性能優化一直是前端工作中十分重要的一環,都說從 10 到 1 容易,從 1 到 0 很難。而隨著前端技術的飛速發展,沒有什麼技術或者法則是金科玉律一成不變的。 很佩服那些勇於挑戰權威,推陳出新的勇者,是他們讓我們的技術不斷的變革更加的卓越。好像扯遠了,本文主要想談談兩個名詞,功能變數名稱發散和功能變數名稱收斂。 域 ...
性能優化一直是前端工作中十分重要的一環,都說從 10 到 1 容易,從 1 到 0 很難。而隨著前端技術的飛速發展,沒有什麼技術或者法則是金科玉律一成不變的。 很佩服那些勇於挑戰權威,推陳出新的勇者,是他們讓我們的技術不斷的變革更加的卓越。好像扯遠了,本文主要想談談兩個名詞,功能變數名稱發散和功能變數名稱收斂。 功能變數名稱發散
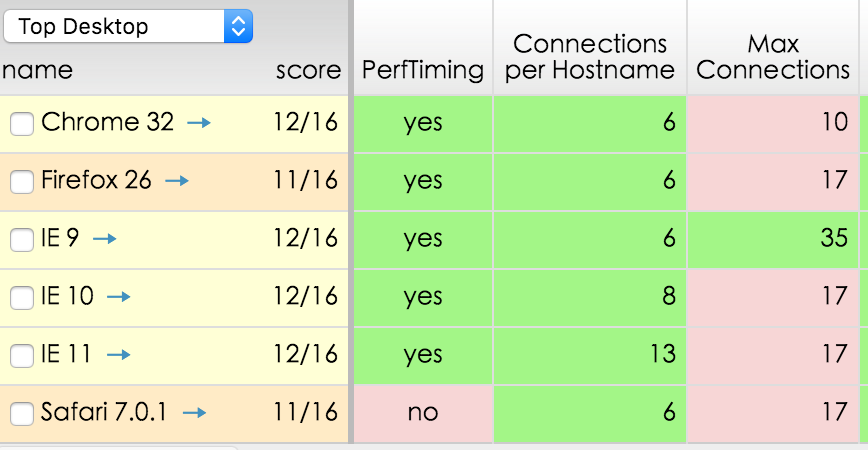
這個很好理解,前端er都知道,PC 時代為了突破瀏覽器的功能變數名稱併發限制,遵循這樣一條定律: · http 靜態資源採用多個子功能變數名稱 嗯,為什麼要這樣做呢,目的是充分利用現代瀏覽器的多線程併發下載能力。 由於瀏覽器的限制,每個瀏覽器,允許對每個功能變數名稱的連接數一般是有上限的,附圖一枚:


上圖展示了各瀏覽器的並行連接數(同功能變數名稱),可以看到在一些現代瀏覽器內每個 hostname 的最大連接數基本都是6個,IE 稍顯傲嬌,總體而言併發數不高。 所以 PC 時代對靜態資源優化時,通常將靜態資源分佈在幾個不同域,保證資源最完美地分功能變數名稱存儲,以提供最大並行度,讓客戶端載入靜態資源更為迅速。
另外,為什麼瀏覽器要做併發限制呢?
1、究其根本原因,在以前,伺服器的負載能力差,稍微流量大一點伺服器就容易就崩潰。 所以為了保護伺服器不被強暴到崩潰,瀏覽器要對 max connections(最大併發數)進行限制。如果每個用戶的最大併發數不限制的話,伺服器的負載能力會大幅下降。
2、另外還有一個方面就是, 防止 DDOS 攻擊。最基本的 DoS 攻擊就是利用合理的服務請求來占用過多的服務資源,從而使合法用戶無法得到服務的響應。如果不限制併發請求數量,後果,啊哦,你懂的。(有讀者指出說這一點並不合理,沒人發DDOS是通過瀏覽器去發的。查找文獻後,我個人得出的結論是在一個 http 請求過程中的任何一步都可以被利用來進行 DDOS 攻擊,那麼放開併發限制,會不會間接導致被人利用進行 DDOS 攻擊呢,個人觀點,希望有人能繼續提出指正!)
