先上效果圖如下: 1、本公式自定義配置計算器的實現基於DataTable.Compute()的用法,該函數用法詳細參考文檔;本示例支持條件公式、計算公式的配置 2、界面樣式 3、界面腳本 4、界面HTML源碼 5、後臺代碼 6、擴展 在此基礎上可以進一步發揮的空間很大 》結合存儲設計如資料庫等,參數 ...
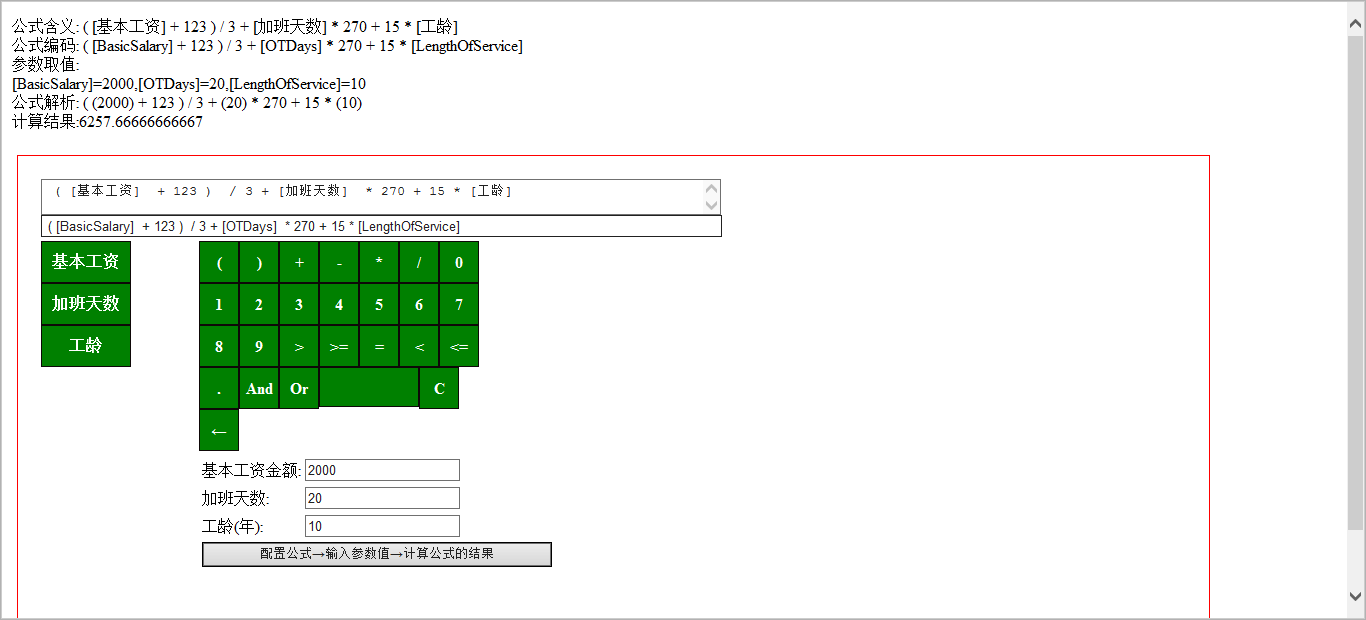
先上效果圖如下:
1、本公式自定義配置計算器的實現基於DataTable.Compute()的用法,該函數用法詳細參考文檔;本示例支持條件公式、計算公式的配置
2、界面樣式
1 <style type="text/css"> 2 .p { 3 width: 40px; 4 height: 40px; 5 background-color: green; 6 border: 1px solid #0e0808; 7 float: left; 8 text-align: center; 9 line-height: 40px; 10 color: white; 11 font-weight: bold; 12 cursor: pointer; 13 } 14 .pblack { 15 width: 100px; 16 } 17 .param { 18 width: 90%; 19 height: 40px; 20 background-color: green; 21 border: 1px solid #0e0808; 22 float: left; 23 text-align: center; 24 line-height: 40px; 25 color: white; 26 font-weight: bold; 27 cursor: pointer; 28 } 29 </style>
3、界面腳本
1 <script type="text/javascript"> 2 3 var KeyList = new Array();//公式對外文本 4 var KeyValueList = new Array();//公司的對內編碼 5 6 jQuery(document).ready(function () { 7 8 //選公式 9 jQuery(".p").click(function () { 10 11 jQuery("#TextAreaFormula").focus();//鍵 12 13 var inputText = jQuery(this).text();//鍵 14 var inputValue = jQuery(this).data("value");//值 15 16 //1、空格鍵 17 if (inputText.length == 0 || inputText == "") { 18 inputText = " "; 19 inputValue = " "; 20 } 21 22 //非數字鍵 23 if ("0123456789".indexOf(String(inputText)) < 0) { 24 if ("C←".indexOf(String(inputText)) >= 0) { 25 switch (String(inputText)) { 26 case "C"://清空鍵 27 KeyList = []; 28 KeyValueList = []; 29 30 jQuery("#TextAreaFormula").val(""); 31 jQuery("#TextAreaFormulaCode").val(""); 32 33 jQuery("#TextAreaFormula").focus(); 34 return; 35 break; 36 case "←"://退格鍵 37 //鍵 38 KeyList.pop(); 39 var strChanged = ""; 40 for (var i = 0; i < KeyList.length; i++) { 41 strChanged += String(KeyList[i]); 42 } 43 jQuery("#TextAreaFormula").val(strChanged.trimEnd()); 44 jQuery("#TextAreaFormula").focus(); 45 46 //值 47 KeyValueList.pop(); 48 var strvalueCharged = ""; 49 for (var i = 0; i < KeyValueList.length; i++) { 50 strvalueCharged += String(KeyValueList[i]); 51 } 52 jQuery("#TextAreaFormulaCode").val(strvalueCharged.trimEnd()); 53 return; 54 break; 55 //case "And": 56 // inputText = " " + "&&" + " "; 57 // inputValue = " " + "&&" + " "; 58 // break; 59 //case "Or": 60 // inputText = " " + "||" + " "; 61 // inputValue = " " + "||" + " "; 62 // break; 63 default: 64 break; 65 } 66 } 67 else if ("." == String(inputText)) { 68 69 } 70 else { //非清空\退格\小數點鍵的其他鍵 71 inputText = " " + inputText + " "; 72 inputValue = " " + inputValue + " "; 73 } 74 } 75 76 //數字和小數點-鍵 77 var HaveExistStr = jQuery("#TextAreaFormula").val(); 78 jQuery("#TextAreaFormula").val(HaveExistStr + inputText); 79 KeyList.push(inputText); 80 jQuery("#TextAreaFormula").focus(); 81 82 //數字和小數點-值 83 var HaveExistStrValue = jQuery("#TextAreaFormulaCode").val(); 84 