一、作業結構分析 第一次作業: 類圖(真·一類到底) 方法複雜度、類複雜度、類間依賴 第二次作業: 類圖 方法複雜度、類複雜度、類間依賴 第三次作業: 類圖 方法複雜度、類複雜度、類間依賴 結果一目瞭然:方法複雜度、類複雜度逐漸減少;類間依賴程度增加、類的層級化更加明顯。 應用工具度量得到的結果和我 ...
一、作業結構分析
第一次作業:

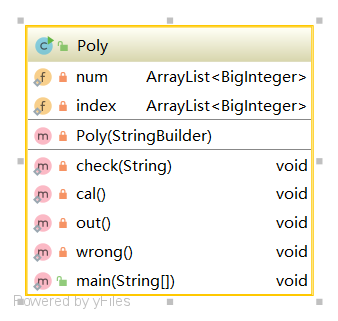
類圖(真·一類到底)



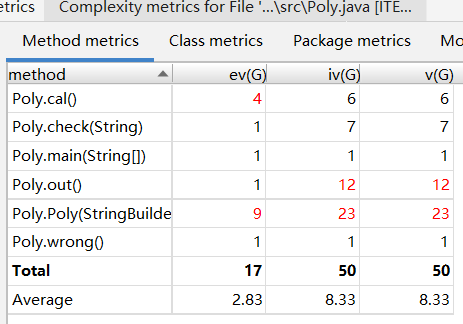
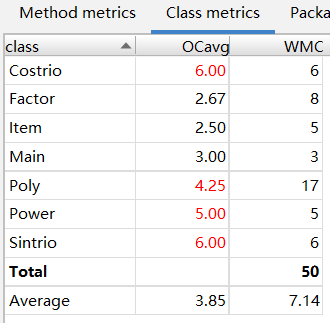
方法複雜度、類複雜度、類間依賴
第二次作業:

類圖



方法複雜度、類複雜度、類間依賴
第三次作業:

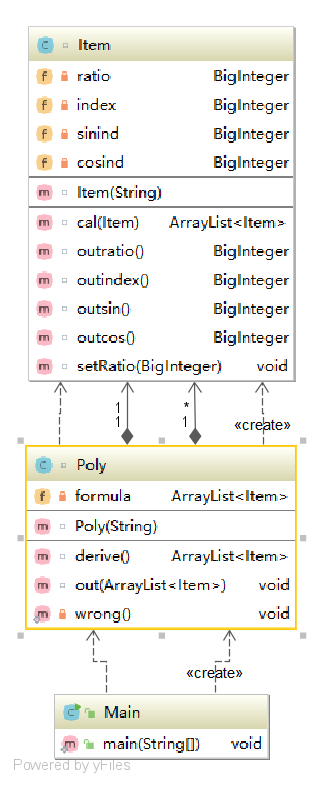
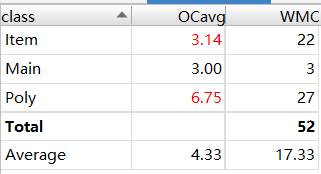
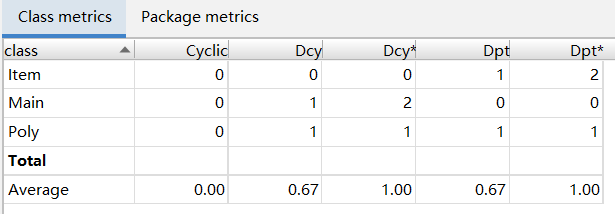
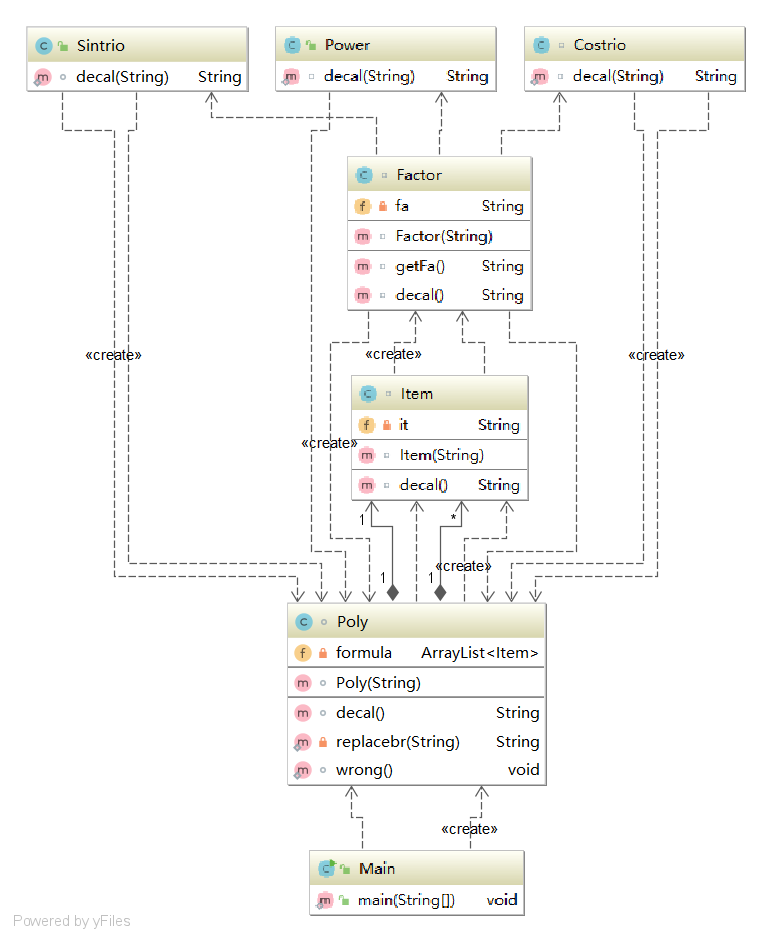
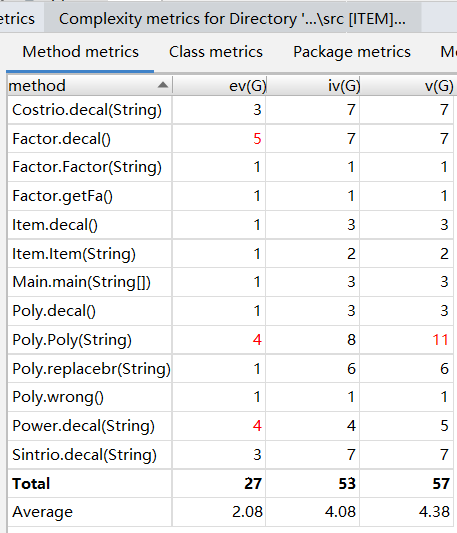
類圖



