前端項目打包部署,以前都是手工運行打包命令,打包結束後壓縮,然後上傳到伺服器上解壓部署。這種重覆性的工作,確實有點讓人煩,而且效率也不高。 本文基於 vue 的前端項目、 GitHub 的代碼倉庫,簡述在 CentOS7 上利用 jenkins 實現自動部署。 一、安裝插件 NodeJS Jenki ...
前端項目打包部署,以前都是手工運行打包命令,打包結束後壓縮,然後上傳到伺服器上解壓部署。這種重覆性的工作,確實有點讓人煩,而且效率也不高。
本文基於 vue 的前端項目、 GitHub 的代碼倉庫,簡述在 CentOS7 上利用 jenkins 實現自動部署。
一、安裝插件 NodeJS
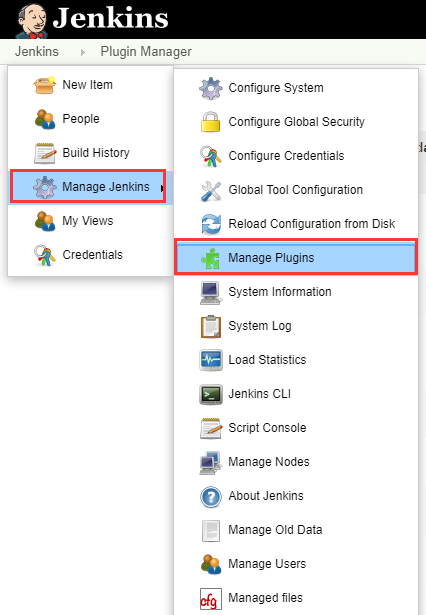
Jenkins -> Manage Jenkins -> Manage Plugins

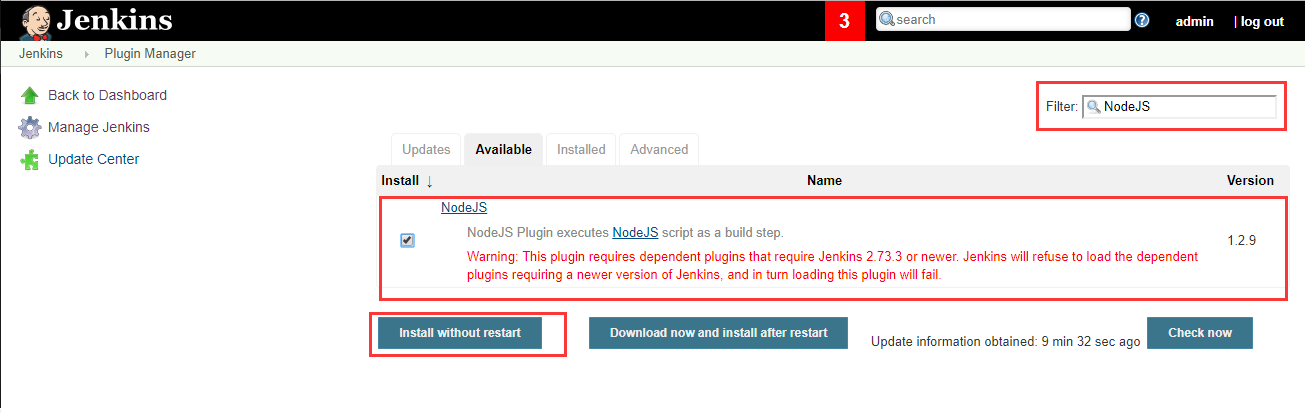
-> Avaliable 搜索 NodeJS,勾選 NodeJS,點擊 Install without restart 安裝