jQuery("#TextAreaFormulaCode").val(HaveExistStrValue + inputValue); 85 KeyValueList.push(inputValue); 86 87 }); 88 89 //選參數 90 jQuery(".param").click(function () { 91 jQuery("#TextAreaFormula").focus(); 92 93 var inputText = jQuery(this).text(); 94 var inputValue = jQuery(this).data("value"); 95 inputText = " [" + inputText + "] "; 96 inputValue = " [" + inputValue + "] "; 97 98 var HaveExistStr = jQuery("#TextAreaFormula").val(); 99 jQuery("#TextAreaFormula").val(HaveExistStr.trimEnd() + inputText); 100 KeyList.push(inputText); 101 jQuery("#TextAreaFormula").focus(); 102 103 var HaveExistStrValue = jQuery("#TextAreaFormulaCode").val(); 104 jQuery("#TextAreaFormulaCode").val(HaveExistStrValue.trimEnd() + inputValue); 105 KeyValueList.push(inputValue); 106 107 }); 108 109 }); 110 111 //去除字元串尾部空格或指定字元 112 String.prototype.trimEnd = function (s) { 113 s = (s ? s : "\\s"); 114 s = ("(" + s + ")"); 115 var reg_trimEnd = new RegExp(s + "*$", "g"); 116 return this.replace(reg_trimEnd, ""); 117 }; 118 119 120 </script>
4、界面HTML源碼
1 <form id="form1" runat="server"> 2 3 <div style="float:left;width:90%;border:1px solid #ff0000;margin:5px;padding:20px;"> 4 <table> 5 <tr> 6 <td colspan="2"> 7 <textarea id="TextAreaFormula" cols="80" rows="2" style="float:left;width:680px;" readonly="readonly" runat="server"></textarea> 8 <input id="TextAreaFormulaCode" type="text" style="float:left;width:681px;" readonly="readonly" runat="server"/> 9 </td> 10 </tr> 11 <tr> 12 <td style="width:100px;vertical-align:top;"> 13 <div class="param" data-value="BasicSalary">基本工資</div> 14 <div class="param" data-value="OTDays">加班天數</div> 15 <div class="param" data-value="LengthOfService">工齡</div> 16 </td> 17 <td style="width:280px;"> 18 <div class="p" data-value="(">(</div><div class="p" data-value=")">)</div> 19 <div class="p" data-value="+">+</div><div class="p" data-value="-">-</div> 20 <div class="p" data-value="*">*</div><div class="p" data-value="/">/</div> 21 <div class="p" data-value="0">0</div><div class="p" data-value="1">1</div> 22 <div class="p" data-value="2">2</div><div class="p" data-value="3">3</div> 23 <div class="p" data-value="4">4</div><div class="p" data-value="5">5</div> 24 <div class="p" data-value="6">6</div><div class="p" data-value="7">7</div> 25 <div class="p" data-value="8">8</div><div class="p" data-value="9">9</div> 26 <div class="p" data-value=">">></div><div class="p" data-value=">=">>=</div> 27 <div class="p" data-value="=">=</div> 28 <div class="p" data-value="<"><</div><div class="p" data-value="<="><=</div> 29 <div class="p" data-value=".">.</div> 30 <div class="p" data-value="And">And</div> 31 <div class="p" data-value="Or">Or</div> 32 <div class="p pblack" data-value=""></div> 33 <div class="p" data-value="C">C</div> 34 <div class="p" data-value="←">←</div> 35 </td> 36 </tr



