1.Node.js中文官網http://nodejs.cn/download/下載node.js 學習node.js需要有javascript基礎,沒有基礎的可以在http://www.w3school.com.cn/js/index.asp上學習 下載好後,直接安裝。 2.開發工具 我使用的是ec ...
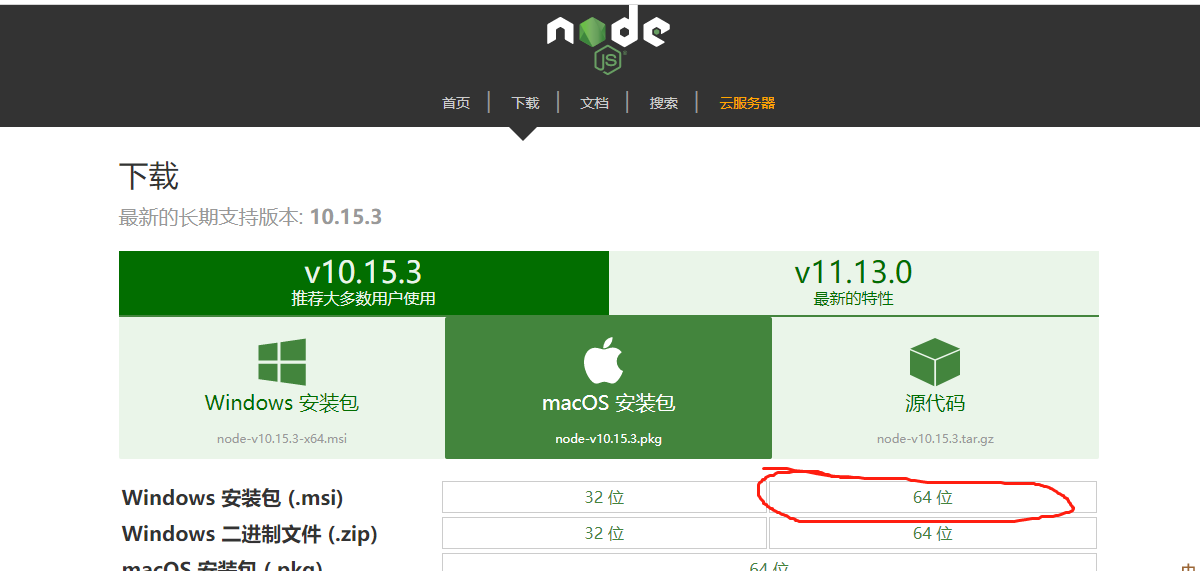
1.Node.js中文官網http://nodejs.cn/download/下載node.js
學習node.js需要有javascript基礎,沒有基礎的可以在http://www.w3school.com.cn/js/index.asp上學習

下載好後,直接安裝。
2.開發工具
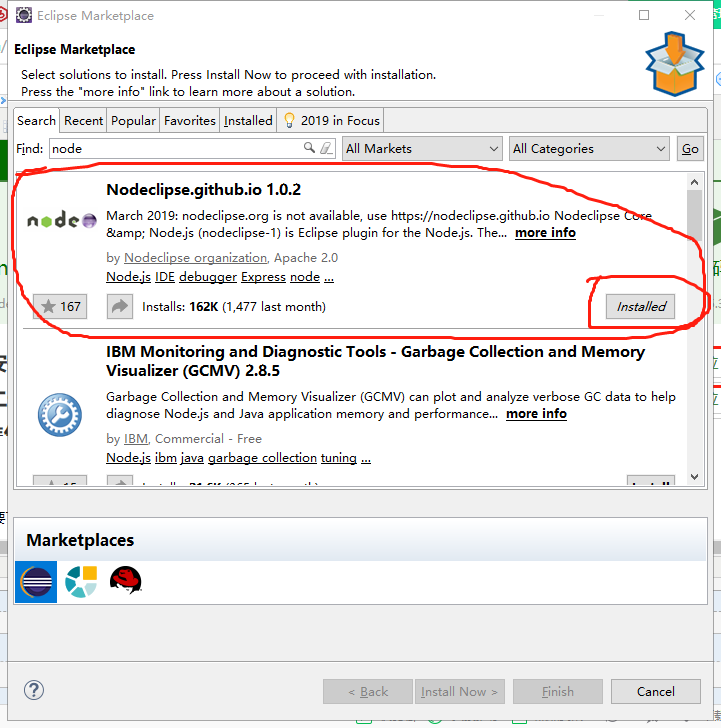
我使用的是eclipse開發工具,首先需要下載node.js插件,在eclipse的Help中,選擇Eclipse Marketplace ,在Find中輸入node,找到插件