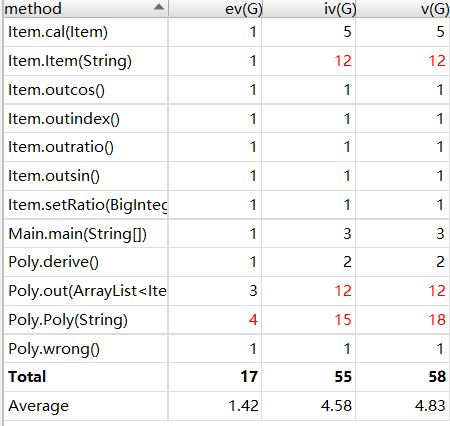
方法複雜度、類複雜度、類間依賴
結果一目瞭然:方法複雜度、類複雜度逐漸減少;類間依賴程度增加、類的層級化更加明顯。
應用工具度量得到的結果和我個人回顧三次作業時的感受是高度一致的:更多的類、單個類的複雜度下降以及類間依賴關係的增長,體現的是更清晰的思路和程式的層次化與模塊化。
但我編程時的思維方式更加“面向對象”了嗎?我覺得很難說,一方面,我在編程的時候會更加註重分而治之簡化問題的理念,註意封裝代碼,避免結構過於複雜——這一點在第三次作業中得到了很好訓練。另一方面,在我主觀地、憑經驗地把問題分解為不同對象的通信和協同工作之後,具體的流程實現依然是“面向過程”的。
目前我對面向對象的理解是這樣的“通過大量封裝代碼實現復用性和安全性。”復用性,即通過封裝可重用代碼或邏輯結構(使之成為父類抽象類介面)實現;安全性,即將類間通訊的方式加以限制,在保證程式正常工作的前提下嚴格控制類中的數據訪問許可權。我知道目前對於課程的理解依然有點浮於錶面,但希望在之後的學習中能夠更深入全面地瞭解OOP思想。
二、作業bug分析
首先,前三次作業的程式邏輯是相似的(好吧這裡又面向過程了),即層次構造多項式、項和因數,隨後層次調用求導方法,以及可能的優化方法。根據所在位置,bug可分為構造、求導和優化這三類。相應的,一個bug的誕生與其所在環節的設計是密不可分的。
1)第一次作業
主要有兩個bug:,分別出現在首項的構造和帶負號項的構造上。程式在“首項前有符號時”會重覆錄入首項(相當於輸入了兩個第一項),因此在第一項不為常數時出錯;此外程式在“最後一項的繫數帶符號且前置的運算符為減號時”會把最後一項前的減號當加號處理,因此求導時出現負號錯誤。
Bug的產生主要歸咎於第一次糟糕的設計——類似自動機的項匹配方法,導致Poly類的構造方法極為冗長,可讀性較差。設計風格也幫了倒忙——整個項目里只有一個長達三百行的類。
我匹配項的思路是:找到兩個運算符,將它們之間的字元傳遞給check方法構造項。這個思路有兩個主要的問題:找到一個+/-時如何判斷它是不是運算符而不是繫數/指數符號?如果找不到下一個運算符呢?強測和互測的兩個bug,以及中測的無數個bug,都是因為沒能完美地解決這兩個問題。具體而言,是因為在“找不到下一個符號”時,當前符號可能是繫數,可能是指數,也有可能是運算符。相應的,調用check構造項時的處理細節也有不同,因此,在如此多種的情形中,寫錯其中的一兩種幾乎是無法避免的。加之我又沒有細緻地列出所有情形,又沒有做自動化測試,僅憑自己對不同情況的判斷和強度不夠的手造數據,是很難發現bug的。
2)第二次作業