二、配置 NodeJS 插件
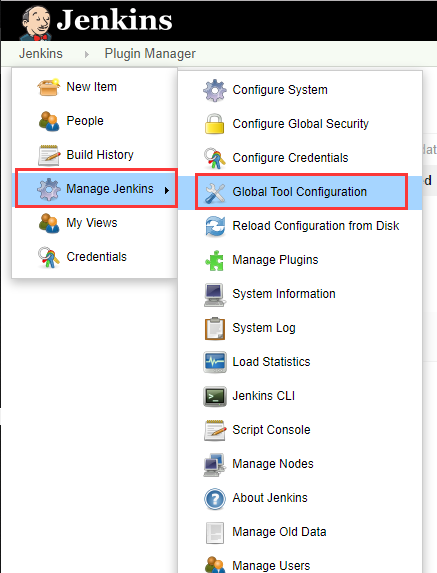
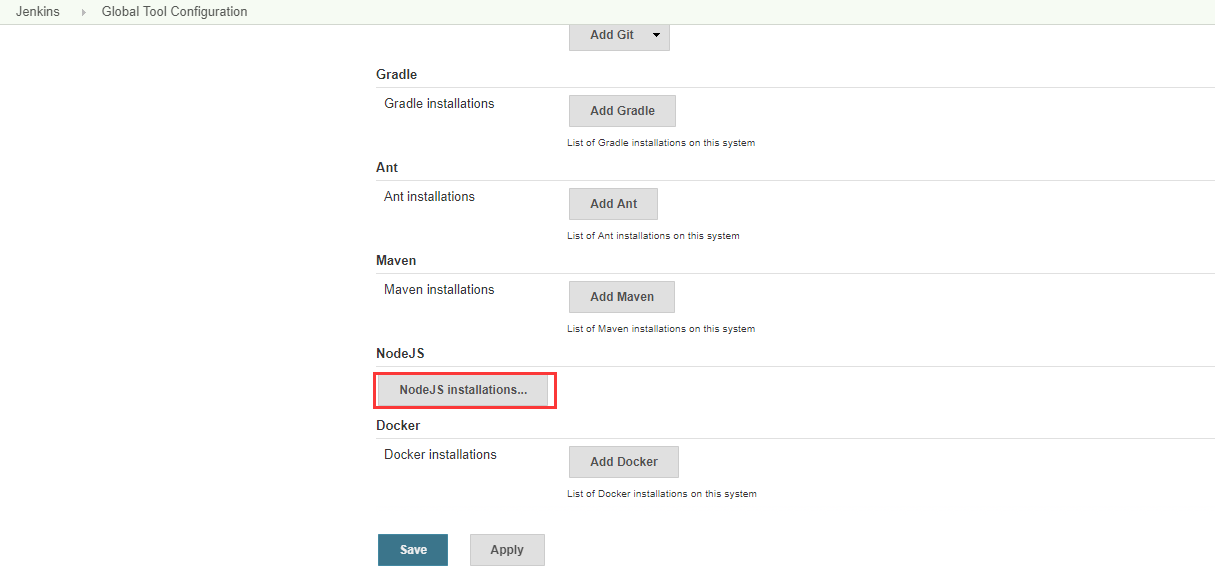
Jenkins -> Manage Jenkins -> Global Tool Configuation

NodeJS 節點下,點擊 NodeJS installations

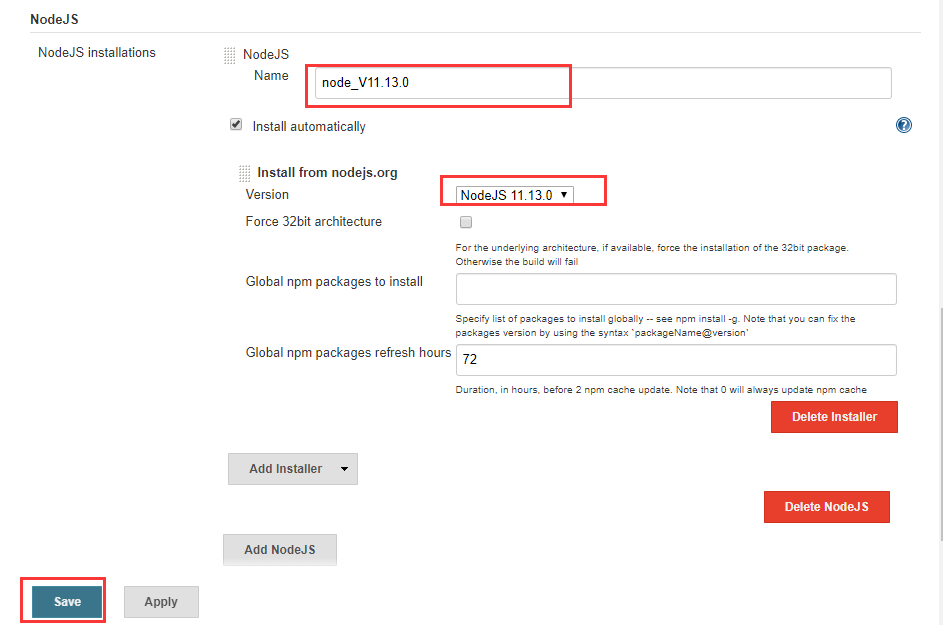
填寫 Name,勾選 Install automatically,選擇 Version,最後點擊 Save

三、發佈配置
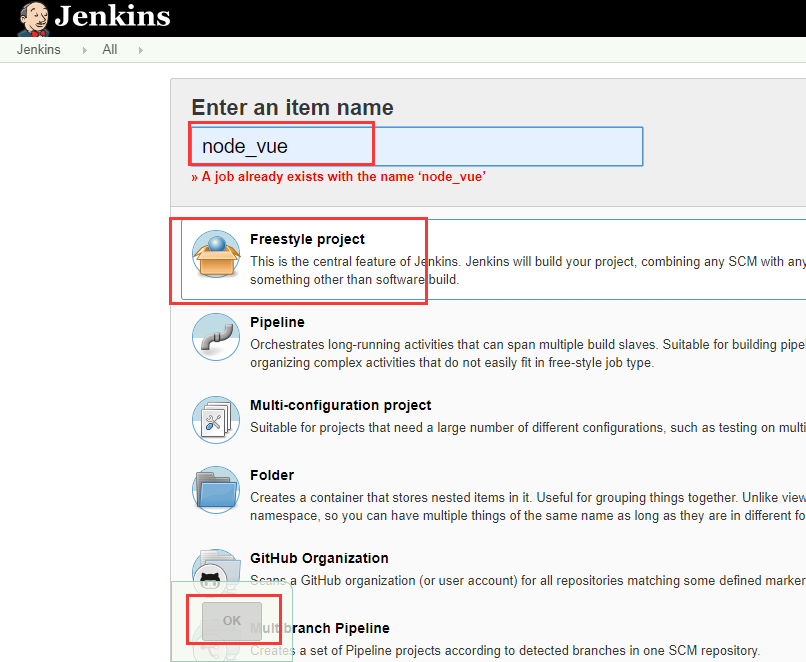
Jenkins -> New Item

填寫 job name,選擇 Freestyle project,點擊 OK

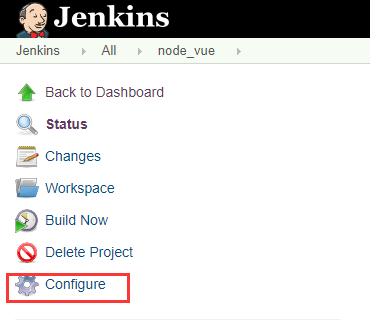
點擊 Configure 配置 job 構建參數

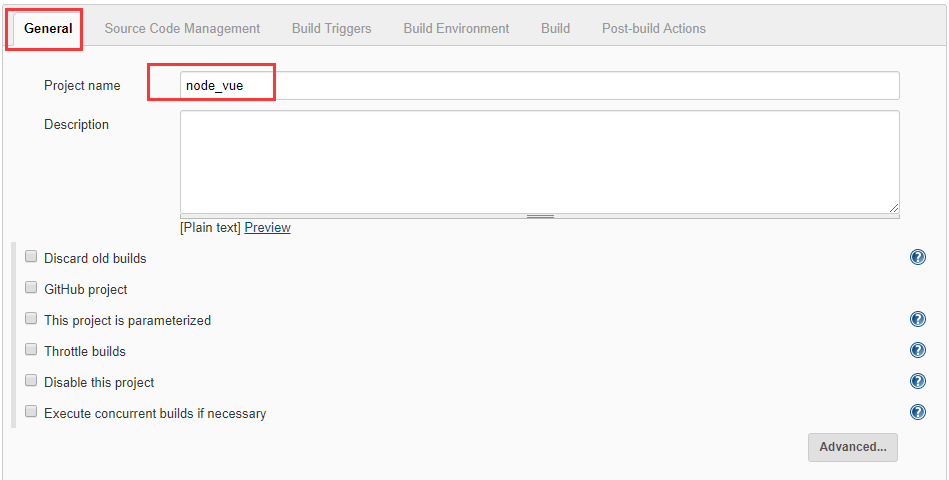
General 配置,填寫 Project name,Description

