一、node.js實現服務端 創建hello-world-server.js文件,服務端源碼如下: /** * node.js實現http服務端 */ var http = require('http');var fs=require('fs');var url=require('url');var ...
一、node.js實現服務端
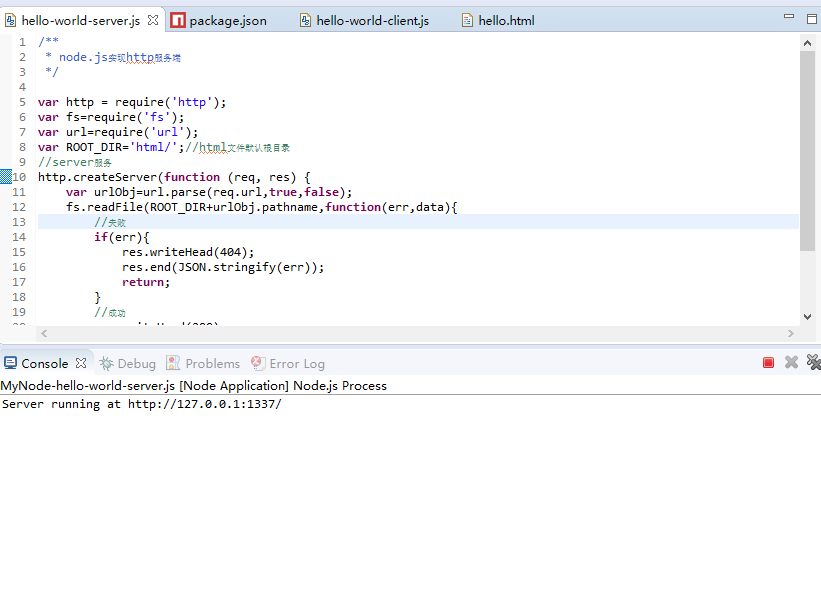
創建hello-world-server.js文件,服務端源碼如下:
/**
* node.js實現http服務端
*/
var http = require('http');
var fs=require('fs');
var url=require('url');
var ROOT_DIR='html/';//html文件預設根目錄
//server服務
http.createServer(function (req, res) {
var urlObj=url.parse(req.url,true,false);
fs.readFile(ROOT_DIR+urlObj.pathname,function(err,data){
//失敗
if(err){
res.writeHead(404);
res.end(JSON.stringify(err));
return;
}
//成功
res.writeHead(200);
res.end(data);
});
}).listen(1337, '127.0.0.1');//埠+ip
console.log('Server running at http://127.0.0.1:1337/');
二、node.js實現客戶端,客戶端源碼如下:
/**
* node.js實現http客戶端
*/
var http=require('http');
var options={
hostname:'127.0.0.1',
port:'1337',
path:'/hello.html'
};
//response函數實現
function handleResponse(response){
var serverData='';
response.on('data',function(chunk){
serverData+=chunk;
});
response.on('end',function(){
console.log(serverData);
});
}
//request請求調用
http.request(options,function(response){
handleResponse(response);
}).end();
三、項目中創建html文件夾文件夾中創建hello.html, hello.html文件內容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
四、
(1)先運行服務端hello-world-server.js結果如下

(2)在運行客戶端hello-world-client.js,結果如下

(3)瀏覽器訪問hello.html文件,訪問地址:http://127.0.0.1:1337/hello.html,結果如下




