本文介紹了Canvas引入跨域的圖片導致toDataURL()報錯的問題的解決,分享給大家,具體如下: 【場景】 用戶打開網頁,則請求騰訊COS(圖片伺服器)上的圖片js代碼。使用canvas繪圖。 然後,用戶可以重新選擇圖片、裁剪、上傳。 【問題】 圖片首次載入,選擇新圖片後裁剪、繪製都沒有問題。 ...
本文介紹了Canvas引入跨域的圖片導致toDataURL()報錯的問題的解決,分享給大家,具體如下:

【場景】
用戶打開網頁,則請求騰訊COS(圖片伺服器)上的圖片js代碼。使用canvas繪圖。
然後,用戶可以重新選擇圖片、裁剪、上傳。
【問題】
圖片首次載入,選擇新圖片後裁剪、繪製都沒有問題。但文件上傳失敗,報錯如下:
Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.
經過瞭解,需要在圖片首次引用時,設置crossOrigin欄位:
?| 1 2 3 4 5 6 7 8 9 |
var c=document.getElementById("cover_show");
var img=new Image();
img.src="http://vsqx-cover-xxxxxx.coscd.myqcloud.com/"+this.vsqx_uid+".jpg";
//增加這一行:
img.setAttribute("crossOrigin",'anonymous');
img.onload = function(){
var cxt=c.getContext("2d");
cxt.drawImage(img,0,0,300,150,0,0,200,126);
}
|
然後再次運行。發現圖片首次載入時,不顯示了。。。

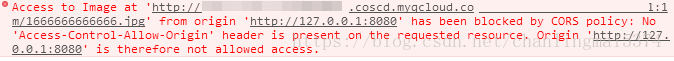
控制台報錯如下:

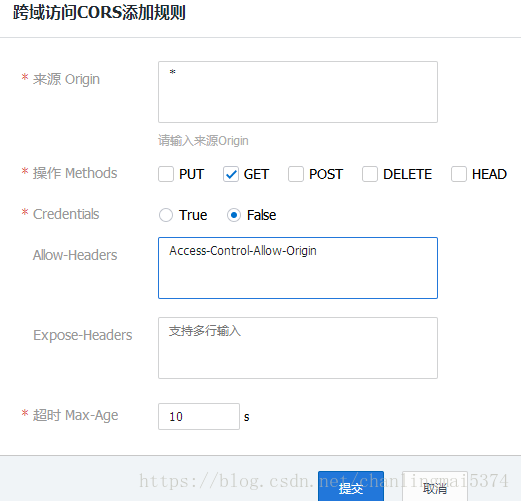
【最終解決方法】
登錄騰訊雲COS,找到這個儲存桶,設置“跨域訪問CORS”。(其他PHP/JAVA伺服器同理)

再次測試:圖片顯示成功,圖片上傳成功。