5、......略 在這裡第一步,也是關鍵的第一步 DNS 解析,在移動端的 http 請求耗時中,DNS 解析占據了大部分時間。 說 DNS 功能變數名稱解析過程前,再科普一下功能變數名稱結構。 功能變數名稱結構 功能變數名稱的結構(或者叫命名空間)是一個樹狀結構,有樹就得有根,這個根是一個點‘.’(dot)。
以 www.example.com 為例,完整的形式應該是 www.example.com. ,註意最後一個點,就是根結點 root ,只不過平時是瀏覽器或者系統的解析器自動幫我們補全了。我們要想獲取根域都有那些,可以在終端下直接使用 dig 命令(需要安裝 dig 指令),如下:
 可以看到有 13 個,大部分都是在國外,根節點之後就是頂級功能變數名稱,就是.cn .com .gov 這些,頂級域劃分為通用頂級域 (com、org、net 等)和國家與地區頂級域(cn、hk、us、tw 等)。我們可以繼續使用 dig 查看一下 頂級功能變數名稱的解析路徑,加上 +trace 參數選項,意思是追蹤 DNS 解析過程,如下:
可以看到有 13 個,大部分都是在國外,根節點之後就是頂級功能變數名稱,就是.cn .com .gov 這些,頂級域劃分為通用頂級域 (com、org、net 等)和國家與地區頂級域(cn、hk、us、tw 等)。我們可以繼續使用 dig 查看一下 頂級功能變數名稱的解析路徑,加上 +trace 參數選項,意思是追蹤 DNS 解析過程,如下:
 可以看到是先到根節點,再查找到 com ,就是根結點會告知下一個結點 com 在哪:就是 com. 172800 IN NS [a-m].gtld-servers.net。
ok,頂級域之後就是我們熟知的一級功能變數名稱,譬如 www.example.com 中的 example 就是一級域 。有興趣的可以自己試著用 dig 指令再追蹤一下:dig example.com. +trace ,可以看到是從根節點從右向左逐步查找的。
NS 為何
可以看到是先到根節點,再查找到 com ,就是根結點會告知下一個結點 com 在哪:就是 com. 172800 IN NS [a-m].gtld-servers.net。
ok,頂級域之後就是我們熟知的一級功能變數名稱,譬如 www.example.com 中的 example 就是一級域 。有興趣的可以自己試著用 dig 指令再追蹤一下:dig example.com. +trace ,可以看到是從根節點從右向左逐步查找的。
NS 為何
上面兩張 dig 命令貼圖中間出現了很多次 NS ,NS 即是 NameServer,大部分情況下又叫權威名稱伺服器簡稱權威。
什麼是權威呢,通俗點講其實是某些域的權威,也就是權威上面有這些域的最新,最全的數據,所有這些域的數據都應該以此為準(只有權威可以增刪改這些域的數據),就像上面 dig com +trace 的結果可以看到,com 的權威是上面的 13 個根域。同理,所有的頂級域(cn、org、net 等等)的權威都是根域。
)
Step1: 首先拿到 URL 後,瀏覽器會尋找本地的 DNS 緩存,看看是否有對應的 IP 地址,如果緩存中存在那就好了,如果沒有,那就得向 DNS Server 發送一個請求,找到你想要的 IP 地址。
Step2: 首先他會向你的 ISP(互聯網服務提供商) 相關的 DNS servers 發送 DNS query。然後這些 DNS 進行遞歸查詢(recursive)。所謂的遞歸查詢,就是能夠直接返回對應的IP地址,而不是其他的 DNS server 地址。
Step3: 如果上述的 DNS Servers 沒有你要的功能變數名稱地址,則就會發送迭代查詢,即會先從 root nameservers 找起。 即是假如你要查詢 www.example.com ,會先從包含根結點的 13 台最高級功能變數名稱伺服器開始。
Step4: 接著,以從右向左的方式遞進,找到 com. 然後向包含 com 的 TLD(頂級功能變數名稱) nameservers 發送 DNS 請求。接著找到包含 example 的 DNS server。
