起因: 有些時候自家APP中嵌入的H5頁面並不是自家的。但是很多時候又想在H5不知情的情況下獲取H5內部請求的參數,這應該怎麼做到呢? 帶著這個疑問,就有了這篇博客。 實現過程: 方案一: 最開始想到的方案是直接攔截H5中所有的請求: 但是通過此方法只能獲取get請求的參數(因為參數直接拼在了url ...
起因:
有些時候自家APP中嵌入的H5頁面並不是自家的。但是很多時候又想在H5不知情的情況下獲取H5內部請求的參數,這應該怎麼做到呢?
帶著這個疑問,就有了這篇博客。
實現過程:
方案一:
最開始想到的方案是直接攔截H5中所有的請求:
1 webView.setWebViewClient(new WebViewClient() { 2 @Override 3 public WebResourceResponse shouldInterceptRequest(WebView view, WebResourceRequest request) { 4 try { 5 URL url = new URL(request.getUrl()); 6 } catch (MalformedURLException e) { 7 e.printStackTrace(); 8 } 9 Log.e("InternetActivity", request + ""); 10 return super.shouldInterceptRequest(view, request); 11 } 12 13 });
但是通過此方法只能獲取get請求的參數(因為參數直接拼在了url鏈接中),對於post請求的參數無可奈何。
方案二:
後來參考了request_data_webviewclient,有了新的實現方式,具體原理為:給H5註入一段js代碼,目的是在每次Ajax請求都會調用Android原生的方法,將請求參數傳給客戶端。
具體流程如下:

其中,
js註入代碼:
1 <script language="JavaScript"> 2 3 function generateRandom() { 4 return Math.floor((1 + Math.random()) * 0x10000) 5 .toString(16) 6 .substring(1); 7 } 8 9 10 // This only works if `open` and `send` are called in a synchronous way 11 // That is, after calling `open`, there must be no other call to `open` or 12 // `send` from another place of the code until the matching `send` is called. 13 requestID = null; 14 XMLHttpRequest.prototype.reallyOpen = XMLHttpRequest.prototype.open; 15 XMLHttpRequest.prototype.open = function(method, url, async, user, password) { 16 requestID = generateRandom() 17 var signed_url = url + "AJAXINTERCEPT" + requestID; 18 this.reallyOpen(method, signed_url , async, user, password); 19 }; 20 XMLHttpRequest.prototype.reallySend = XMLHttpRequest.prototype.send; 21 XMLHttpRequest.prototype.send = function(body) { 22 interception.customAjax(requestID, body); 23 this.reallySend(body); 24 }; 25 26 </script>
客戶端攔截請求:
1 @Override 2 public final WebResourceResponse shouldInterceptRequest(final WebView view, WebResourceRequest request) { 3 String requestBody = null; 4 Uri uri = request.getUrl(); 5 6 // 判斷是否為Ajax請求(只要鏈接中包含AJAXINTERCEPT即是) 7 if (isAjaxRequest(request)) { 8 // 獲取post請求參數 9 requestBody = getRequestBody(request); 10 // 獲取原鏈接 11 uri = getOriginalRequestUri(request, MARKER); 12 } 13 14 // 重新構造請求,並獲取response 15 WebResourceResponse webResourceResponse = shouldInterceptRequest(view, new WriteHandlingWebResourceRequest(request, requestBody, uri)); 16 if (webResourceResponse == null) { 17 return webResourceResponse; 18 } else { 19 return injectIntercept(webResourceResponse, view.getContext()); 20 } 21 }
客戶端註入js代碼:
1 private WebResourceResponse injectIntercept(WebResourceResponse response, Context context) { 2 String encoding = response.getEncoding(); 3 String mime = response.getMimeType(); 4 5 // WebResourceResponse的mime必須為"text/html",不能是"text/html; charset=utf-8" 6 if (mime.contains("text/html")) { 7 mime = "text/html"; 8 } 9 10 InputStream responseData = response.getData(); 11 InputStream injectedResponseData = injectInterceptToStream( 12 context, 13 responseData, 14 mime, 15 encoding 16 ); 17 return new WebResourceResponse(mime, encoding, injectedResponseData); 18 }
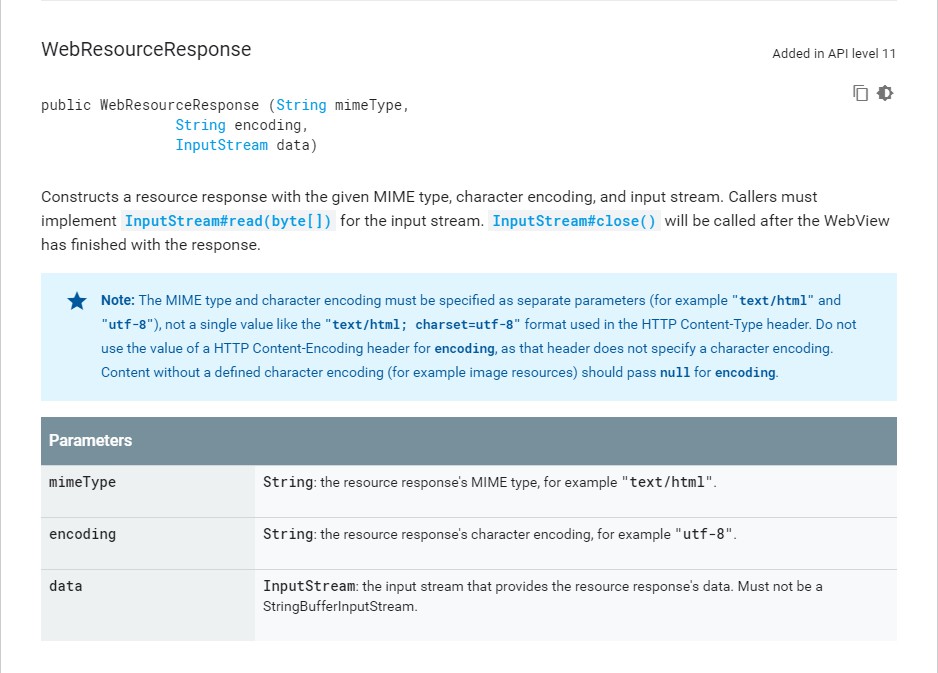
註:根據谷歌官方文檔,mime必須為"text/html"。

反思:
- 開發過程中遇到了頁面一直顯示不了的問題,實際上就是因為獲取到的mime是"text/html; charset=utf-8",得改成"text/html";
- 通過此方法也可篡改response與request,但不要濫用;
- 所以說,Android確實不安全!
GitHub地址:webview_post_data
大家如果有什麼疑問或者建議可以通過評論或者郵件的方式聯繫我,歡迎大家的評論~