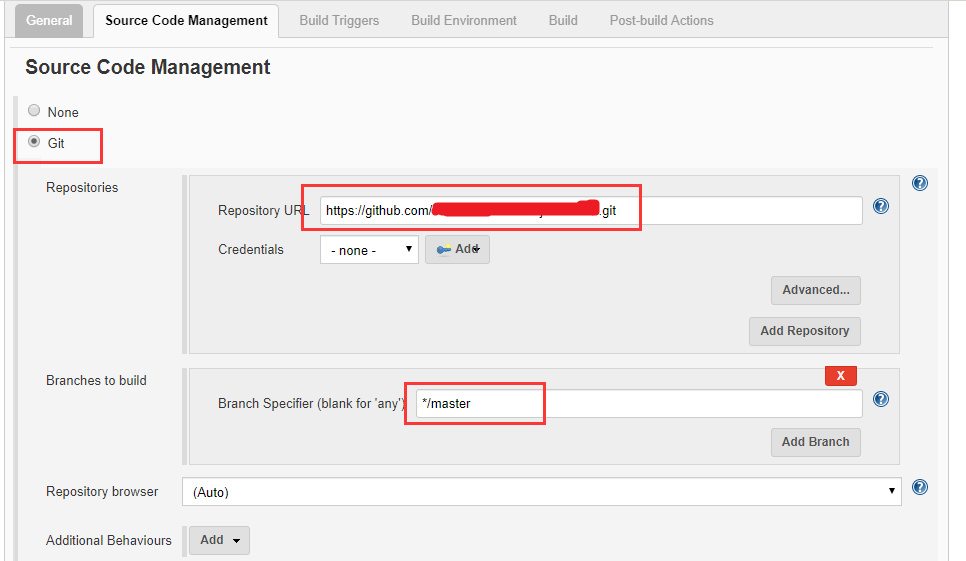
Source Code Management,選擇 Git,填寫 Repository URL,如果是私有倉庫,還需要填寫 Credentials( 點擊 Add 添加)

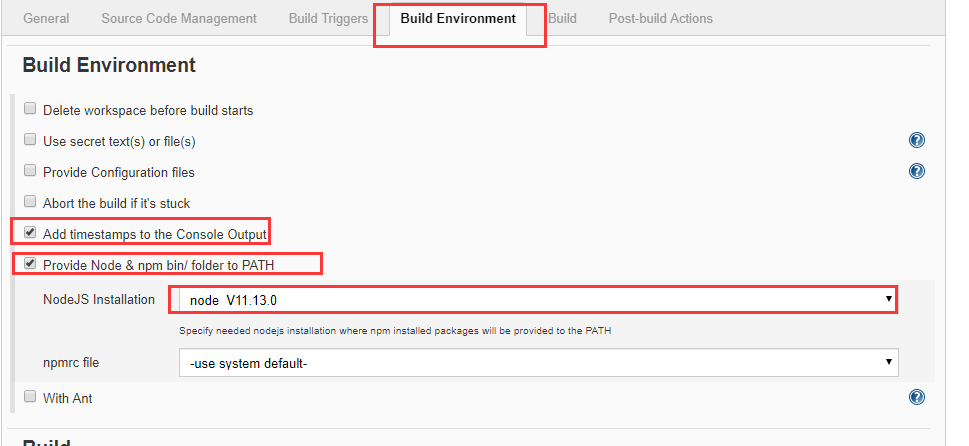
Build Environment,勾選 Provide Node & npm bin/ folder to PATH

