介紹 Vue.js + Nuxt.js 項目中如何使用、自定義錯誤信息、自定義規則 Vee-validate 校驗表單 ...

vee-validate 是為 Vue.js 量身打造的表單校驗框架,允許您校驗輸入的內容並顯示對應的錯誤提示信息。它內置了很多常見的校驗規則,可以組合使用多種校驗規則,大部分場景只需要配置就能實現開箱即用,還支持自定義正則表達式。而且支持 40 多種語言,對本地化、多語言支持非常友好。
國內餓了麽團隊開源項目 Element UI 就用到了 vee-validate。
vee-validate官網:https://baianat.github.io/vee-validate/
1. 安裝
安裝
vee-validate到項目中
npm install vee-validate --save2. 創建 vee-validate 插件
a. 創建插件
在 Nuxt.js 項目 plugins 目錄下創建 veevalidate.js 。
b. 引入、配置 vee-validate
import Vue from 'vue'
import zhCN from 'vee-validate/dist/locale/zh_CN' // 引入本地化語言
import VeeValidate, { Validator } from 'vee-validate' // 引入 vee-validate
// 覆蓋預設錯誤信息提示
zhCN.messages.email = () => '請輸入正確的郵箱地址'
Vue.use(VeeValidate)
// 本地化
Validator.localize('zh_CN', zhCN)3. 引入 vee-validate 到項目中
在 nuxt.config.js 中引入剛纔配置好的插件 veevalidate.js
/*
** Plugins to load before mounting the App
*/
plugins: [
'@/plugins/veevalidate'
],4. 表單頁實現自定義錯誤提示、自定義檢驗規則
HTML 表單
<form action="">
<van-cell-group>
<van-field placeholder="請輸入有效郵箱" type="email" v-model="email" name="email"
v-validate="'required|email'" :error-message="errors.first('email')" />
<van-field placeholder="請輸入密碼" v-model="password" type="password" name="password"
v-validate="{ min: 3, max: 16, regex: regexps.password }" :error-message="errors.first('password')">
</van-field>
</van-cell-group>
</form>JS
a. 自定義錯誤提示信息
// 自定義錯誤信息提示
const validateDict = {
custom: {
email: {
required: '請輸入電子郵箱', // 覆蓋 email 欄位的 required 規則預設信息提示
email: '請輸入有效的電子郵箱地址' // 覆蓋 email 欄位的 email 規則預設信息提示
},
password: {
min: '密碼長度在7-26個字元', // 覆蓋 password 欄位的 min 規則預設信息提示
max: '密碼長度在7-26個字元', // 覆蓋 password 欄位的 max 規則預設信息提示
regex: '需包含大寫字母、小寫字母、數字、特殊字元中任意三項' // 覆蓋 email 欄位的 regex 規則預設信息提示
}
}
}b. Vue 中覆蓋預設配置,使用自定義提示信息
data () {
regexps: {
password: new RegExp('') // 密碼檢驗自定義正則表達式
},
},
created() {
this.$validator.localize('zh_CN', validateDict)
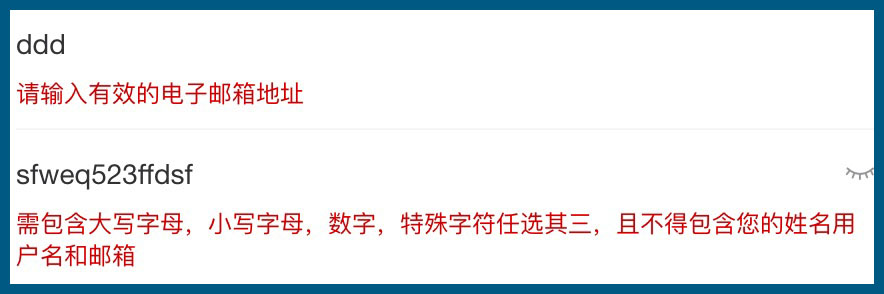
},5. 效果截圖

轉載請註明出處: https://blog.givebest.cn/javascript/2019/04/20/vue.js-nuxt.js-use-vee-validate.html