本次作業僅有的一個bug發生在多項式類Poly.java的第128、129行,雖然只是簡單的兩行輸出優化的代碼,卻讓我在強測中取得了61.33分的好成績。我將每一項開頭的“1*”換為“1”,將“-1*”換為“-”,但由於replaceall時的正則里沒有加表示匹配開頭的^,導致前一個因數以“1”結尾碰上後一個因數的前導“*”時發生了錯誤匹配。這和設計結構關係不大,主要是因為自己寫時的疏忽,以及弱爆了的手造數據。
3)第三次作業
本次作業兩個bug都發生在ITEM類的構造方法里:由於使用正則匹配,有時程式會匹配到有前導負號的項,我採用了把負號換為“-1*”的方法。很有效,然而。。。換的時候matcher中參數的變數名寫錯了。一開始我是直接在傳入的參數字元串item中匹配和替換負號,後來我發現想把“-+”和“--”都替換一下,引入了一個字元串item1(傳入參數不能直接改),但是這樣一來,最後匹配前導負號就應該在item1中進行了。但我修改的時候遺漏了matcher中的參數item,於是乎整個“替換前導負號”這部分功能都沒有正常執行,所有帶前導負號的項我都處理不了了。
這看似是粗心,其實還是因為命名不規範、隨意修改導致的,很多時候我在replaceall的時候都會命名一些string123什麼的變數,雖然不會寫錯,但後續修改極易犯錯;此外我每一次修改也沒有計劃改什麼,沒有考慮改動可能的影響,從而導致新增bug。今後我會仔細查看修改部分的上下文,保證修改的影響符合預期。
第二個bug則是只考慮了-sin和-cos沒有考慮-()的情況,屬於拘泥於“表達式因數沒有繫數”這一想法,忘了第一個繫數可以省略(明顯是第三次指導書中與第二次重覆的的部分懶得看了)。
三、互測體會
因為不瞭解對拍,我在互測階段採用的方法是閱讀代碼、針對性構造樣例。例如第一次互測時閱讀了房間所有人的代碼,仔細研究正則表達式是否有不完善的、項錄入後的處理有沒有問題等等。
這種策略在第一二次作業還是相對有效的,第一次作業中針對構造的樣例有時還能“命中”其他人,最後刀的人還是挺多的,雖然最後分數一算並沒有多少。
但是第三次代碼量增大、同時取消WF之後這種方法就非常不實用了。這次根本沒有時間閱讀長代碼,即使讀了理解了也很難馬上指出漏洞(遞歸的執行過程缺少一定規律,只能檢查遞歸的結束條件和每一步執行有沒有問題)。第三次我依然有嘗試結合被測程式結構構造樣例,但效果平平。
四、可能的改進
以難度最高的第三次作業為例,可以考慮引入簡單工廠模式。我目前在factor這一層,根據因數的不同分為三種情況,構建power/sin/cos類,現在如果引入了因數ln(x),那我不僅需要在最底層加入一個ln類,同時factor中的判斷語句也要修改。因此,如果改為每次建立底層因數時都調用一個工廠類,由工廠類負責判斷生產什麼類,可以避免factor的結構過於複雜。



