現在前端開發中需要通過Ajax發送請求獲取後端數據是很普遍的一件事情了,鑒於我平時在擼碼中用的是vue技術棧,今天這裡來談談我們常用的發Ajax請求的一個插件—axios。 現在網上可能發送Ajax請求有很多種插件,每種用法可能略有差異,大家只需挑選一種自己喜歡的即可。畢竟現在還有很多人使用jQue ...
現在前端開發中需要通過Ajax發送請求獲取後端數據是很普遍的一件事情了,鑒於我平時在擼碼中用的是vue技術棧,今天這裡來談談我們常用的發Ajax請求的一個插件—axios。
> 現在網上可能發送Ajax請求有很多種插件,每種用法可能略有差異,大家只需挑選一種自己喜歡的即可。畢竟現在還有很多人使用jQuery,$.ajax用法也是很多了。
開始
因為需要用到axios插件,所以我們現在項目種下載依賴
npm install axios -Saxios雖然是一個插件,但是我們不需要通過Vue.use(axios)來使用,下載完成後,只需在項目中引入即可,至於為什麼大家可以百度看看,或者留言,貌似是因為開發者在封裝axios時,沒有寫install這一步。
使用
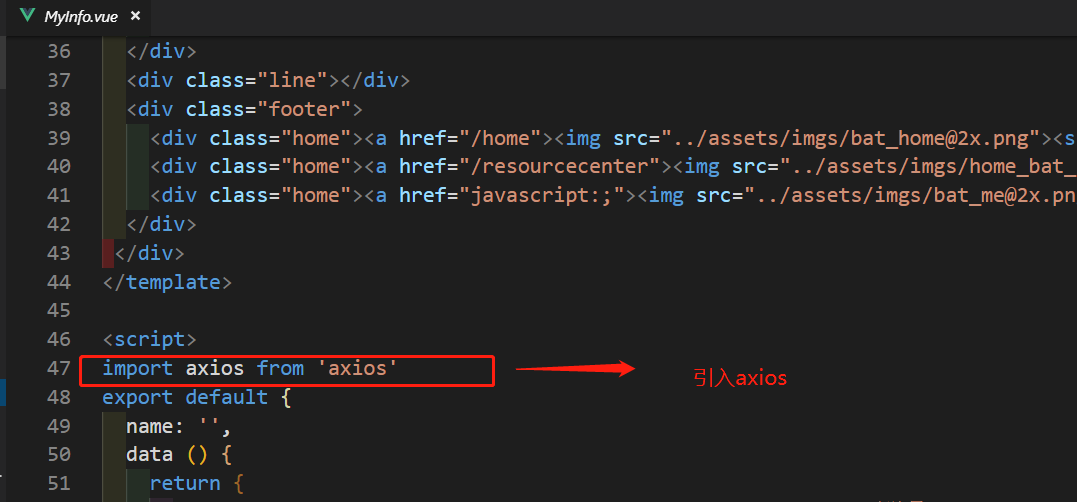
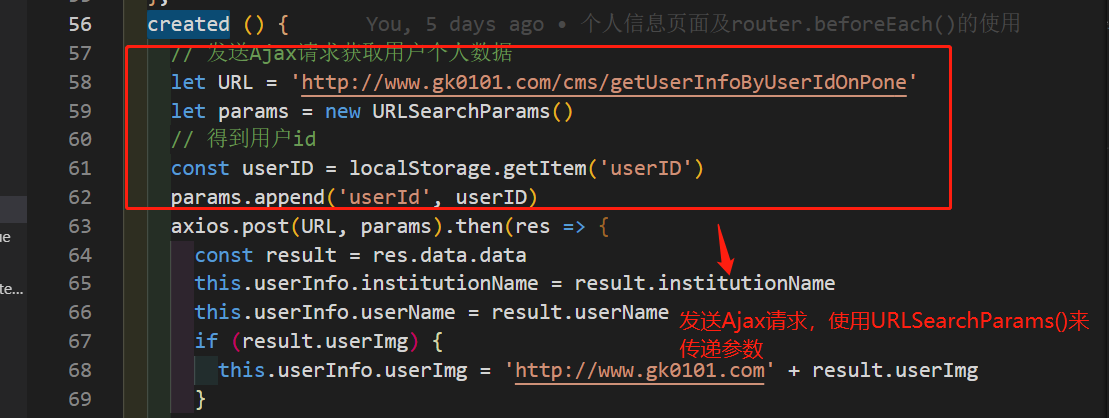
比如我們在項目中的myInfo.vue中使用axios,當組件在創建成功後發送Ajax請求得到用戶信息展示在我們面前。先引入,然後在組件生命周期函數created中發請求。