點擊installed,等待下載中大概需要很久。
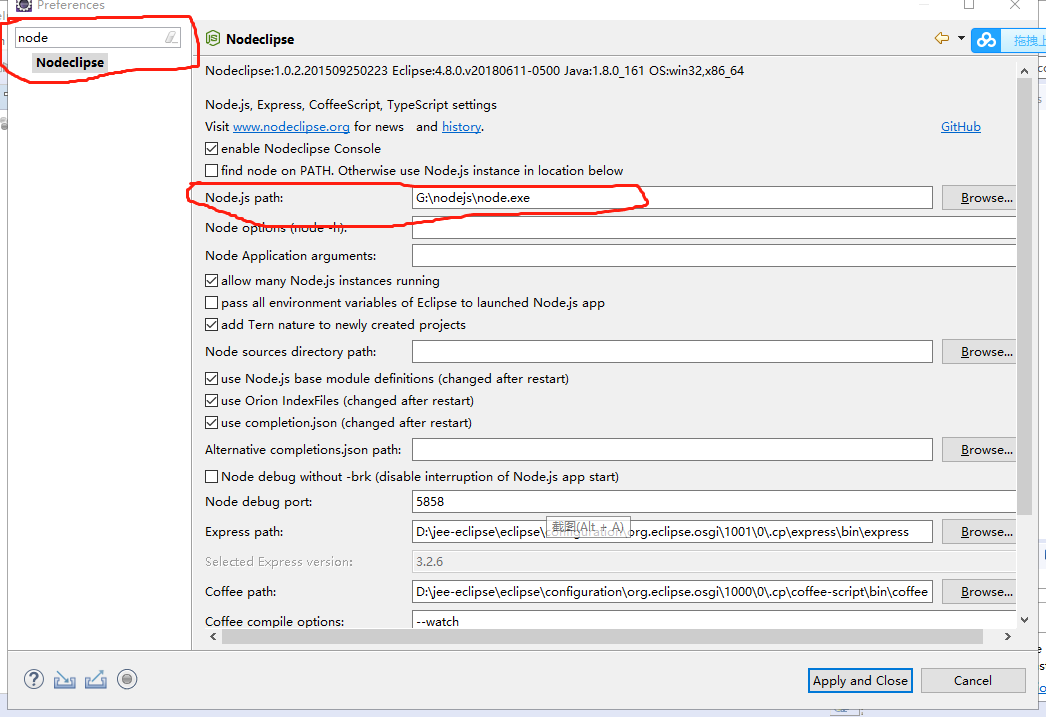
下載好後,在ecplise的window中preferences中搜索node,右邊的node.js的path選擇安裝的node.js

3.創建node.js項目並運行訪問
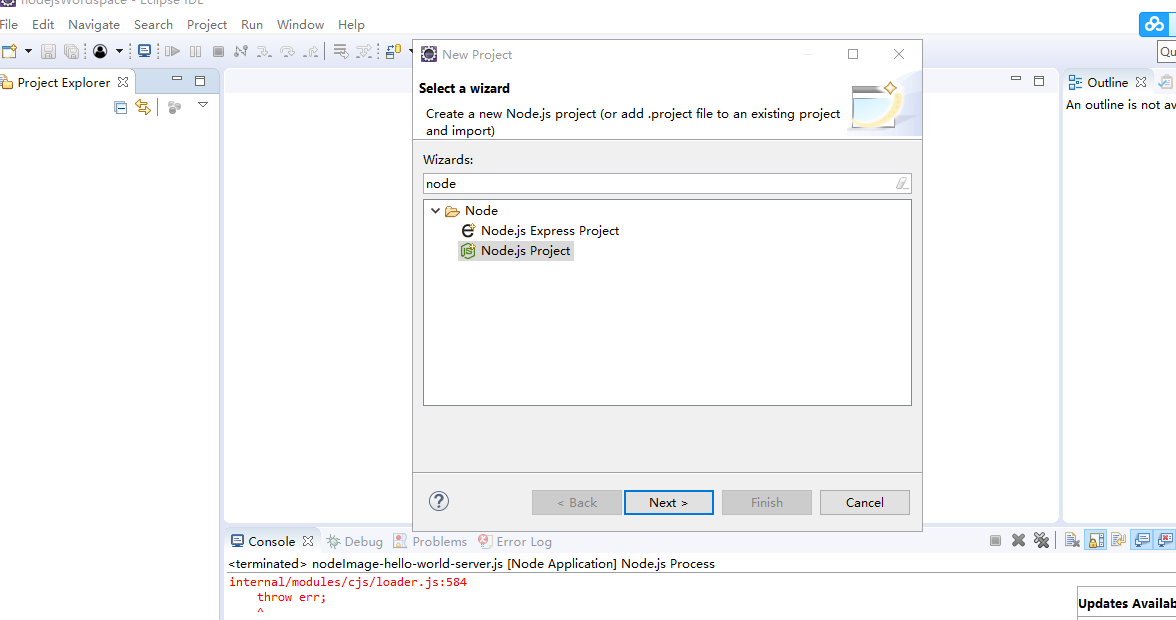
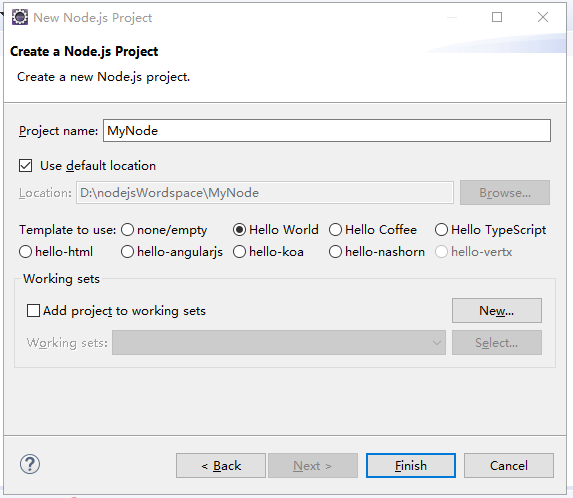
(1)右擊新建,選擇Node.js Project,然後next