Step5: 現在進入到了example.com 部分,即是現在正在詢問的是權威伺服器,該伺服器裡面包含了你想要的功能變數名稱信息,也就是拿到了最後的結果 record 。
Step6: 遞歸查詢的 DNS Server 接受到這 record 之後, 會將該record 保存一份到本地。 如果下一次你再請求這個 domain 時,我就可以直接返回給你了。由於每條記錄都會存在 TLL ,所以 server 每隔一段時間都會發送一次請求,獲取新的 record,
Step7: 最後,再經由最近的 DNS Server 將該條 record 返回。 同樣,你的設備也會存一份該 record 的副本。 之後,就是 TCP 的事了,下麵是一張萌萌的簡化圖:

到這裡,我們大致就可以梳理一下,迭代查詢的過程如下:
流程: . => com. => .exampl.com. => www.example.com. => IP adress TTL 為何TTL 是 Time To Live 的縮寫,該欄位指定 IP 包被路由器丟棄之前允許通過的最大網段數量。TTL 是 IPv4 包頭的一個 8 bit 欄位。
簡單的說它表示 DNS 記錄在 DNS 伺服器上緩存時間。
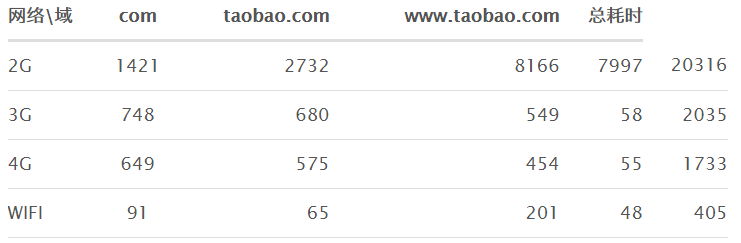
扯了這麼多 http 請求, DNS 解析,回到正題功能變數名稱收斂上,從上面可以看到,DNS 解析其實是一個很複雜的過程,在 PC 上,我們採用功能變數名稱發散策略,是因為在 PC 端上,DNS 解析通常而言只需要幾十 ms ,可以接受。而移動端,2G 網路,3G網路,4G網路/wifi 強網,而且移動 4G 容易在信號不理想的地段降級成 2G ,通過大量的數據採集和真實網路抓包分析(存在DNS解析的請求),DNS的消耗相當可觀,2G網路大量5-10s,3G網路平均也要3-5s(數據來源於淘寶)。 下麵附上在 2G,3G,4G, WIFI 情況下 DNS 遞歸解析的時間 (ms):


因為在增加域的同時,往往會給瀏覽器帶來 DNS 解析的開銷。所以在這種情況下,提出了功能變數名稱收斂,減少功能變數名稱數量可以降低 DNS 解析的成本。 下圖是手機端頁面載入數和功能變數名稱分散數的關係(from Mobify Developer):

 在 2 個功能變數名稱分散條件下,網頁的載入速度提升較大,而第 3 個以後就比較慢了。 所以,一般來說,功能變數名稱分散的數量最好在 3 以下。
SPDY
本來至此,本文應該結束了,談了下功能變數名稱發散與功能變數名稱收斂。
但是,單純的在移動端採用功能變數名稱收斂並不能很大幅度的提升性能,很重要的一點是,在移動端建連的消耗非常大,而 SPDY 協議可以完成多路復用的加密全雙工通道,顯著提升非wifi環境下的網路體驗。
俗話說,好刀配好鞘,好馬配好鞍,當功能變數名稱收斂配合 SPDY 才能最大程度發揮他們的效用,達到事半功倍。
那麼什麼是 SPDY?
SPDY,一種開放的網路傳輸協議,由Google開發,用來發送網頁內容。基於傳輸控制協議(TCP)的應用層協議 ,是 HTTP/2 的前身。
SPDY 的作用就是,在不增加功能變數名稱的情況下,解除最大連接數的限制。主要的特點就是多路復用,他的目的就是致力於取消併發連接上限。
在 2 個功能變數名稱分散條件下,網頁的載入速度提升較大,而第 3 個以後就比較慢了。 所以,一般來說,功能變數名稱分散的數量最好在 3 以下。
SPDY
本來至此,本文應該結束了,談了下功能變數名稱發散與功能變數名稱收斂。
但是,單純的在移動端採用功能變數名稱收斂並不能很大幅度的提升性能,很重要的一點是,在移動端建連的消耗非常大,而 SPDY 協議可以完成多路復用的加密全雙工通道,顯著提升非wifi環境下的網路體驗。
俗話說,好刀配好鞘,好馬配好鞍,當功能變數名稱收斂配合 SPDY 才能最大程度發揮他們的效用,達到事半功倍。
那麼什麼是 SPDY?