如果需要先請求數據然後根據數據渲染頁面展示在我們面前,通常可以在組件生命周期鉤子created中發送Ajax請求即可,此時組件實例中的屬性和方法可以被調用。

現在到了重點的時刻了~~~
axios 使用 post 發送數據時,預設是直接把 json 放到請求體中提交到後端的。也就是說,我們的 Content-Type 變成了 application/json;charset=utf-8 ,這是axios預設的請求頭content-type類型。但是實際我們後端要求的 'Content-Type': 'application/x-www-form-urlencoded' 為多見,這就與我們不符合。所以很多同學會在這裡犯錯誤,導致請求數據獲取不到。明明自己的請求地址和參數都對了卻得不到數據。
我們現在來說說post請求常見的數據格式(content-type)
- Content-Type: application/json : 請求體中的數據會以json字元串的形式發送到後端
- Content-Type: application/x-www-form-urlencoded:請求體中的數據會以普通表單形式(鍵值對)發送到後端
- Content-Type: multipart/form-data: 它會將請求體的數據處理為一條消息,以標簽為單元,用分隔符分開。既可以上傳鍵值對,也可以上傳文件。
我們熟悉了常見的請求數據格式之後,現在我們來解決剛纔遇到的問題: 後端需要接受的數據類型為:application/x-www-form-urlencoded,我們前端該如何配置:
常見方法彙總:
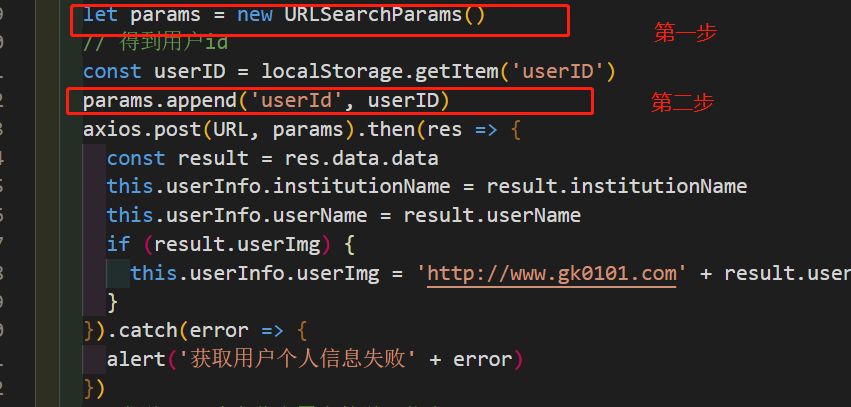
- 【用 URLSearchParams 傳遞參數】代碼簡單,省事
let param = new URLSearchParams()
param.append('username', 'admin')
param.append('pwd', 'admin')
axios({
method: 'post',
url: '/api/lockServer/search',
data: param
})可以看到我在項目中採用的就是第一種方法。> 需要註意的是: URLSearchParams 不支持所有的瀏覽器,但是總體的支持情況還是 OK 的,所以優先推薦這種簡單直接的解決方案

- 配置axios請求頭中的content-type為指定類型
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';或者{headers:{'Content-Type':'application/x-www-form-urlencoded'}}- 將參數轉換為query參數, 利用qs
引入 qs ,這個庫是 axios 裡面包含的,不需要再下載了。
import Qs from 'qs'
let data = {
"username": "cc",
"psd": "123456"
}
axios({
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
method: 'post',
url: '/api/lockServer/search',
data: Qs.stringify(data)
})好了,我們解決了常見的application/x-www-form-urlencoded形式的傳參,那麼對於後面的兩種又是怎樣轉換的呢,且聽我一一道來。
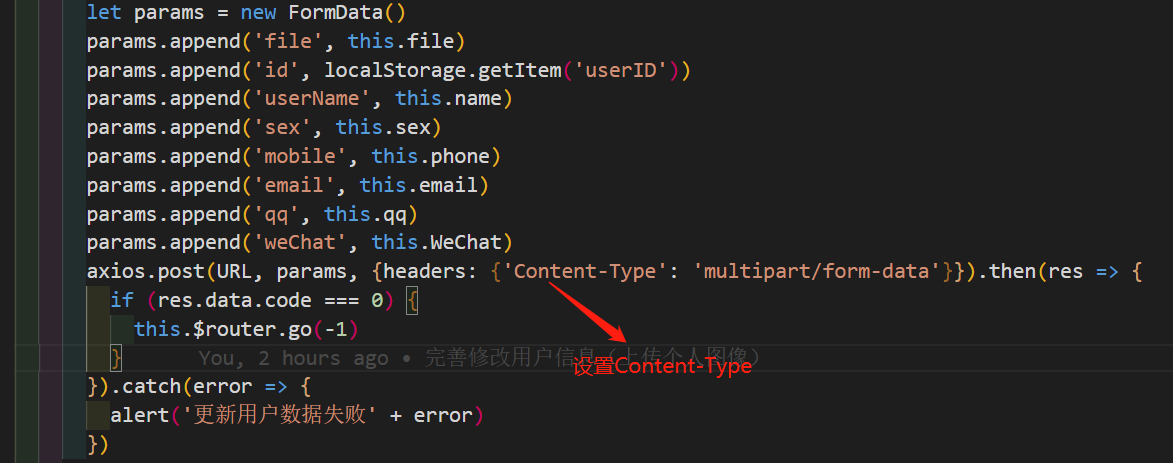
- Content-Type: multipart/form-data
對於這種類型的數據,我們常見前端頁面上傳個人圖像,然後點擊保存發送後端修改原始數據。解決辦法下:
let params = new FormData()
params.append('file', this.file)
params.append('id', localStorage.getItem('userID'))
params.append('userName', this.name)
params.append('sex', this.sex)
params.append('mobile', this.phone)
params.append('email', this.email)
params.append('qq', this.qq)
params.append('weChat', this.WeChat)
axios.post(URL, params, {headers: {'Content-Type': 'multipart/form-data'}}).then(res => {
if (res.data.code === 0) {
this.$router.go(-1)
}
}).catch(error => {
alert('更新用戶數據失敗' + error)
})可以看到我這裡就是用到了這種方法實現用戶圖像更新效果的~~


- Content-Type: application/json
這種是axios預設的請求數據類型,我們只需將參數序列化json字元串進行傳遞即可,無需多餘的配置。
總結
好了,以上基本的axios配置Content-Type的方法就講述到這裡,歡迎大家提出更好的建議和指正其中的錯誤。
同時大家也可以在GitHub上給我分享更多實用的前端知識,歡迎star,哈哈
GitHub 戳這裡



