摘要: 理解JS執行原理。 原文: "JavaScript是如何工作的:引擎,運行時和調用堆棧的概述!" 作者: "前端小智" "Fundebug" 經授權轉載,版權歸原作者所有。 本文是旨在深入研究JavaScript及其實際工作原理的系列文章中的第一篇:我們認為通過瞭解JavaScript的構建 ...
摘要: 理解JS執行原理。
Fundebug經授權轉載,版權歸原作者所有。
本文是旨在深入研究JavaScript及其實際工作原理的系列文章中的第一篇:我們認為通過瞭解JavaScript的構建塊以及它們是如何工作的,將能夠編寫更好的代碼和應用程式。我們還將分享構建 SeStHealsStad 時使用的一些經驗法則,這是一個輕量級的 JavaScript 應用程式,必須保持健壯和高性能以保持競爭力。
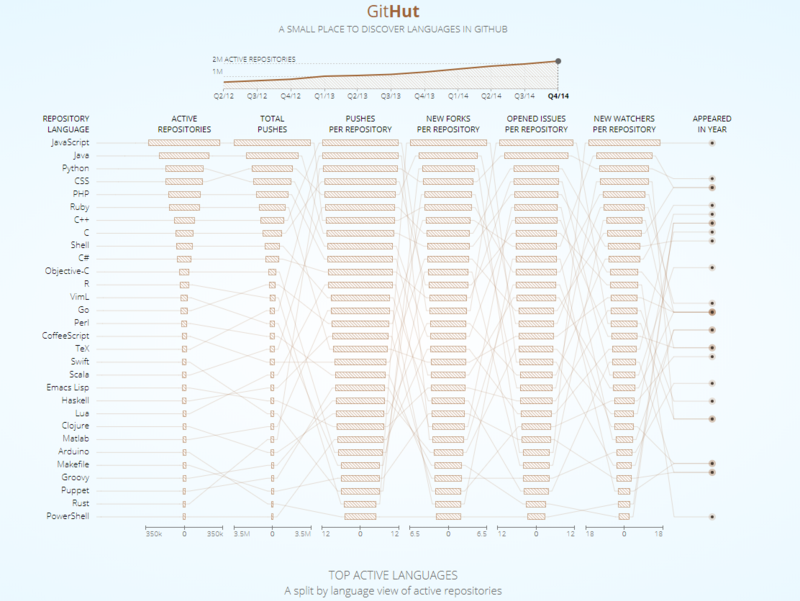
如 GitHut 統計 數據所示,在GitHub中的活動存儲庫和總推送方面,JavaScript處於頂部。它也不落後於其他類別。

如果項目越來越依賴於 JavaScript,這意味著開發人員必須利用語言和生態系統提供的所有內容,對內部進行更深入的瞭解,以便構建出色的軟體。
事實證明,有很多開發人員每天都在使用JavaScript,但卻不知道背後發生了什麼。
概述
幾乎每個人都已經聽說過 V8 引擎,大多數人都知道 JavaScript 是單線程的,或者它使用的是回調隊列。
在本文中,我們將詳細介紹這些概念,並解釋 JavaScrip 實際如何運行。通過瞭解這些細節,你將能夠適當地利用所提供的 API 來編寫更好的、非阻塞的應用程式。
如果您對JavaScript還比較陌生,那麼本文將幫助您理解為什麼JavaScript與其他語言相比如此“怪異”。
如果你是一個有經驗的JavaScript開發人員,希望它能讓您對每天使用的JavaScript運行時的實際工作方式有一些新的見解。
JavaScript引擎
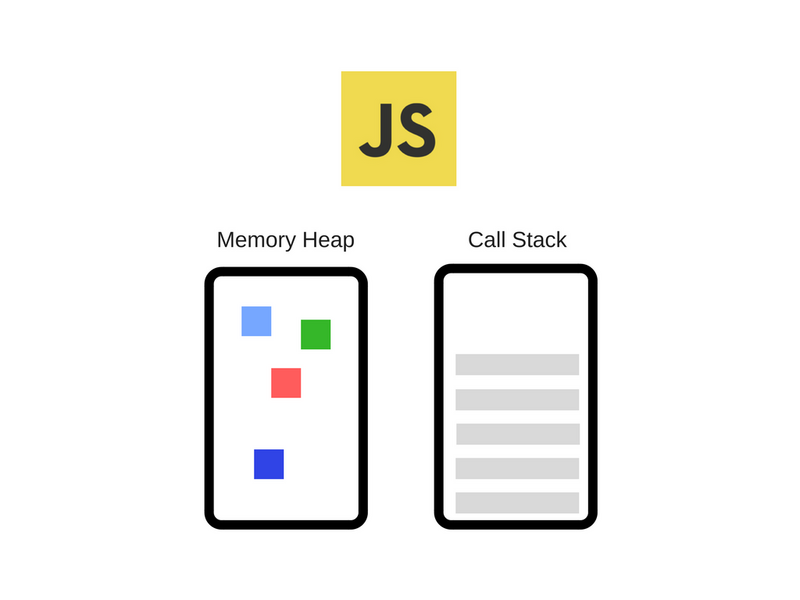
JavaScript引擎的一個流行示例是Google的V8引擎。例如,在Chrome和Node.js中使用V8引擎,下麵是一個非常簡化的視圖:

