學習web的第六天 p{ font-size:18px; /*文本尺寸*/ font-family:"隸書"; /*文本字體*/ font-weight:bold; /*文本加粗 bold 加粗 bolder 更粗*/ color:red; /*文本顏色*/ text-align:center; / ...
學習web的第六天
p{
font-size:18px; /*文本尺寸*/
font-family:"隸書"; /*文本字體*/
font-weight:bold; /*文本加粗 bold 加粗 bolder 更粗*/
color:red; /*文本顏色*/
text-align:center; /*文本水平居中 center 居中 justify 兩端對齊 left 左對齊 right 右對齊*/
background-color:#ccc; /*背景顏色*/
background-image:url(img/*.jpg); /*背景圖片 可以簡寫 直接加顏色 就是添加背景顏色 圖片也一樣*/
font-style:italic; /*文本傾斜 oblique也可以 但最好用italic*/
letter-spacing:2px; /*字元間距*/
line-height:20px; /*行高*/
text-indent:2em; /*首行縮進*/
word-spacing:2px; /*單詞間距*/
line-height:2px; /*垂直居中*/
text-decoration:underline; /*字元裝飾線 underline 下劃線 line-through 刪除線 overline 上畫線 更多用於超鏈接樣式*/
我寫了個網頁:
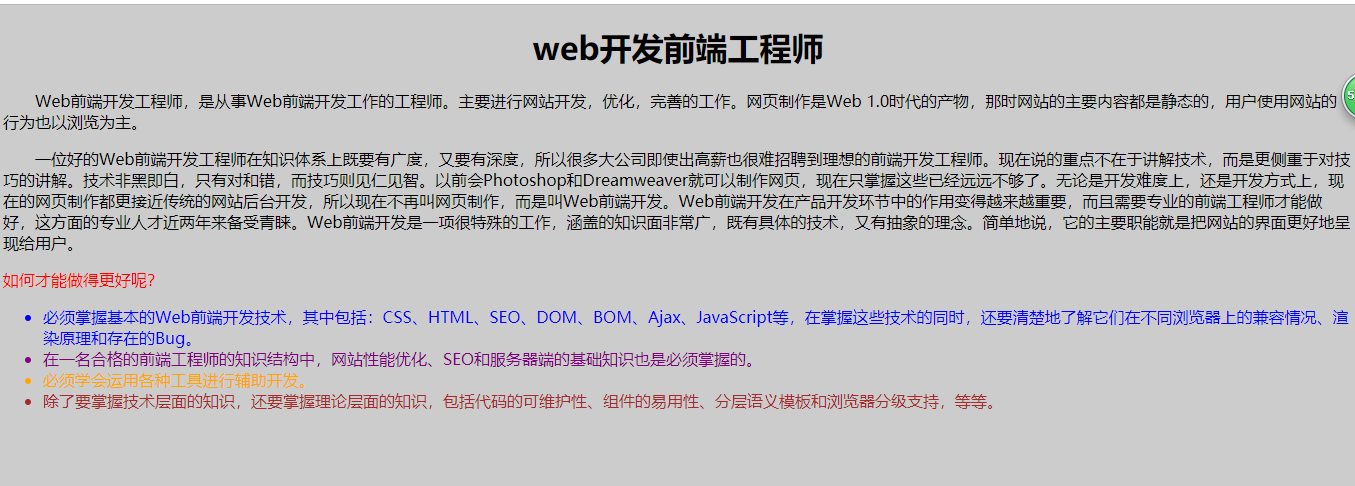
<!DOCTYPE html> <html> <head> <title>前端</title> <style type="text/css"> #h11{text-align:center;} .p1{text-indent:2em;} .p2{color:red;} #li1{color:blue;} #li2{color:purple;} #li3{color:orange;} #li4{color:brown;} body{background:#ccc;} </style> </head> <body> <h1 id="h11">web開發前端工程師</h1> <p class="p1">Web前端開發工程師,是從事Web前端開發工作的工程師。主要進行網站開發,優化,完善的工作。網頁製作是Web 1.0時代的產物,那時網站的主要內容都是靜態的,用戶使用網站的行為也以瀏覽為主。</p> <p class="p1">一位好的Web前端開發工程師在知識體繫上既要有廣度,又要有深度,所以很多大公司即使出高薪也很難招聘到理想的前端開發工程師。現在說的重點不在於講解技術,而是更側重於對技巧的講解。技術非黑即白,只有對和錯,而技巧則見仁見智。以前會Photoshop和Dreamweaver就可以製作網頁,現在只掌握這些已經遠遠不夠了。無論是開發難度上,還是開發方式上,現在的網頁製作都更接近傳統的網站後臺開發,所以現在不再叫網頁製作,而是叫Web前端開發。Web前端開發在產品開發環節中的作用變得越來越重要,而且需要專業的前端工程師才能做好,這方面的專業人才近兩年來備受青睞。Web前端開發是一項很特殊的工作,涵蓋的知識面非常廣,既有具體的技術,又有抽象的理念。簡單地說,它的主要職能就是把網站的界面更好地呈現給用戶。</p> <p class="p2">如何才能做得更好呢?</p> <ul> <li id="li1">必須掌握基本的Web前端開發技術,其中包括:CSS、HTML、SEO、DOM、BOM、Ajax、JavaScript等,在掌握這些技術的同時,還要清楚地瞭解它們在不同瀏覽器上的相容情況、渲染原理和存在的Bug。</li> <li id="li2">在一名合格的前端工程師的知識結構中,網站性能優化、SEO和伺服器端的基礎知識也是必須掌握的。</li> <li id="li3">必須學會運用各種工具進行輔助開發。</li> <li id="li4">除了要掌握技術層面的知識,還要掌握理論層面的知識,包括代碼的可維護性、組件的易用性、分層語義模板和瀏覽器分級支持,等等。</li> </ul> </body> </html>
運行結果為: