一、事件編程 1、基本事件(以方法形式存在的) 基本語法: 原生Javascript代碼中的事件綁定方式: DOM對象.事件 = 事件的處理程式 jQuery代碼中的事件綁定方式: jQuery對象.事件(事件處理程式) 2、常用的事件列表 blur(fn) :當失去焦點時觸發 change(fn)... ...
一、事件編程
1、基本事件(以方法形式存在的)
基本語法:
原生Javascript代碼中的事件綁定方式:
DOM對象.事件 = 事件的處理程式
jQuery代碼中的事件綁定方式:
jQuery對象.事件(事件處理程式)
2、常用的事件列表
- blur(fn) :當失去焦點時觸發
- change(fn) :當下拉選框狀態改變時觸發
- click(fn) :當單擊時觸發
- dblclick(fn) :當雙擊時觸發
- focus(fn) :當獲得焦點時觸發
- keydown(fn) :當鍵盤按下時觸發
- keyup(fn) :當鍵盤彈起時觸發
- keypress(fn) :當鍵盤按下時觸發
- load(fn) :當頁面載入時觸發,與ready方法功能一致
- unload(fn) :當頁面關閉時觸發,其處理程式中不能放置alert語句
- mousedown(fn) :當滑鼠按下時觸發
- mouseup(fn) :當滑鼠彈起時觸發
- mousemove(fn) :當滑鼠移動時觸發
- mouseover(fn) :當滑鼠懸浮時觸發
- mouseout(fn) :當滑鼠離開時觸發
- resize(fn) :當視窗大小改變時觸發
- scroll(fn) :當滾動條滾動時觸發
- select(fn) :(瞭解),當文本框文本選中時觸發
- submit(fn) :當表單提交時觸發
示例代碼:
問題:在原生Javascript代碼中,事件綁定一共有三種形式:
① 行內綁定
② 動態綁定
③ 事件監聽
那在jQuery中,其事件綁定是以哪種形式呢?

運行結果:彈出hello,在彈出world。
所以由以上案例可以得出結論:在jQuery中,其事件綁定都是以事件監聽的形式存在的且其調整了事件監聽的相容性問題並更改了事件的觸發順序,統一為正序觸發(先綁定先觸發)。
3、事件切換
- hover(over,out) :滑鼠懸浮與滑鼠離開事件
參數說明:
over:滑鼠懸浮事件,通常是一個匿名函數
out:滑鼠離開事件,通常是一個匿名函數
- toggle(fn,fn,…) :滑鼠點擊切換事件
參數說明:
fn:滑鼠點擊時觸發的事件處理程式,可以有多個
當第一次單擊時,觸發第一個fn事件處理程式
當第二次單擊時,觸發第二個fn事件處理程式
…
例1:hover方法的使用

例2:toggle方法的使用


4、事件處理(封裝的函數,專門用於事件綁定)
- bind(type,[data],fn) :為某個元素綁定相關的事件處理程式
參數說明:
type:不帶'on'首碼的事件類型
[data]:(瞭解),事件發生時所傳遞的參數,如果沒有則直接寫第三個參數即可
fn:事件的處理程式
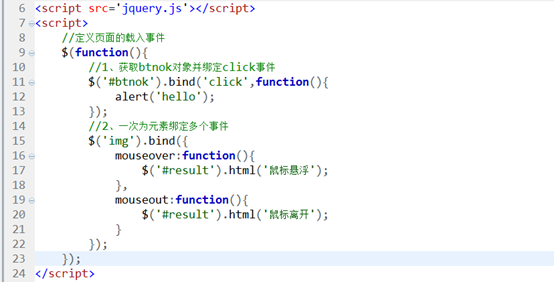
- bind({type:fn,type:fn}) :為某個元素綁定多個事件處理程式,參數是一個json數據
參數說明:
type:不帶'on'首碼的事件類型
fn:事件的處理程式
- one(type,[data],fn) :為某個元素進行一次綁定,只觸發一次
參數說明:
type:不帶'on'首碼的事件類型
[data]:(瞭解),事件發生時所傳遞的參數,如果沒有則直接寫第三個參數即可
fn:事件的處理程式
- unbind([type]) :移除事件
參數說明:
[type] :可選參數,要移除的事件類型,如果不寫代表移除所有事件
例1:使用bind方法為元素綁定事件


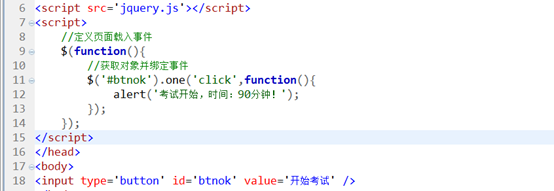
例2:使用one方法進行事件處理

例3:使用unbind方法移除事件
在原生Javascript代碼中,事件移除必須有一個前提:在事件綁定時,其事件的處理程式必須是一個有名函數,但是在jQuery代碼中只需要提供要移除的事件類型即可。


5、事件綁定中的this指向
在Javascript中有一個特殊的對象,叫做this,其在不同環境下其指向也是不同的:
行內綁定中this指向window對象
動態綁定中this指向當前正在操作的dom對象
事件監聽中其this具有相容性問題,在IE內核瀏覽器下其指向全局window對象,W3C內核瀏覽器下其指向當前正在操作的dom對象
問題:jQuery中,其事件綁定都是採用事件監聽的形式實現的,那麼其內部的this又指向何方呢?

