昨天火急火燎地接到一個任務,說是要做一個擲骰子的游戲,關於擲骰子期間的過渡動畫,我本來是想用css 3d製作一個立體的骰子,然後叫UI給6張平面圖貼上去。再用translate3d來操作。然而UI考慮得十分周到,直接就給了我一個雪碧圖,並告訴我在photoshop中可以用幀動畫來播放幾張圖片,達到類 ...
昨天火急火燎地接到一個任務,說是要做一個擲骰子的游戲,關於擲骰子期間的過渡動畫,我本來是想用css 3d製作一個立體的骰子,然後叫UI給6張平面圖貼上去。再用translate3d來操作。然而UI考慮得十分周到,直接就給了我一個雪碧圖,並告訴我在photoshop中可以用幀動畫來播放幾張圖片,達到類似gif的效果,程式上實現也大抵如此吧。
卧槽真是個神奇的UI boy。

於是我順著他的思路,用上了animation在timing-function中的steps屬性。
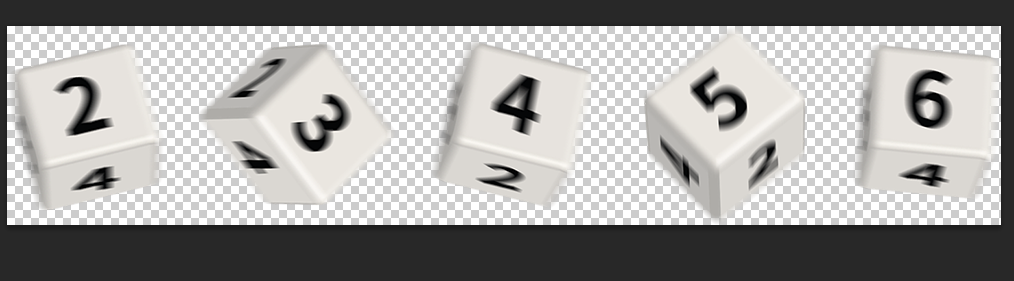
先來看看UI給的圖吧,是這樣的:(註:圖片寬度1200px)

如果要播放這張圖片的話,很明顯是分為五個幀,然後定義一個動畫,background-position從(0,0)到(-圖片的寬度,0)。首先要明白background-position的數值指的是背景圖的左上角頂點到容器左上角頂點的x,y距離。x,y正數值越大,背景圖越向右下角偏移。
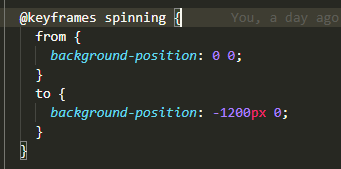
所以動畫的代碼如下:

我們先來播放一下看看效果,設置animation:spinning 2s linear infinite,效果如下:

可以看到是從左到右依次播放:2,3,4,5,6,2,3,4,5,6....。類似跑馬燈的效果,既然說到這裡就順便提一下alternate,眾所周知infinite linear定義的是0 -> 100 ->0 -> 100 -> 0 -> 100......(始終正向)。而infinite alternate定義的是0 -> 100 -> 100 ->0 -> 0 -> 100......(一下正向一下反向)。修改animation:spinning 2s alternate infinite,效果如下:

但是這都不是我們需要的效果,因為幀動畫的關鍵在於“瞬變”。在animation的timing-function中,有一個steps(n)屬性。表示將動畫分為n幀。比如說,這裡我們定義animation:spinning 2s steps(5) infinite。它在這個例子中表示的效果如下:

在0~400ms時,position:0 0;400ms~800ms,position:-240px 0。800ms~1200ms,position:-480px 0,以此類推。需要註意的是,比如400ms時position為0 0,在401ms時position就突變成-240px 0,即是說position是瞬變的。這個位置變化沒有過渡效果,這就是steps的特點:階躍性。
此時效果如下:

400ms一幀當然太慢了,我們把時間適當壓縮一下。比如總動畫時長為300ms,那就是60ms一幀,分5幀播放完,這樣看起來就會流暢不少。最終效果如下:




