有一天我們的UI設計師找到我說,要把頁面中我自己用程式寫的動畫,換成他們給的json動畫,原因是有的動畫很複雜,自己寫起來達不到他們的預期效果(寫到這裡我突然想到一個問題,這麼複雜的動畫為什麼不使用gif。。。。坐我對面的安卓開發小哥答因為gif播放的時候可能質量不高不流暢,好吧我信了) 我:??? ...
有一天我們的UI設計師找到我說,要把頁面中我自己用程式寫的動畫,換成他們給的json動畫,原因是有的動畫很複雜,自己寫起來達不到他們的預期效果(寫到這裡我突然想到一個問題,這麼複雜的動畫為什麼不使用gif。。。。坐我對面的安卓開發小哥答因為gif播放的時候可能質量不高不流暢,好吧我信了)
我:????客戶端可以加json動畫,H5頁面沒聽說過可以讀json動畫哎
設計師一臉肯定,說可以的,有web版本。
寫到這裡,我真的要好好誇一波我們的設計師妹子了,幾乎很多蠻好的解決方法都是在他們的“逼迫”之下找到的(哦,她們還會寫H5頁面。。。要我有何用系列
那問題來了,怎麼在H5頁面裡面使用json動畫呢
樹形菜單如何在H5頁面內使用json動畫
這時候設計師甩了一個鏈接給我,看這裡lottie-web ;我點進去瞭解了一下,是Airbnb開源的一個動畫庫,該庫可以完成很多酷炫動畫,使用起來也很簡單,設計師只需要通過AE做成的動畫導出JSON文件,然後前端使用Lottie直接載入JSON文件生成動畫,既不需要設計師切N多gif,也不需要前端去進行複雜繪製了,一舉兩得,並且,Lottie全平臺可用,ios、Android、web、React Native都可以,且占用記憶體少,載入流暢。(這麼個神仙東西我為什麼現在才發現。。
說了這麼多,那怎麼在H5頁面裡面使用呢?
很簡單了,設計師生成的文件夾發給你(設計師那邊只用在AE中加個lottie插件,導出就行了),打開之後應該是這樣子的,打開demo.html就知道是怎麼用的了(所以我還在這裡寫什麼技術文章

玩笑歸玩笑,其實在使用中還是碰到了很多坑的,這裡記錄幾個使用時註意的地方
1.demo.html裡面有很多內聯的東西,圖片選項卡使用時堆積在頁面內不好看
仔細看一下,其實demo.html把js和json都放進去了,這時候我們可以把js和json單獨分出來,js的話可以使用cdn上提供的地址
?| 1 |
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.4.3/lottie.min.js"></script>
|
動畫需要的json數據放在data.json文件裡面,但是給出的json文件裡面的數據格式是這樣的(太長了 截不完

那如果你要在單獨的一個html裡面使用script的方式引入json文件的話,會報錯,所以需要修改json文件,在前面加上變數,賦值。如下圖:

這樣你可以通過像引入js文件的方式一樣的引入該json
?| 1 |
<script type="text/javascript" src="./data.json"></script>
|
這樣可用的demo.html就縮減成了下麵這樣
?| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<html xmlns="http://www.w3.org/1999/xhtml">
<meta charset="UTF-8">
<head>
<style>
body{
margin: 0px;
height: 100%;
overflow: hidden;
}
#lottie{
width:100%;
height:100%;
display:block;
overflow: hidden;
transform: translate3d(0,0,0);
text-align: center;
opacity: 1;
}
</style>
</head>
<body>
<div id="lottie"></div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.4.3/lottie.min.js"></script>
<script type="text/javascript" src="./data.json"></script>
<script>
var params = {
container: document.getElementById('lottie'),
renderer: 'svg',
loop: true,
autoplay: true,
animationData: animationData
};
var anim;
anim = lottie.loadAnimation(params);
</script>
</body>
</html>
|
當然,你如果使用的是js模塊化編程的話,可以不用更改data.json,直接import進來就行了,如下:
?| 1 |
import animationData from './data.json'
|
2.使css3動畫適配移動端
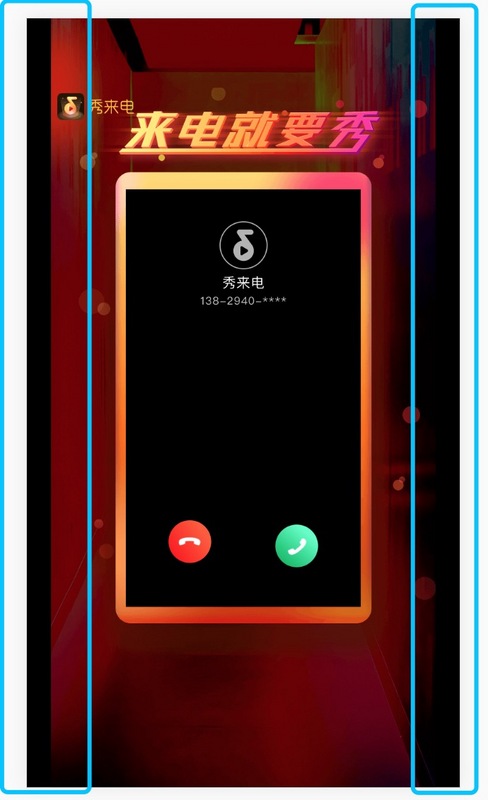
之所以覺得這是個坑是因為,設計師給我的動畫是全屏且非透明底的,然後她要求我將這個動畫以寬度100% 高度垂直居中截取的方式定位,我在瀏覽器裡面試了下,360*640屏幕下,寬度100%,表現形式是這樣的(看上去是高度100% 寬度適配居中 兩邊漏出了黑色的背景色,見下圖藍色框起來的部分)

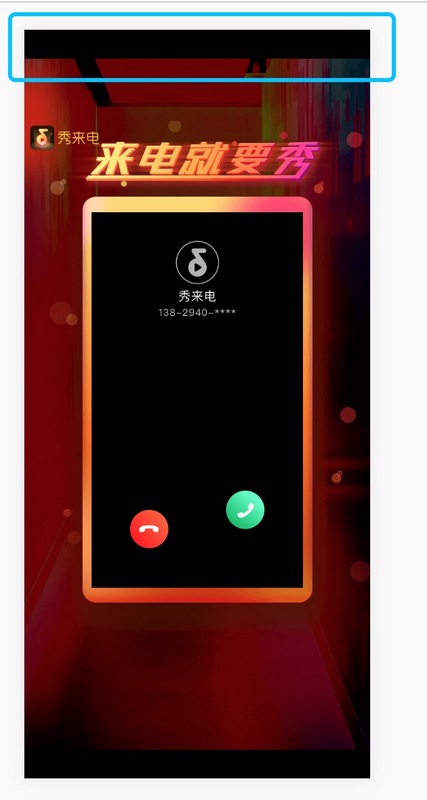
換成iPhone X的屏幕下,相反,表現出來是寬度100% 高度適配居中,上下漏出黑色背景色,見下圖藍色框起來的部分(究其原因是因為iphonex屏幕較長

這個佈局好熟悉哇,跟img的object-fit屬性取值為contain的時候表現一致(object-fit也是寶藏,有興趣的同學可以去研究一下,非常好用)
我這裡解決設計師的需求主要增加下麵的代碼:
?| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
js部分:
setTimeout(function() {
document.getElementsByTagName('svg')[0].style.height = 'auto';
}, 50);
css部分:(給lottie增加flex佈局)
#lottie {
width:100%;
height:100%;
transform: translate3d(0,0,0);
text-align: center;
opacity: 1;
position: absolute;
top: 0;
left: 0;
z-index: 3;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
|
最終效果:

總結
以上圖片截圖都是靜態的,實際是有一個動態效果的,我不知道怎麼添加動圖就沒弄了,感興趣的可以試一下。
適用範圍:我感覺一般全屏的或者局部很複雜的動畫可以使用這個方法一試,比gif要流暢,相容性也做得不錯,一些安卓產品比較酷炫的開屏就是使用的這個方法,H5頁面的話,簡單動畫一般自己程式實現就可以,還可以避免踩坑。
參考鏈接:
lottie官網
lottie-web github地址


