大家好 !!! 又到了討論代碼的歡樂時光 深淺拷貝作為面試必考的一個知識點,我們要把它按在地上摩擦 首先 , 我們要瞭解一個前提, 原始值 如 number , string, boolean , null, undefined是存在棧記憶體中 引用值如 object 是存在堆記憶體中, 為什麼 原始值 ...
大家好 !!! 又到了討論代碼的歡樂時光
深淺拷貝作為面試必考的一個知識點,我們要把它按在地上摩擦
首先 , 我們要瞭解一個前提,
原始值 如 number , string, boolean , null, undefined是存在棧記憶體中
引用值如 object 是存在堆記憶體中,
為什麼 原始值存在棧記憶體中呢 ? 因為原始類型占據的空間是固定的,
把它們存在較小的記憶體區域 -- 棧 中, 方便迅速查詢變數的值。
由於引用值的一些增刪操作會改變引用值的大小, 所以不能把引用值放在棧
記憶體中,否則會降低變數的查詢速度,但是引用值的地址大小是不變的,所以
引用值的地址是存在棧記憶體中,
所以直接把一個引用值賦值給一個變數, 賦的是引用值的地址
const a = { 0 : 'eat', 1 : 'run' }; const b = a; b[0] = 'change'; console.log(a[0]); // change
把a的賦給b, a,b指向同一個地址, 所以改變b[0]的值, a[0]的值也發生了變化。
那我們要把a 的 值賦 給 b 同時 不讓a, b產生關係應該怎麼做呢?
最容易想到的方法, 遍歷a, 把a的屬性一個一個賦給b
const a = { 0 : 'eat', 1 : 'run' }; const b = { }; for (let i in a) { b[i] = a[i] } console.log(b); // {0: "eat", 1: "run"} b[0] = 'change'; console.log(a[0]); // eat
這就是所謂的淺拷貝,又叫做首層深拷貝,
因為如果 a 的屬性 值 里 有 引用值的話 ,直接賦值的話還是賦的地址 ,a 和 b 還是有關聯 , 拷貝的不夠徹底, 所以叫淺拷貝,
我們先把上面的遍歷方法抽成一個myClone方法
const a = { 0 : 'eat', 1 : 'run' }; function myClone(target) { if (typeof target !== 'object') {return} // 只拷貝對象和數組 const result = target instanceof Array ? [] : {}; // 新建一個對象或者數組 for (let key in target) { // 遍歷賦值 result[key] = target[key]; } return result } const b = myClone(a); console.log(b); // {0: "eat", 1: "run"} b[0] = 'change'; console.log(a[0]); // eat
這是教科書式的淺拷貝 , 數組有特有的淺拷貝方法 :
const a = [1, 2, 3, 4, 5]; const b = a.concat(); const c = [].concat(a); const d = a.slice(); console.log(b); // (5) [1, 2, 3, 4, 5] console.log(c); // (5) [1, 2, 3, 4, 5] console.log(d); // (5) [1, 2, 3, 4, 5]
對象也有簡單的淺拷貝方法
const me = { 'look': 'handsome', }; const you = Object.assign({},me); console.log(you); // {look: "handsome"} you.look = 'ugly'; console.log(me); // {look: "handsome"}
註意, Object.assign第一個參數一定要傳一個空對象, 這樣你的醜就和我無關,我依然帥氣,否則:
const me = { 'look': 'handsome', }; const you = Object.assign(me); console.log(you); // {look: "handsome"} you.look = 'ugly'; console.log(me); // {look: "ugly"}
你的醜陋把我也帶偏了!!!!!!
那如何實現有多層嵌套引用值的深拷貝呢?
1 我工作中用的最多的就是。。。。
const me = { 'look': 'handsome', 'face' : { 'eyes' : 'big', 'mouse': 'small' } }; const you = JSON.parse(JSON.stringify(me)); console.log(you); // {look: "handsome", face: {eyes: "none", mouse: "small"}} you.face.eyes = 'none'; console.log(me); // {look: "handsome", face: {eyes: "big", mouse: "small"}}
這樣雖然你的眼睛沒了,我的依舊是卡姿蘭大眼睛。
這種方法雖然方便,但也有局限性 : 1 屬性值為function 或者 undefined 時會被忽略 2 正則表達式會被序列化成一個空對象
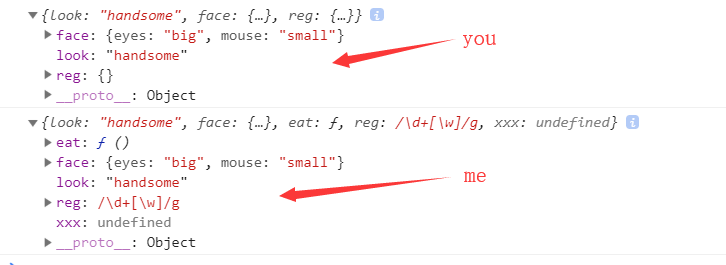
const me = { 'look': 'handsome', 'face' : { 'eyes' : 'big', 'mouse': 'small' }, 'eat' : function () { console.log('小心吃胖') }, 'reg' : /\d+[\w]/g, 'xxx' : undefined }; const you = JSON.parse(JSON.stringify(me)); console.log(you); console.log(me);
輸出結果:

you 中沒有了eat 方法 和 xxx 屬性 且 reg 變成了 {} , 解決辦法, 利用 JSON.stringify的第二個參數 把它們轉成字元串再序列化
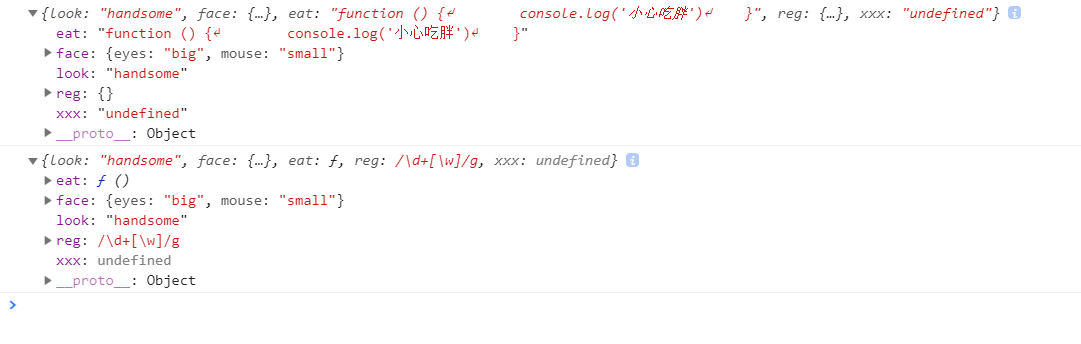
const me = { 'look': 'handsome', 'face' : { 'eyes' : 'big', 'mouse': 'small' }, 'eat' : function () { console.log('小心吃胖') }, 'reg' : /\d+[\w]/g, 'xxx' : undefined }; function replace (key, value) { if (typeof value === 'function') { return value.toString() } if (typeof value === 'undefined') { return 'undefined' } return value } const you = JSON.parse(JSON.stringify(me, replace)); console.log(you); console.log(me);
輸出結果:

這樣 undefined 和 function 也能 拷貝了, 正則表達式大家也可以寫一個方法來判斷是否是正則表達式,是就也轉成字元串
2 利用第三方庫中的深拷貝方法, 比如 :在jQuery中可以通過添加一個參數來實現遞歸extend,調用$.extend(true, {}, ...)就可以實現一個深拷貝。
3 教科書式的 遞歸 深拷貝 :
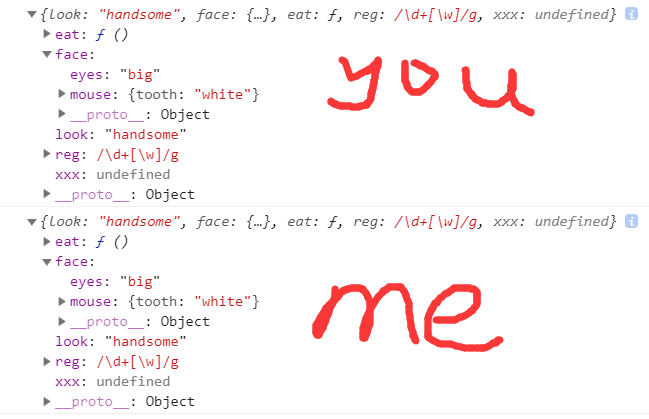
const me = { 'look': 'handsome', 'face' : { 'eyes' : 'big', 'mouse': { 'tooth': 'white' } }, 'eat' : function () { console.log('小心吃胖') }, 'reg' : /\d+[\w]/g, 'xxx' : undefined }; function isObj(target) { if (Object.prototype.toString.call(target) === '[object Array]' || Object.prototype.toString.call(target) === '[object Object]'){ return true } else { return false } } function deepClone (target) { // 只拷貝數組和對象, 原始值直接返回 if (!isObj(target)) { return target } // 存數據的變數 const result = Array.isArray(target) ? [] : {}; for (const key in target) { // 判斷是否是自身的屬性,而不是繼承自原型鏈的屬性 if (target.hasOwnProperty(key)) { result[key] = isObj(target[key]) ? deepClone(target[key]) : target[key]; } } return result } const you = deepClone(me); console.log(you); console.log(me);
結果 :

所有屬性完美拷貝過來了有沒有? 簡直就是copy忍者卡卡西 啊 ............ 而且兩者之間不互相影響
你學會了嗎