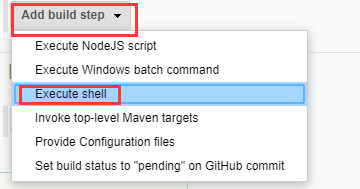
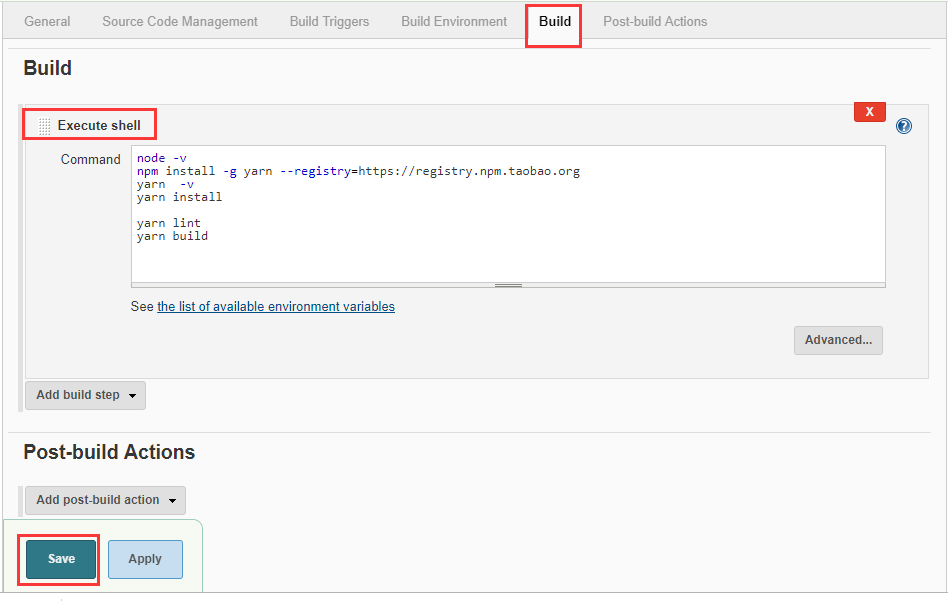
Build,點擊 Add build step 下拉,選擇 Execute shell

輸入以下腳本
1 node -v 2 npm install -g yarn --registry=https://registry.npm.taobao.org 3 yarn -v 4 yarn install 5 6 yarn lint 7 yarn build

點擊 Save
四、測試構建
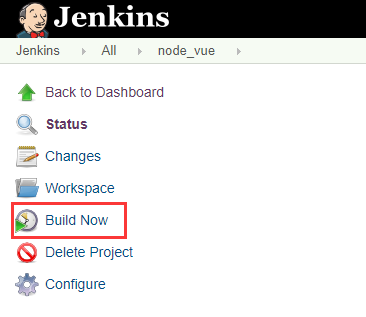
Jenkins -> All -> node_vue -> Build Now

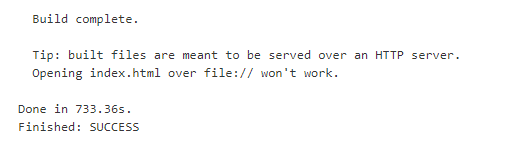
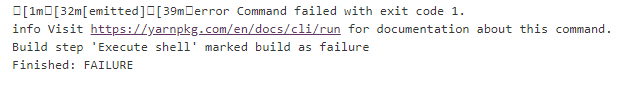
五、遇見問題

項目是在 windows 下開發,windows 對文件名大小不敏感,上傳到 CentOS7 構建時出現如上錯誤,通過更改文件名的大小寫,保持代碼中引用文件名與實際文件名大小寫一致,構建成功。