(2)起一個項目名,然後選擇類目,然後Finish

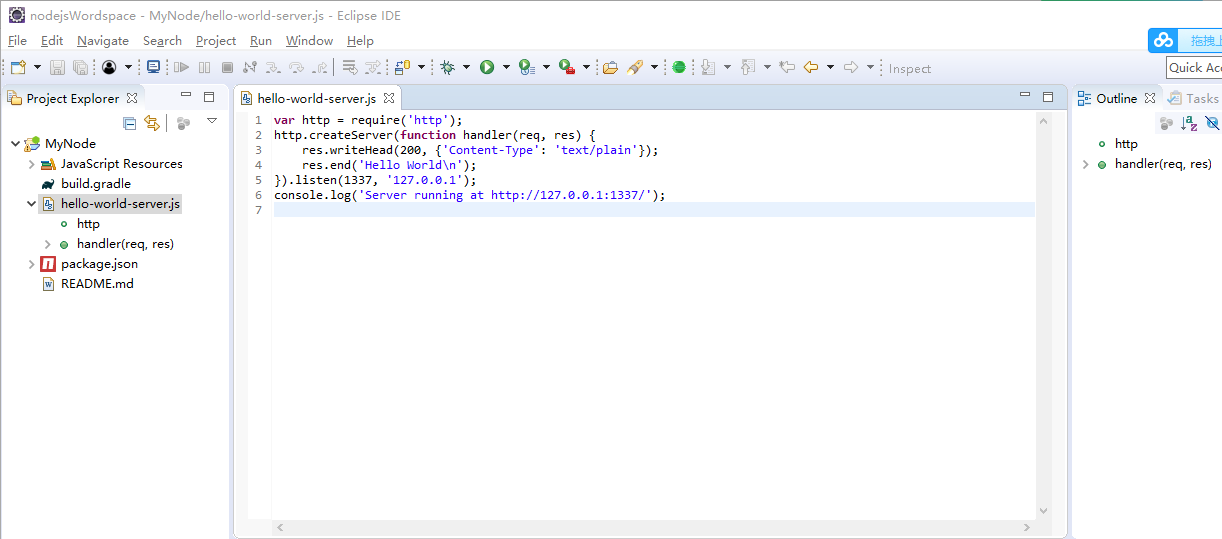
(3)這樣我們一個名叫MyNode的項目就創建好了

(4)我們選擇hello-word-server.js,右擊run as ---->Node Application,運行起來

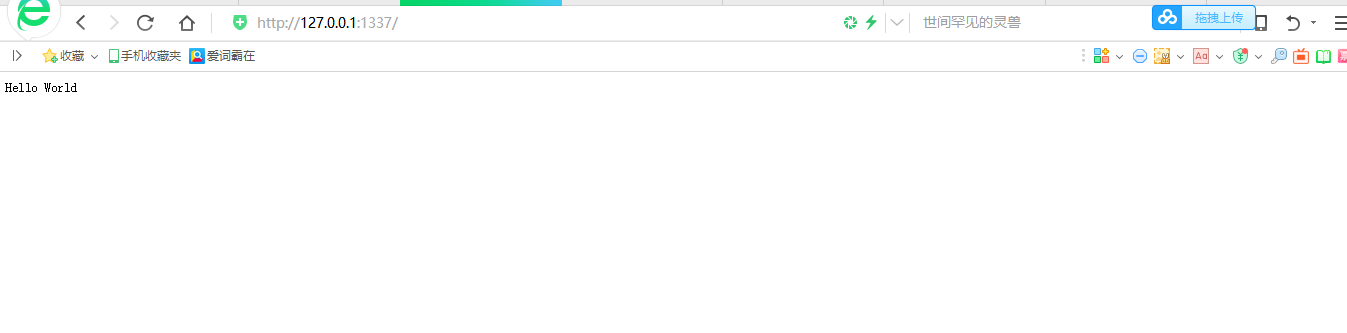
(5)控制台有個地址和埠,我們複製一下,然後在瀏覽器里訪問下

(6)好了,可以訪問到我們剛剛創建的node.js項目,Hello World,是不是很簡單!大家有什麼問題歡迎提問!


