一、概述 相較於png、jpg等點陣圖通過存儲像素點來記錄圖像,svg (Scalable Vector Graphics)擁有一套自己的語法,通過描述的形式來記錄圖形。Android並不直接使用原始的svg格式圖片,而是將其轉化為VectorDrawable。VectorDrawable是一個xml ...
一、概述
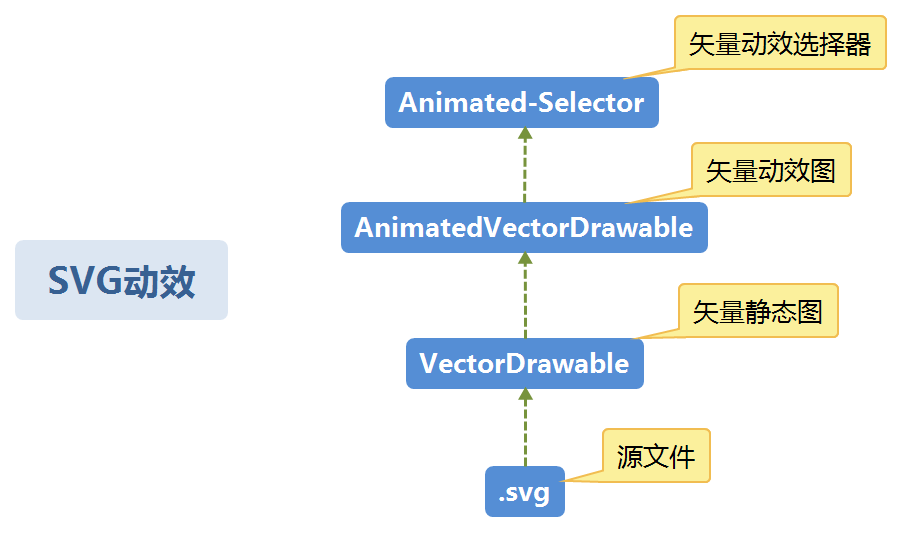
相較於png、jpg等點陣圖通過存儲像素點來記錄圖像,svg (Scalable Vector Graphics)擁有一套自己的語法,通過描述的形式來記錄圖形。Android並不直接使用原始的svg格式圖片,而是將其轉化為VectorDrawable。VectorDrawable是一個xml格式的drawable,是矢量圖在Android中的原始資源,引用方法和png、jpg等其他drawable一樣。但是,VectorDrawable仍然只是一個靜態圖片,和png、jpg等沒什麼區別,如果想讓VectorDrawable “動”起來,就需要用到AnimatedVectorDrawable。AnimatedVectorDrawable才是真正的矢量動效圖,其原理就是把VectorDrawable和ObjectAnimator結合起來,通過ObjectAnimator屬性動畫控制VectorDrawable,利用矢量圖形的特性,從而達到各種炫酷的效果。

二、開發流程
我們下麵以一個解鎖動效為例,來講解矢量圖動效開發的整個流程。

(1)svg到VectorDrawable
svg源文件由美工製作(Sketch、AI等工具均可輸出svg),VectorDrawable也可以通過svg2android工具直接由svg轉化而來。
網址:http://inloop.github.io/svg2android/
本示例我們需要一個鎖的矢量圖ic_lock_32dp