V8引擎由兩個主要部件組成:
- emory Heap(記憶體堆) — 記憶體分配地址的地方
- Call Stack(調用堆棧) — 代碼執行的地方
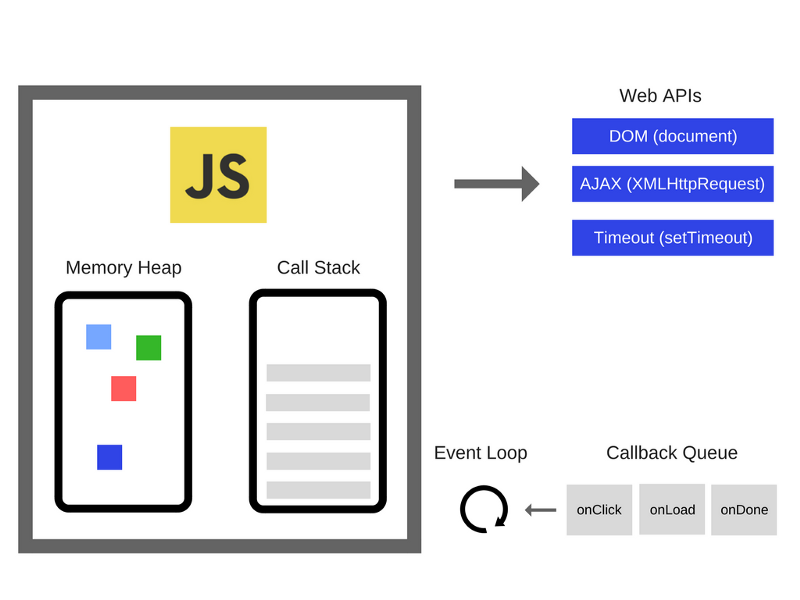
Runtime(運行時)
有些瀏覽器的 API 經常被使用到(比如說:setTimeout),但是,這些 API 卻不是引擎提供的。那麼,他們是從哪兒來的呢?事實上這裡面實際情況有點複雜。

