前言 最近在用vue做移動端項目,網上找了一些移動端適配的方案,個人覺得手淘團隊flexible.js還是比較容易上手,在這裡做下總結。 主體 flexible.js適配方案採用rem佈局,根據屏幕解析度大小不同,調整根元素html的font size,從而達到每個元素寬高自動變化,適配不同屏幕 1 ...
前言
最近在用vue做移動端項目,網上找了一些移動端適配的方案,個人覺得手淘團隊flexible.js還是比較容易上手,在這裡做下總結。
主體
flexible.js適配方案採用rem佈局,根據屏幕解析度大小不同,調整根元素html的font-size,從而達到每個元素寬高自動變化,適配不同屏幕
- 安裝lib-flexible.js
npm install lib-flexible --save
- 在項目入口文件main.js中引入lib-flexible
import 'lib-flexible/flexible'
通過要以上兩步,就完成了在vue項目使用lib-flexible來解決移動端適配了。
lib-flexible會自動在html的head中添加一個meta name="viewport"的標簽,同時會自動設置html的font-size為屏幕寬度除以10,也就是1rem等於html根節點的font-size。假如設計稿的寬度是750px,此時1rem應該等於75px。假如量的某個元素的寬度是150px,那麼在css裡面定義這個元素的寬度就是 width: 2rem
這裡需要註意幾點:
檢查一下html文件的head中,如果有 meta name="viewport"標簽,需要將他註釋掉,因為如果有這個標簽的話,lib-flexible就會預設使用這個標簽。而我們要使用lib-flexible自己生成的 meta name="viewport"來達到高清適配的效果。
因為html的font-size是根據屏幕寬度除以10計算出來的,所以我們需要設置頁面的最大寬度是10rem。
如果每次從設計稿量出來的尺寸都手動去計算一下rem,就會導致我們效率比較慢,還有可能會計算錯誤,所以我們可以使用px2rem-loader自動將css中的px轉成rem
使用 webpack 的 px2rem-loader,自動將px轉換為rem
- 安裝px2rem-loader
npm install px2rem-loader --save-dev
- 配置px2rem-loader
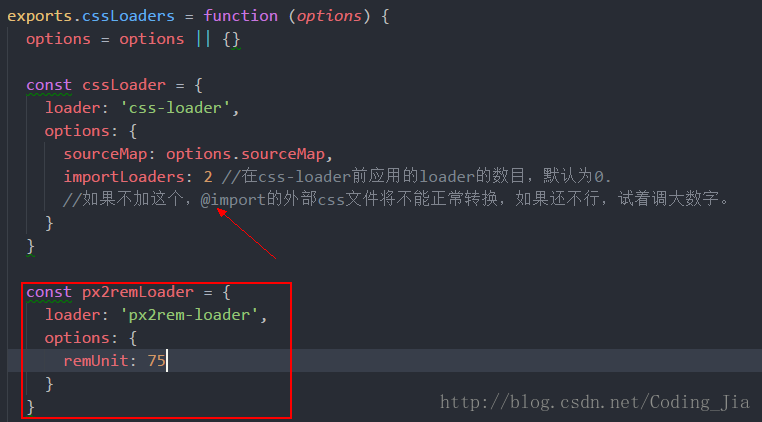
首先找到 build/utils.js文件,在utils.js中添加如下配置

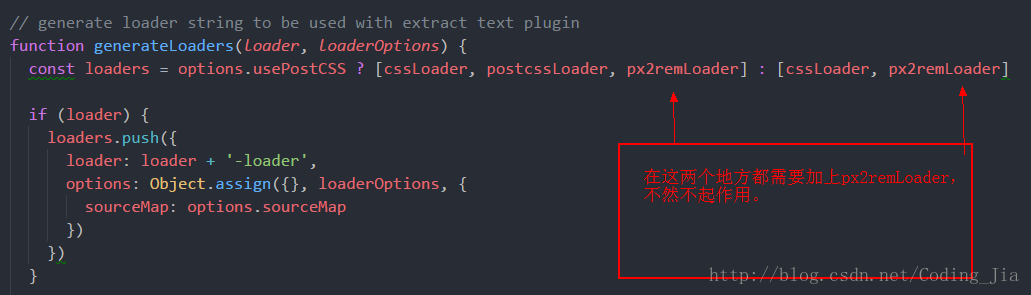
找到generateLoaders方法,在函數里如下配置

- px2rem 用法
安裝px2rem後,再使用px上有些不同,大家可以參考px2rem官方介紹,下麵簡單介紹一下。
直接寫px,編譯後會直接轉化成rem —- 除開下麵兩種情況,其他長度用這個
在px後面添加/*no*/,不會轉化px,會原樣輸出。 —- 一般border需用這個
在px後面添加/*px*/,會根據dpr的不同,生成三套代碼。—- 一般字體需用這個
下麵是本人寫的實例代碼,可以參考
原始代碼:
.box{
width: 150px;
font-size: 28px; /*px*/
border: 1px solid #ddd; /*no*/
}編譯後生成代碼:
.box{
width: 2rem;
border: 1px solid #ddd;
}
[data-dpr="1"] .selector {
font-size: 14px;
}
[data-dpr="2"] .selector {
font-size: 28px;
}
[data-dpr="3"] .selector {
font-size: 42px;
}這樣基本配置就完成了,重啟項目就可以使用lib-flexible+rem編寫移動端頁面了
尾碼
交個朋友,可以一起進階前端學習
找到我: GitHub
如果你覺得本文對你有幫助,歡迎轉載,煩請註明出處,謝謝!