調試結果如下圖所示:

由此可以得出結論:在jQuery事件綁定中,其內部的this指向當前正在操作的DOM對象。
6、事件冒泡
之所以稱之為事件冒泡是指事件的響應會像水泡一樣上升至最頂級對象。


由上圖可知,在jQuery中依然存在事件冒泡行為,有些情況下冒泡是人為設計的,但是大多數情況下,冒泡是需要禁止的!
IE內核瀏覽器:
window.event.cancelBubble = true;
W3C內核瀏覽器:
dom對象.事件 = function(event) {
event.stopPropagation();
}
在jQuery中,其解決了相容性問題,統一更改為:
event.stopPropagation();

通過以上代碼測試可知,其解決了IE內核與W3C內核瀏覽器的相容性問題,並解決了事件冒泡,所以jQuery實際上是對event進行了二次封裝。
7、預設行為
在html代碼中,很多標簽具有自己的預設行為。
如a超級鏈接標簽,單擊後可以跳轉到指定頁面
如submit按鈕,單擊後可以自動提交表單數據到伺服器端頁面
但是有些情況下,預設行為是需要禁止的:
IE內核瀏覽器:
window.event.returnValue = false;
W3C內核瀏覽器:
dom對象.事件 = function(event){
event.preventDefault();
}
在jQuery中,其禁止行為的方法,統一更改為event.preventDefault()實現:

二、jQuery中的效果
- 基本
- 滑動
- 淡入淡出
- 自定義動畫
1、基本效果(顯示或隱藏)
- show() :顯示
- show(speed,[callback]) :以動畫效果顯示
- hide() :隱藏
- hide(speed,[callback]) :以動畫效果隱藏
- toggle() :切換顯示或隱藏
- toggle(switch) :顯示或隱藏。switch,布爾類型的值,true:顯示,false:隱藏
- toggle(speed,[callback]) :以動畫效果顯示或隱藏
參數說明:
speed:動畫的速度或動畫的持續時間
如果採用動畫的速度,其值可以是以下三種情況:
"slow" :緩慢的
"normal" :正常的
"fast" :快速的
如果採用動畫的持續事件,其可以是固定值,預設單位為毫秒
[callback]:可選參數,動畫完成時所觸發的回調函數
示例代碼:


2、滑動效果(上下滑動)
- slideDown(speed,[callback]) :以動畫效果向下滑動
- slideUp(speed,[callback]) :以動畫效果向上滑動
- slideToggle(speed,[callback]) :以動畫效果向上或向下滑動
參數說明:
speed:動畫的持續時間
[callback]:可選參數,動畫完成時所觸發的事件處理程式
示例代碼:


3、淡入淡出效果(針對元素的透明度)
- fadeIn(speed,[callback]) :以動畫效果淡入
- fadeOut(speed,[callback]) :以動畫效果淡出
參數說明:
speed:動畫的持續事件
[callback]:可選參數,動畫完成時所觸發的回調函數
- fadeTo(speed,opacity,[callback]) :以動畫效果設置元素的透明度
參數說明:
speed:動畫的持續時間
opacity:元素的透明度,0全透明1不透明 0-1之間半透明
[callback]:可選參數,動畫的持續時間
特別註意fadeOut與fadeTo之間對透明度為0的處理有區別,fadeOut如果消失後,其不再占用原有位置,但是fadeTo設置為全透明時,其預設還是占有原來的位置。
示例代碼:


4、自定義動畫
animate(params,[speed], [callback]) :自定義動畫效果
參數說明:
params :要求是一個json格式的數據
[speed] :動畫的持續時間
[callback] :動畫完成時所觸發的回調函數
示例代碼:

