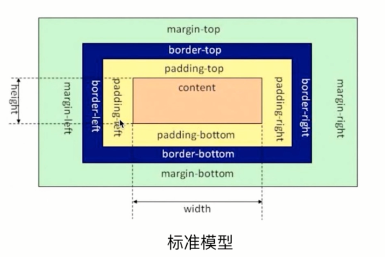
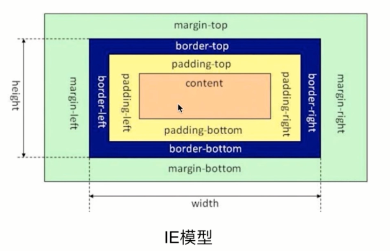
盒模型的組成大家肯定都懂,由里向外content,padding,border,margin. 盒模型是有兩種標準的,一個是標準模型,一個是IE模型。 從上面兩圖不難看出在標準模型中,盒模型的寬高只是內容(content)的寬高, 而在IE模型中盒模型的寬高是內容(content)+填充(paddi ...
盒模型的組成大家肯定都懂,由里向外content,padding,border,margin.
盒模型是有兩種標準的,一個是標準模型,一個是IE模型。


從上面兩圖不難看出在標準模型中,盒模型的寬高只是內容(content)的寬高,
而在IE模型中盒模型的寬高是內容(content)+填充(padding)+邊框(border)的總寬高。
css如何設置兩種模型
這裡用到了CSS3 的屬性 box-sizing(預設值:content-box)
1 /* 標準模型 */ 2 box-sizing:content-box; 3 4 /*IE模型*/ 5 box-sizing:border-box;
content-box: 這是CSS2.1指定的寬度和高度的行為。指定元素的寬度和高度(最小/最大屬性)適用於box的寬度和高度。元素的填充和邊框佈局和繪製指定寬度和高度除外
border-box: 指定寬度和高度(最小/最大屬性)確定元素邊框box。也就是說,對元素指定寬度和高度包括padding和border的指定。內容的寬度和高度減去各自雙方該邊框和填充的寬度從指定的"寬度"和"高度"屬性計算
測試參考案例
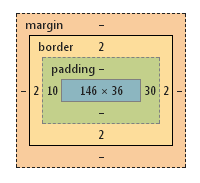
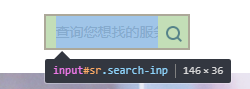
理想中的效果和代碼如下圖:

.input { width: 146px; height: 36px; line-height: 36px; background: transparent; border: 2px solid #0D349A; color: #bdbdbd; padding-left: 10px; padding-right: 30px; font-size: 14px;
box-sizing:content-box;(預設的可不寫) }

應用在有用 bootstrap框架 的項目中發現bootstrap.min.css 樣式里預設 box-sizing: border-box; 會幹擾搜索框的寬高
* { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
這個屬性導致頁面出現的樣子:

.input { width: 146px; height: 36px; line-height: 36px; background: transparent; border: 2px solid #0D349A; color: #bdbdbd; padding-left: 10px; padding-right: 30px; font-size: 14px; box-sizing:border-box; }

這個時候想要實現理想中的效果必須把樣式調整成:
.input { width: 190px; height: 40px; line-height: 40px; background: transparent; border: 2px solid #0D349A; color: #bdbdbd; padding-left: 10px; padding-right: 30px; font-size: 14px; box-sizing:border-box; }
PS技巧: 當一個容器寬度定義為 width:100%; 之後,如果再增加 padding 或者 border 則會溢出父容器,是向外擴張的
如果使用該樣式,指定為 box-sizing: border-box; 則 padding 和 border 就不會再溢出,而是向內收縮的,這個效果感覺非常實用的