所以說我們還有很多引擎之外的 API,我們把這些稱為瀏覽器提供 API 稱為 Web API,比如說 DOM、AJAX、setTimeout等等。
然後我們還擁有如此流行的事件迴圈和回調隊列。
代碼部署後可能存在的BUG沒法實時知道,事後為瞭解決這些BUG,花了大量的時間進行log 調試,這邊順便給大家推薦一個好用的BUG監控工具 Fundebug。
調用棧
JavaScript是一種單線程編程語言,這意味著它只有一個調用堆棧。因此,它一次只能做一件事。
調用棧是一種數據結構,它記錄了我們在程式中的位置。如果我們運行到一個函數,它就會將其放置到棧頂,當從這個函數返回的時候,就會將這個函數從棧頂彈出,這就是調用棧做的事情。
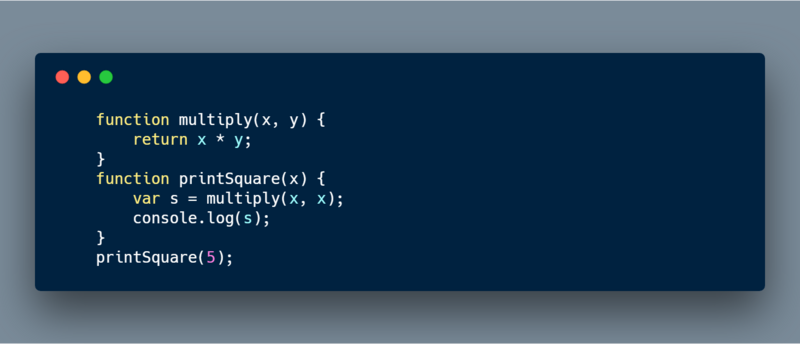
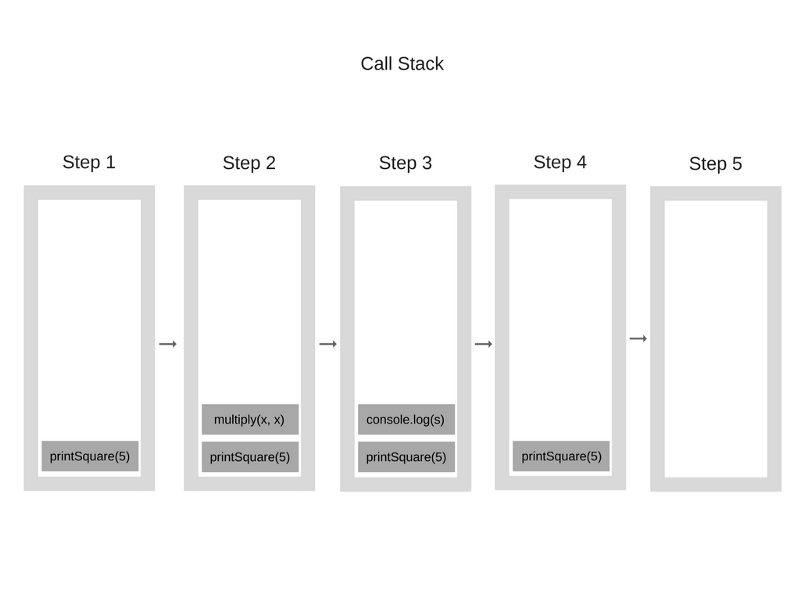
來個慄子:

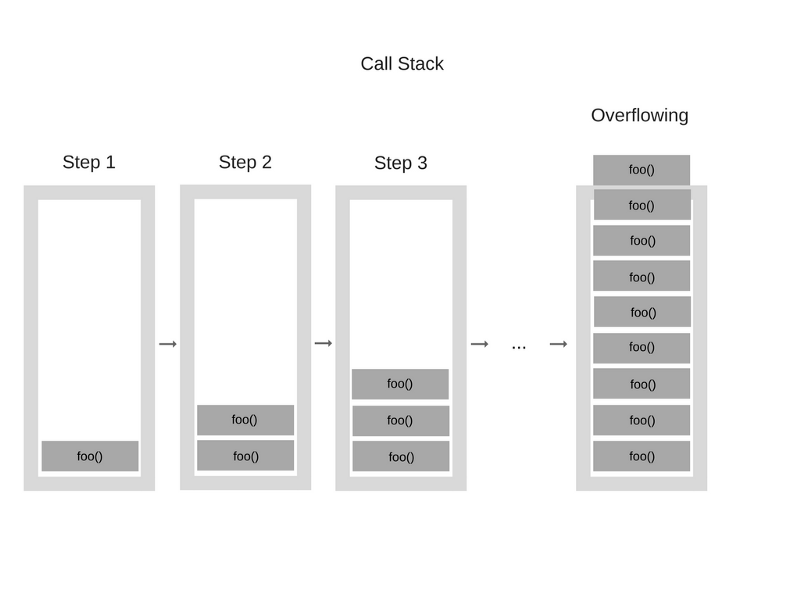
當程式開始執行的時候,調用棧是空的,然後,步驟如下:

每一個進入調用棧的都稱為調用幀。
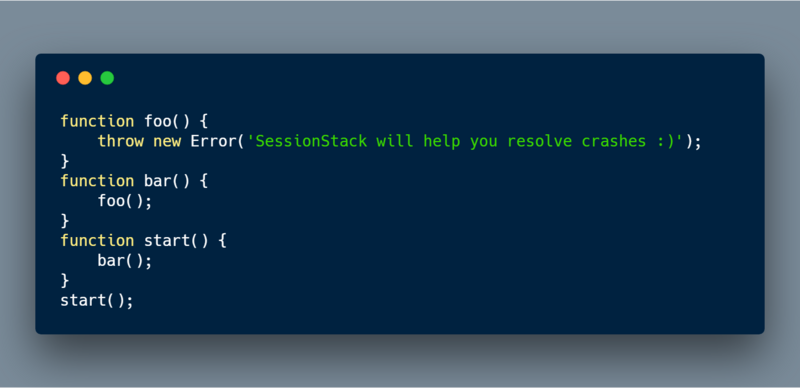
這能清楚的知道當異常發生的時候堆棧追蹤是怎麼被構造的,堆棧的狀態是如何的,讓我們看一下下麵的代碼:

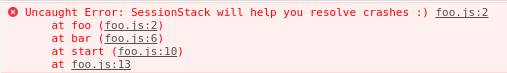
如果這發生在 Chrome 里(假設這段代碼實在一個名為 foo.js 的文件中),那麼將會生成以下的堆棧追蹤:

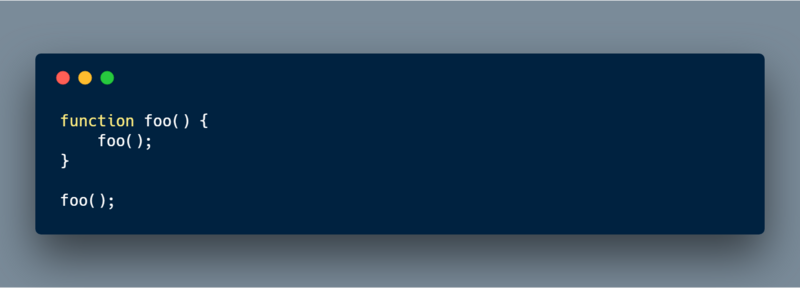
"堆棧溢出",當你達到調用棧最大的大小的時候就會發生這種情況,而且這相當容易發生,特別是在你寫遞歸的時候卻沒有全方位的測試它。我們來看看下麵的代碼:

當引擎開始執行這段代碼時,它首先調用函數“foo”。然而,這個函數是遞歸的,並且在沒有任何終止條件的情況下開始調用自己。因此,在執行的每一步中,相同的函數都會被一次又一次地添加到調用堆棧中,如下所示:

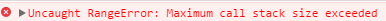
然而,在某些時候,調用堆棧中的函數調用數量超過了調用堆棧的實際大小,瀏覽器決定採取行動,拋出一個錯誤,它可能是這樣的:

在單個線程上運行代碼很容易,因為你不必處理在多線程環境中出現的複雜場景——例如死鎖。
但是在一個線程上運行也非常有限制,由於 JavaScript 只有一個調用堆棧,當某段代碼運行變慢時會發生什麼?
併發與事件迴圈
當調用堆棧中的函數調用需要花費大量時間來處理時會發生什麼情況? 例如,假設你希望在瀏覽器中使用JavaScript進行一些複雜的圖像轉換。
你可能會問-為什麼這是一個問題?問題是,當調用堆棧有函數要執行時,瀏覽器實際上不能做任何其他事情——它被阻塞了,這意味著瀏覽器不能呈現,它不能運行任何其他代碼,它只是卡住了,如果你想在應用中使用流暢的頁面效果,這就會產生問題。
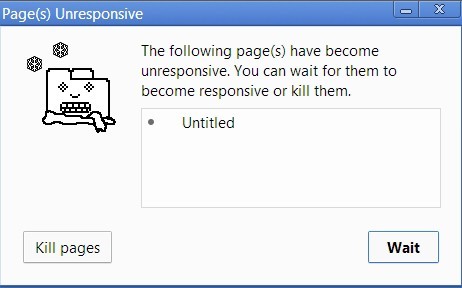
而且這不是唯一的問題,一旦你的瀏覽器開始處理調用棧中的眾多任務,它可能會停止響應相當長一段時間。大多數瀏覽器都會這麼做,報一個錯誤,詢問你是否想終止 web 頁面。

這並不是最好的用戶體驗,不是嗎?
那麼,我們怎樣才能在不阻塞UI和不使瀏覽器失去響應的情況下執行大量代碼呢?解決方案是非同步回調。
這個在下一篇說明,我儘快把原作者的內容整理好!
原文:How JavaScript works: an overview of the engine, the runtime, and the call stack
關於Fundebug
Fundebug專註於JavaScript、微信小程式、微信小游戲、支付寶小程式、React Native、Node.js和Java線上應用實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了10億+錯誤事件,付費客戶有Google、360、金山軟體、百姓網等眾多品牌企業。歡迎大家免費試用!