<?xml version="1.0" encoding="utf-8"?> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="32dp" android:height="32dp" android:viewportHeight="110" android:viewportWidth="110"> <group android:name="g_lock_arc" android:pivotX="38" android:scaleX="1.0"> <path android:name="lock_arc" android:pathData="M71.6,29v-5.4c0-8.9-7.6-16-17-16s-17,7.2-17,16V29" android:strokeColor="#000000" android:strokeLineCap="round" android:strokeLineJoin="round" android:strokeWidth="4" /> </group> <path android:name="lock_rect" android:pathData="M39,29h32c5.5,0,10,4.5,10,10v32c0,5.5-4.5,10-10,10H39c-5.5,0-10-4.5-10-10V39C29,33.5,33.5,29,39,29z" android:strokeColor="#000000" android:strokeWidth="4" /> </vector>
矢量圖主要是由path和group組成,矢量動畫實際上就是通過控制path和group的屬性變化來實現動畫效果的。
(2)VectorDrawable到AnimatedVectorDrawable
有了矢量圖,就可以設計矢量動畫了。分析上面的解鎖動效,整個解鎖過程可拆分為兩部分
- 上曲線(name="lock_arc")線條收縮
- 上曲線組(name="g_lock_arc")整體水平翻轉
我們設計矢量動畫圖avd_lock_to_open如下:
<?xml version="1.0" encoding="utf-8"?> <animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/ic_lock_32dp" ><!--引用的矢量圖--> <!--曲線收縮--> <target android:name="lock_arc" android:animation="@anim/anim_lock_to_open_p1" /> <!--曲線組翻轉--> <target android:name="g_lock_arc" android:animation="@anim/anim_lock_to_open_p2" /> </animated-vector>
分析上面代碼
- android:drawable指定的是我們將對哪個矢量圖做動效
- target標簽的android:name指定要對矢量圖的哪個部分做動效
- target標簽的android:animation引用一個objectAnimator,指定要對該部分做什麼動畫
anim_lock_to_open_p1通過控制trimPathStart屬性對path(name="lock_arc")做了收縮:
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="300" android:interpolator="@android:anim/accelerate_interpolator" android:propertyName="trimPathStart" android:startOffset="100" android:valueFrom="0" android:valueTo="0.24" android:valueType="floatType"/> </set>
anim_lock_to_open_p2通過控制scaleX屬性對group(name="g_lock_arc")做了水平翻轉:
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="400" android:interpolator="@android:anim/linear_interpolator" android:propertyName="scaleX" android:valueFrom="1" android:valueTo="-1" android:startOffset="450" android:valueType="floatType"/> </set>
通過startOffset可以精確控制兩個動畫的執行順序。至此,我們已經寫好了AnimatedVectorDrawable。
(3)AnimatedVectorDrawable的使用
AnimatedVectorDrawable本身還是一個drawable,和其他圖片的引用方式是一樣的。這裡我們把它設置給ImageView
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/img" android:layout_gravity="center" android:layout_width="64dp" android:layout_height="64dp" android:src="@drawable/avd_lock_to_open"/> </FrameLayout>
矢量動態圖不會自動播放,在需要播放的時候執行如下代碼
Drawable drawable = mImageView.getDrawable(); if (drawable instanceof Animatable) { ((Animatable) drawable).start(); }
至此,一個矢量動效的開發和引用已經全部完成了。但有時候我們不想每次都主動調用start方法來播放動效,而是希望根據控制項的狀態(如state_pressed)改變自動播放相應的過渡動效,這時就需要用到animated-selector了。
(4)Animated-Selector用法
在講解animated-selector之前,我們先看一下selector的用法,它可以根據控制項的不同狀態顯示不同的drawable,如
<?xml version="1.0" encoding="utf-8" ?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 預設時的背景圖片 --> <item android:drawable="@drawable/pic1" /> <!-- 沒有焦點時的背景圖片 --> <item android:state_window_focused="false" android:drawable="@drawable/pic2" /> <!--獲得焦點時的圖片背景 --> <item android:state_focused="true" android:drawable="@drawable/pic3" /> <!--選中時的圖片背景 --> <item android:state_selected="true" android:drawable="@drawable/pic4" /> </selector>
但使用selector時,狀態切換是瞬間完成的,沒有過渡。如果希望在狀態切換時增加動效,那就需要用到animated-selector。為了講解,我們仿照矢量動態圖avd_lock_to_open再寫一個閉鎖的動態圖avd_open_to_lock。其中會用到一個矢量圖ic_open_32dp和兩個objectAnimator:anim_open_to_lock_p1、anim_open_to_lock_p2,代碼類似,不再展示。我們直接看animated_selector的寫法:
<?xml version="1.0" encoding="utf-8"?> <animated-selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/state_on" android:drawable="@drawable/ic_lock_32dp" android:state_checked="true" /> <item android:id="@+id/state_off" android:drawable="@drawable/ic_open_32dp" /> <transition android:drawable="@drawable/avd_lock_to_open" android:fromId="@id/state_on" android:toId="@id/state_off" /> <transition android:drawable="@drawable/avd_open_to_lock" android:fromId="@id/state_off" android:toId="@id/state_on" /> </animated-selector>
分析上面代碼:
- item標簽指定了確定狀態下的drawable
- transition標簽指定了狀態切換時執行的矢量動效
通常情況下,我們會手動設置控制項的狀態,以便在適當的時候顯示我們想要的動效。比如,我們希望點擊ImageView時在兩個矢量動效之間切換:
boolean isChecked = false; mImageView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { isChecked = !isChecked; inal int[] stateSet = {isChecked ? android.R.attr.state_checked : 0}; mImageView.setImageState(stateSet, true);//設置state_checked狀態 } });
使用animated-selector後,我們不再需要主動去調start( )方法來播放動效,只需要設置控制項狀態即可。
最終效果:

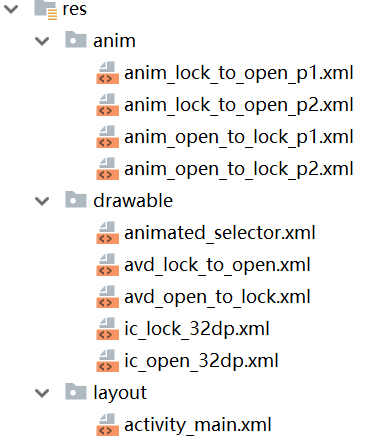
至此,我們已經完成了一套完整的矢量動效開發流程,目錄結構如下:

提取碼: yi3x
三、總結
我們已經知道svg動效實際上就是通過控制path或group的屬性變化來達到動畫效果,下麵列出常用的可控屬性
| Name | Tags | Comment |
|---|---|---|
| strokeAlpha | path | 定義路徑邊框的透明度 |
| strokeWidth | path | 定義路徑邊框的粗細尺寸 |
| strokeColor | path | 定義路徑邊框的顏色 |
| fillColor | path | 定義填充路徑的顏色 |
| fillAlpha | path | 定義填充路徑的顏色透明度 |
| pathData | path | 定義路徑形狀,可用來做morphing動效 |
| trimPathStart | path | 從路徑起始位置截斷路徑的比率,取值範圍從 0 到1 |
| trimPathEnd | path | 從路徑結束位置截斷路徑的比率,取值範圍從 0 到1 |
| trimPathOffset | path | 設置路徑截取的範圍,取值範圍從0到1 |
| rotation | group | 定義旋轉角度 |
| pivotX | group | 定義縮放和旋轉時的 X 參考點,相對於 viewport 值來指定 |
| pivotY | group | 定義縮放和旋轉時的 Y 參考點,相對於 viewport 值來指定 |
| scaleX | group | 定義 X 軸的縮放倍數 |
| scaleY | group | 定義 Y 軸的縮放倍數 |
| translateX | group | 定義 X 軸方向位移,相對於viewport 值來指定 |
| translateY | group | 定義 Y 軸方向位移,相對於viewport 值來指定 |
上面屬性基本可以分為三類,同時也決定了我們能做的動效類型
(1)改變路徑的顏色、尺寸、截斷

(2)路徑的形狀變化

(3)旋轉、縮放、平移

其中morphing動畫是svg動畫的亮點,但並不是任意兩個圖形之間都能變換,需要圖形路徑的繪製命令相同。我們可以藉助vectalign工具讓幾乎任意兩個svg圖形之間都能夠進行morphing變換。
網址:https://github.com/bonnyfone/vectalign
工具:vectalign-0.2-jar-with-dependencies.jar.zip



