transform: translateZ(-150px) rotateY(180deg);} .box ul:hover {transform:rotateX(360deg) rotateY(360deg);} </style> </head> <body> <div class="box"> <ul> <li>上</li> <li>下</li> <li>左</li> <li>右</li> <li>前</li> <li>後</li> </ul> </div> </body> </html>
結果

動畫示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Demo</title> <style> .box { width:100px; height:100px; background:red; position:relative; animation:animationStyle 5s linear 2s infinite alternate; } @keyframes animationStyle { 0% {background:red; left:0px; top:0px;} 25% {background:yellow; left:200px; top:0px;} 50% {background:blue; left:200px; top:200px;} 75% {background:green; left:0px; top:200px;} 100% {background:red; left:0px; top:0px;} } </style> </head> <body> <div class="box"></div> </body> </html>
結果