上一篇,介紹了 range 對象的一些屬性和方法,瞭解了一些基本操作,現在來介紹另外一個重要的對象:selection 對象; MDN 的解釋是:Selection 對象表示用戶選擇的文本範圍或插入符號的當前位置。它代表頁面中的文本選區,可能橫跨多個元素。文本選區由用戶拖拽滑鼠經過文字而產生; 先來 ...
上一篇,介紹了 range 對象的一些屬性和方法,瞭解了一些基本操作,現在來介紹另外一個重要的對象:selection 對象;
MDN 的解釋是:Selection 對象表示用戶選擇的文本範圍或插入符號的當前位置。它代表頁面中的文本選區,可能橫跨多個元素。文本選區由用戶拖拽滑鼠經過文字而產生;
先來寫一個基本的 HTML 結構:
1 <div id="box" class="box" contenteditable="true">abcd<span>efghi</span>jk<p>mnop</p><span>qrstwvu</span>xyz</div>
選中:
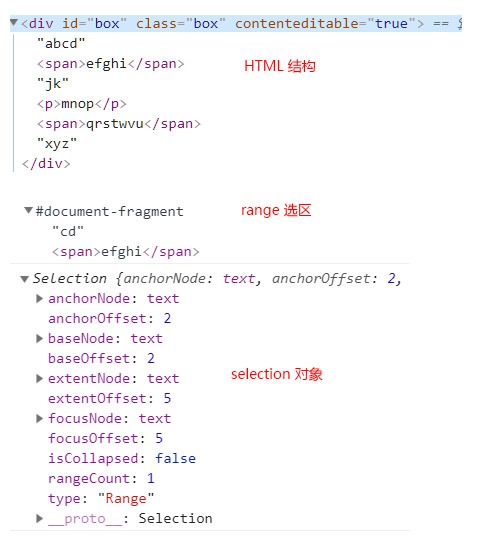
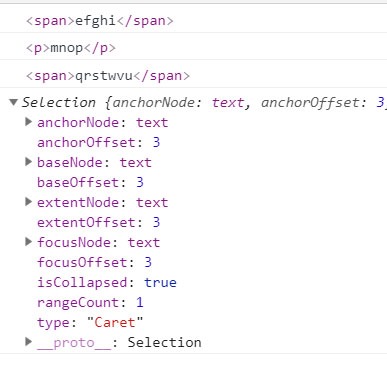
看下 selection 對象的信息:
1 function getSel() { 2 var sel = window.getSelection(); 3 // 如果有 range 4 if (sel.rangeCount > 0) { 5 var range = sel.getRangeAt(0); 6 console.log(range.cloneContents()); 7 } 8 console.log(sel); 9 } 10
這裡主要關註的有這幾個屬性:
anchorNode:返回選區的開始位置所在的節點,這裡是最外面的 div;
anchorOffset:返回選區開始位置在開始節點中的位置;
focusNode:返回選區的結束位置所在的節點,這裡是 span 標簽;
focusOffset:返回選區的結束位置在結束節點中的位置;
isCollapsed:返回選區的開始位置和結束位置是否相同,檢測選區是否摺疊;
rangeCount:返回 range 對象的數量;
註意:這個 rangeCount 總是存在的,無論頁面有沒有可變的區域,只要滑鼠點擊了任何位置,它都會變成 1;
baseNode,baseOffset屬性和 ahchorNode,anchorOffset相同;
extentNode,extentOffset屬性和 focusNode,focusOffset相同;
Selection 對象的一些重要方法:
getRangeAt(index):根據索引返回 range 對象,需要註意的一點是:其他瀏覽器都是只有一個選區,但是在 firefox下,可以有多個選區,操作是按住 shift 多選;
collapse(parentNode, offset):摺疊選區到某個位置,游標會在此處閃爍;
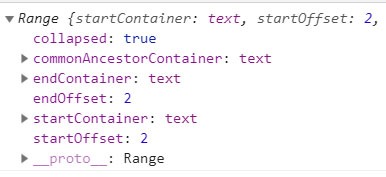
現在把游標移動到 p 標簽的第三個字元前面:
1 function setCollapse() { 2 var sel = window.getSelection(); 3 box.focus(); 4 var p = box.querySelector('p').firstChild; 5 sel.collapse(p, 2); // 設置游標的位置在 p 標簽的第三個字元前面 6 7 if (sel.rangeCount > 0) { 8 var range = sel.getRangeAt(0); 9 console.log(range); 10 } 11 }
可以看到游標在字元 o 的前面閃爍;
collapseToStart:將游標設置到選區的起點,這個沒什麼好說的;
collapseToStart:將游標設置到選區的結束位置,這個也沒啥好說的;
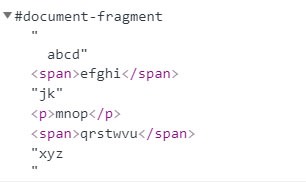
selectAllChildren(node):將節點的所有子節點加入選區;
1 function setSelectAllChildren() { 2 var sel = window.getSelection(); 3 sel.selectAllChildren(box); // 把可編輯區的所有子節點納入選區 4 5 if (sel.rangeCount > 0) { 6 var range = sel.getRangeAt(0); 7 console.log(range.cloneContents()); 8 } 9 }
可以看到所有的內容都放到選區內了;
addRange(range):將選區加入到 selection:
1 function addRange() { 2 var sel = window.getSelection(); 3 sel.removeAllRanges(); 4 box.focus(); 5 6 // 將所有的子節點放到選區中 7 var children = box.children; 8 for(var i = 0; i < children.length; i++) { 9 var range = document.createRange(); 10 11 console.log(children[i]); 12 range.selectNode(children[i]); 13 sel.addRange(range); 14 } 15 16 console.log(sel); // 列印 range 的數量 17 }
這裡是把所有的子節點放到選區中,但是好像只有 firefox 支持,其他的瀏覽器不支持多個 range;
removeRange(range):刪除指定的選區,只有 firefox 支持;
removeAllRanges:刪除所有的選區;
deleteFromDocument:從頁面中刪除選區中的內容;
selectionLanguageChange:當鍵盤的朝向發生改變後修改指針的Bidi優先順序;
toString:返回當前選區的純文本內容;
containsNode:判斷某一個node是否為當前選區的一部分;