一、安裝Node.js (以下安裝環境均為win10) 下載鏈接:https://nodejs.org/en/download/ 官網給出了兩個版本,LTS和Curren。字面意思是推薦大多數用戶使用LTS版本,而Current版本則是含有最新功能,百度了下LTS是長期維護版本,沒有特殊要求這裡就下 ...
一、安裝Node.js
(以下安裝環境均為win10)
下載鏈接:https://nodejs.org/en/download/

官網給出了兩個版本,LTS和Curren。字面意思是推薦大多數用戶使用LTS版本,而Current版本則是含有最新功能,百度了下LTS是長期維護版本,沒有特殊要求這裡就下載LTS版本了。
安裝過程使用預設設置,一路下一步即可。
安裝結束後打開控制台輸入 node -v 查看版本號,若能正確執行則說明安裝完成,並已加入環境變數

控制台輸入node的話會進入node運行環境,輸入,exit或者按兩下ctrl+c退出

輸入npm -v查看npm版本(這裡和上面的v都是小寫),正確顯示版本表示安裝成功,加入環境變數成功

二、安裝vue.js
可以通過cdn引入,也可以通過安裝vue-cli腳手架來使用vue
下麵介紹安裝vue-cli的方式
1. 安裝淘寶鏡像cnpm
國外的網站總是太慢,這裡採用國內淘寶鏡像cnpm來代替npm包管理工具,可以加快包的安裝速度
命令:
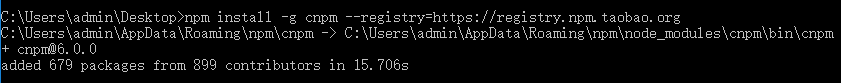
npm install -g cnpm --registry=https://registry.npm.taobao.org

2. 安裝全局腳手架vue-cli
輸入命令:cnpm install --global vue-cli
輸入vue --version查看版本

3. 新建項目
vue init webpack test
創建一個webpack模板的vue項目,test是項目名稱。
然後會讓輸入項目名稱,項目描述和作者。

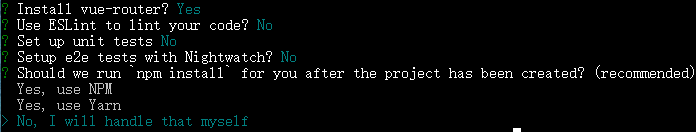
安裝過程中會提示你是否安裝vue-route,這個要用到,輸入yes或者回車,之後讓安裝的東西就都是用不到的了,可以輸入no。最後一個讓你選擇是否立刻運行npm install, 這裡不要直接確定,npm很慢,選最後一個,等會自己安裝。安裝過程中你的當前路徑會出現你創建的這個項目文件夾。然後再進入項目使用剛剛安裝的cnpm,運行cnpm install,安裝所需依賴。

4. 運行項目
cd進入剛剛創建的項目文件夾,運行命令
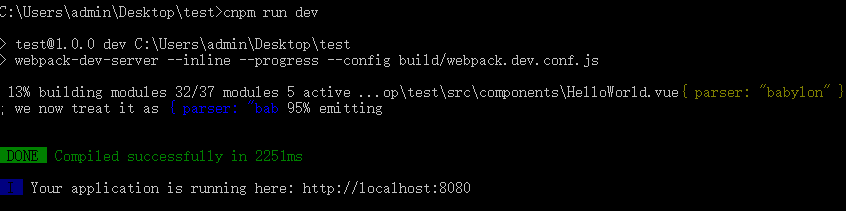
cnpm run dev

這時候在瀏覽器中輸入 localhost:8080即可訪問我們的項目(有時候會自動跳轉)

出現如圖界面,即創建成功。