5、幾個小案例
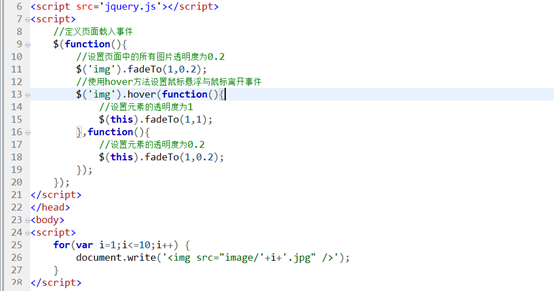
例1:一組圖片的淡入淡出

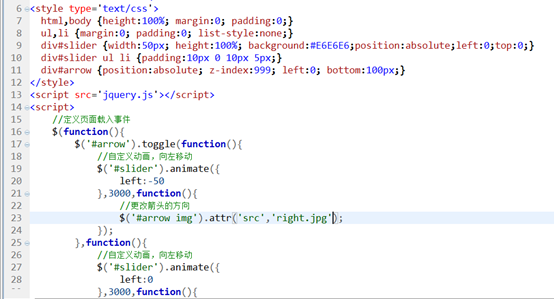
例2:仿hao123左側導航功能


三、jQuery文檔操作
- 插入
- 刪除
- 複製
- 替換
- 包裹
- 查找
1、內部插入
- append(content) :在元素的尾部插入content內容
- appendTo(content) :把匹配到的元素插入到content元素的尾部
- prepend(content) :在元素的頭部插入content內容
- prependTo(content) :把匹配到的元素插入到content元素的頭部
例如:<div>worldhelloworld</div>
示例代碼:


2、外部插入
- after(content) :在元素的尾部插入content內容
- before(content) :在元素的頭部插入content內容
- insertAfter(content) :把匹配到的內容插入到content元素的尾部
- insertBefore(content) :把匹配到的內容插入到content元素的頭部
例如:world<div>hello</div>world
示例代碼:


3、刪除操作(節點)
- empty() :清空元素的內容,但不刪除元素本身
- remove() :刪除整個元素
示例代碼:

4、複製操作
- clone() :複製元素本身,但不複製元素本身的事件
- clone(true) :除了複製元素本身,還要複製元素本身的事件


擴展:天貓購物車

5、替換操作
- html() :替換元素的內容
- replaceWith() :替換元素本身


6、包裹操作
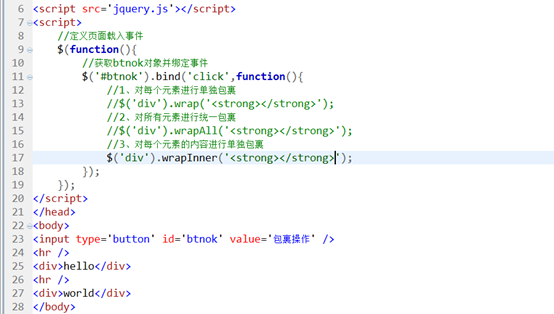
- wrap() :對每一個元素進行單獨包裹
- wrapAll() :對所有元素進行一次包裹
- wrapInner() :對每一個元素的內容進行單獨包裹
例如:<div><strong>hello</strong></div>

7、查找操作
- eq(index) :查找索引等於index的元素
- filter(expr) :查找某個指定條件的元素,不是過濾,而是縮小查詢範圍
- not(expr) :查找除指定元素外的其他元素
- children([expr]) :查找當前元素的所有子元素(一級)
- find(expr) :查找當前元素的所有後代元素(任何級別)
- next([expr]) :查找緊鄰的下一個元素
- prev([expr]) :查找緊鄰的上一個元素
- parent([expr]) :查找當前元素的父元素
- siblings([expr]) :查找當前元素的所有同級兄弟元素(無論上下)
示例代碼:


四、jQuery插件擴展機制
1、為什麼需要插件擴展機制
在實際項目開發中,可能我們需要的某個功能在jQuery中並沒有進行封裝,那這個時候我們就可以通過jQuery中的插件擴展機制對其進行擴充。
2、基本語法
jQuery.fn.extend(object)
特別說明:在jQuery源代碼中,jQuery與$是完全等價的,如下圖所示:

參數說明:
object :要求是一個json格式的對象,語法如下:
jQuery.fn.extend({
//擴展函數名稱:具體程式實現
fn1:function(){},
fn2:function(){},
......
});
特別說明:在jQuery插件擴展機制中,也存在一個特殊對象,叫做this,其指向了當前正在操作的jQuery對象。
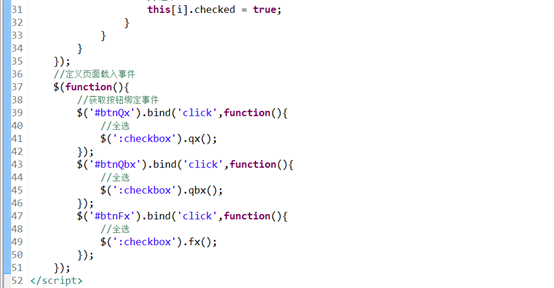
3、示例代碼


4、綜合案例——實現全選、全不選、反選功能