SPDY,一種開放的網路傳輸協議,由Google開發,用來發送網頁內容。基於傳輸控制協議(TCP)的應用層協議 ,是 HTTP/2 的前身。
SPDY 的作用就是,在不增加功能變數名稱的情況下,解除最大連接數的限制。主要的特點就是多路復用,他的目的就是致力於取消併發連接上限。那麼相比 http, SPDY 具體的優勢在哪裡呢:
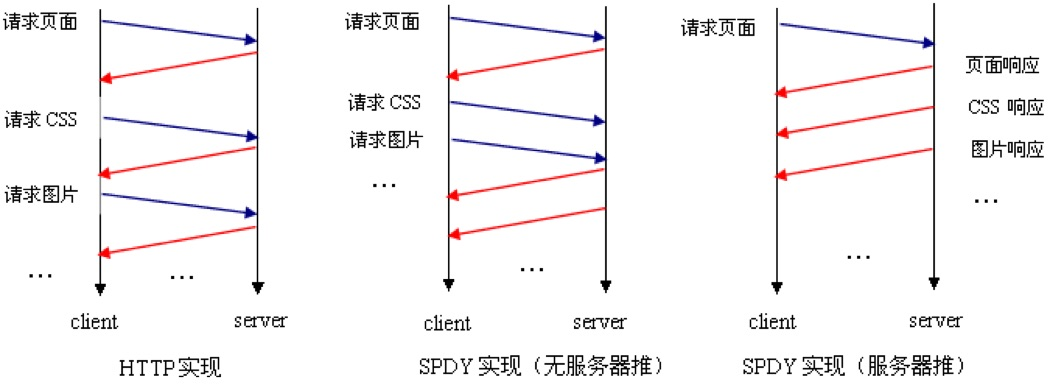
1. 多路復用 請求優化SPDY 規定在一個 SPDY 連接內可以有無限個並行請求,即允許多個併發 HTTP 請求共用一個 TCP會話。這樣 SPDY 通過復用在單個 TCP 連接上的多次請求,而非為每個請求單獨開放連接,這樣只需建立一個 TCP 連接就可以傳送網頁上所有資源,不僅可以減少消息交互往返的時間還可以避免創建新連接造成的延遲,使得 TCP 的效率更高。
此外,SPDY 的多路復用可以設置優先順序,而不像傳統 HTTP 那樣嚴格按照先入先出一個一個處理請求,它會選擇性的先傳輸 CSS 這樣更重要的資源,然後再傳輸網站圖標之類不太重要的資源,可以避免讓非關鍵資源占用網路通道的問題,提升 TCP 的性能。
2. 支持伺服器推送技術
伺服器可以主動向客戶端發起通信向客戶端推送數據,這種預載入可以使用戶一直保持一個快速的網路。
3. SPDY 壓縮了 HTTP 頭
捨棄掉了不必要的頭信息,經過壓縮之後可以節省多餘數據傳輸所帶來的等待時間和帶寬。
4. 強制使用 SSL 傳輸協議
Google 認為 Web 未來的發展方向必定是安全的網路連接,全部請求 SSL 加密後,信息傳輸更加安全。
看看 SPDY 的作用圖:


SPDY 協議在性能上對 HTTP 做了很大的優化,其核心思想是儘量減少連接個數,而對於 HTTP 的語義並沒有做太大的修改。
具體來說是,SPDY 使用了 HTTP 的方法和頁眉,但是刪除了一些頭並重寫了 HTTP 中管理連接和數據轉移格式的部分,所以基本上是相容 HTTP 的。
SPDY 相容性
- Google Chrome 和 Chromium 已經支持 SPDY。
- Mozilla Firefox 自11.0開始內嵌支持 SPDY 。從 Firefox 13 開始預設開啟對 SPDY 的支持。
- Opera 從12.10開始支持 SPDY。
- Internet Explorer 11 開始支持 SPDY。
寫到這裡,好想繼續往下寫 HTTP/2 ,因為 HTTP/2 的前身即是 SPDY 協議,但是感覺本文的內容已經很充實了,內容也很多,就不再繼續往下,內容很多,希望有人能夠耐心讀完,對一些網路基礎知識很好的鞏固效果。
參考文獻: SPDY協議介紹 無線性能優化:功能變數名稱收斂 談談HTTP/2對前端的影響 功能變數名稱發散--前端優化(三) 15年雙11手淘前端技術巡演 - H5性能最佳實踐 Web前端優化最佳實踐及工具集錦如果還有什麼疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。
本文在我的 github 也可以閱讀,歡迎訂閱:【前端性能】淺談功能變數名稱發散與功能變數名稱收斂
如果本文對你有幫助,請點下推薦,寫文章不容易。



