contentOffset是哪個點??? 首先從字面理解:內容偏移 我可是查了詞典的!!! 對於contentOffset有的時候我們會產生錯誤理解。 我不想在這裡介紹錯誤的理解避免不必要的混淆。 我們什麼時候會遇到contentOffset??? 更多的時候是在滾動試圖中,我們可以通過它結合代理實 ...
contentOffset是哪個點???
首先從字面理解:內容偏移
我可是查了詞典的!!!
對於contentOffset有的時候我們會產生錯誤理解。 我不想在這裡介紹錯誤的理解避免不必要的混淆。
我們什麼時候會遇到contentOffset???
更多的時候是在滾動試圖中,我們可以通過它結合代理實現一些方法。
比如輪播(我會在下一篇介紹輪播的實現原理至於代碼如果需要我可整理出來) 那麼請讓我通過圖片演示來解釋contentOffset。
(一)

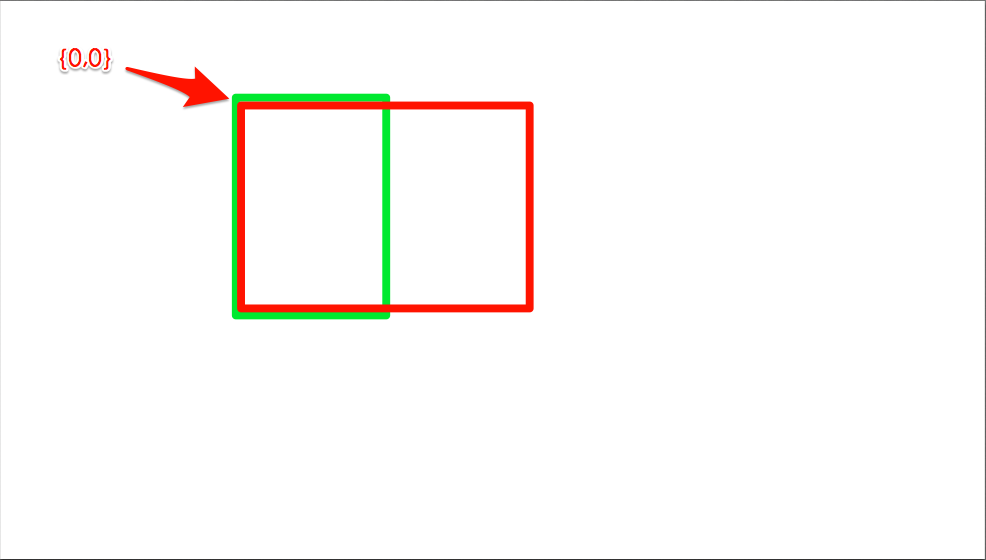
圖一中綠色為屏幕也就是最大的顯示範圍也是滾動視圖的frame,紅色為滾動試圖的contentSize。
我們可以把兩個框理解為兩個View。那麼得出的結果就是兩個View的左上頂點重合,這時的contentOffset為{0,0}。
(二)

圖二中我們把紅色向左平移100,也就相當於我們向左滾動了100.
這樣產生的結果就是contentOffset為{100,0}.
(三)




