主頁劃 5 個組件,即 header icon swiper recommend weekend 一. header區域開發 1. 安裝 stylus npm install stylus --save cnpm install stylus-loader --save 2. 編寫樣式 3. 添加i ...
主頁劃 5 個組件,即 header icon swiper recommend weekend
一. header區域開發
1. 安裝 stylus
npm install stylus --save
cnpm install stylus-loader --save
2. 編寫樣式
<template>
<div class="header">
<div class="header-left">返回</div>
<div class="header-input">
輸入城市/景點/游玩主題
</div>
<div class="header-right">城市</div>
</div>
</template>
<script>
export default {
name: 'HomeHeader'
}
</script>
<!--組件樣式,不影響其他組件-->
<!--1rem = html front-size = 50px-->
<style lang="stylus" scoped>
.header
display flex
line-height:.86rem
background: #00bcd4
color: #fff
.header-left
float:left
width :.64rem
.header-input
flex: 1
height: .64rem
line-height: .64rem
margin-top: .12rem
margin-left: .2rem
padding-left: .2rem
color: #ccc
background: #fff
border-radius: .1rem
.header-right
min-width: 1.04rem
padding: 0 .1rem
float: right
text-align: center
color: #ffffff
</style>
3. 添加icon
進入https://www.iconfont.cn 添加返回,搜索,下箭頭的icon,添加至項目,並且下載到本地
新建iconfront 目錄,將一下4個文件移動到該目錄

將iconfront.css移動到styles目錄
進入 Build 下的 webpack.base.conf.js 第38行,添加目錄搜索路徑
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'styles':resolve('src/assets/styles')
}
}
main.js 引入 iconfront文件
import 'styles/iconfont.css'
頁面使用:
<div class="header">
<div class="header-left">
<div class="iconfont back-icon"></div>
</div>
<div class="header-input">
<span class="iconfont"></span>輸入城市/景點/游玩主題
</div>
<div class="header-right">
城市<span class="iconfont arrow-right"></span>
</div>
</div>
定義css 變數:styles文件夾新建 varibles.styl
定義變數:$bgColor = #00bcd4
<style lang="stylus" scoped>
@import "~styles/varibles.styl"
.header
display flex
line-height:.86rem
background: $bgColor

<template>
<div class="header">
<div class="header-left">
<div class="iconfont back-icon"></div>
</div>
<div class="header-input">
<span class="iconfont"></span>輸入城市/景點/游玩主題
</div>
<div class="header-right">
城市<span class="iconfont arrow-right"></span>
</div>
</div>
</template>
<script>
export default {
name: 'HomeHeader'
}
</script>
<!--組件樣式,不影響其他組件-->
<!--1rem = html front-size = 50px-->
<style lang="stylus" scoped>
@import "~styles/varibles.styl"
.header
display flex
line-height:.86rem
background: $bgColor
color: #fff
.header-left
margin-left: 0.1rem
float:left
width :.64rem
.header-input
padding-left:.2rem
.back-icon
text-align center
font-size .4rem
flex: 1
height: .64rem
line-height: .64rem
margin-top: .12rem
margin-left: .2rem
padding-left: .2rem
color: #ccc
background: #fff
border-radius: .1rem
.header-right
.arrow-right
font-size .3rem
margin-left -.05rem
min-width: 1.04rem
padding: 0 .1rem
float: right
text-align: center
color: #ffffff
</style>
Header.vue
效果:

二. 首頁輪播圖
在GIthub 上新建 index-swiper分支
拉到本地: git pull
git checkout index-swiper (Your branch is up to date with 'origin/index-swiper'.)
使用
vue-awesome-swiper
使用地址:https://github.com/surmon-china/vue-awesome-swiper
安裝:npm install [email protected] --save
導入使用:
import VueAwesomeSwiper from 'vue-awesome-swiper'
import 'swiper/dist/css/swiper.css'
Vue.use(VueAwesomeSwiper)
Swiper.vue:
<div class="wrapper">
<swiper :options="swiperOption">
<!-- slides -->
<swiper-slide v-for ='item of swiperList' :key="item.id">
<img class="swiper-img" :src="item.imgUrl" alt="">
</swiper-slide>
<!-- Optional controls -->
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
</div>
swiper配置項:
swiperOption: {
loop: true, 迴圈
pagination: '.swiper-pagination' 小圓圈
}
數據:
swiperList: [
{
id: '001',
imgUrl: 'http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20191/f0e1f1fedae3e7da7eeda416d08c0911.jpg_750x200_19683e97.jpg'
},
{
id: '001',
imgUrl: 'http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20191/61e0c45bd6f46af63f03fc19af63fd57.jpg_750x200_21f214c6.jpg'
}
]
小圓點樣式修改:
.wrapper >>> .swiper-pagination-bullet-active 對swiper組件樣式的穿透
background: #ffffff
Swiper中文官網: https://www.swiper.com.cn/api/pagination/bulletElement.html
代碼提交:
git add .
git commit -m 'change'
git push
git checkout master
git merge origin/index-swiper
效果:


<template> <div class="wrapper"> <swiper :options="swiperOption"> <!-- slides --> <swiper-slide v-for ='item of swiperList' :key="item.id"> <img class="swiper-img" :src="item.imgUrl" alt=""> </swiper-slide> <!-- Optional controls --> <div class="swiper-pagination" slot="pagination"></div> </swiper> </div> </template> <script> export default { name: 'HomeSwiper', data () { return { swiperOption: { loop: true, pagination: '.swiper-pagination' }, swiperList: [ { id: '001', imgUrl: 'http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20191/f0e1f1fedae3e7da7eeda416d08c0911.jpg_750x200_19683e97.jpg' }, { id: '001', imgUrl: 'http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20191/61e0c45bd6f46af63f03fc19af63fd57.jpg_750x200_21f214c6.jpg' } ] } } } </script> <style lang="stylus" scoped> .wrapper >>> .swiper-pagination-bullet-active background: #ffffff .wrapper overflow hidden width 100% height 0 padding-bottom 31.25% .swiper-img width 100% </style>Swiper.vue
三,圖標區域頁面佈局
新建index-iocns分支
git pull
git checkout index-icons
新建Icon.vue
代碼:

<template> <div class="icons"> <div class="icon"> <div class="icon-img"> <img class="icon-img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" alt=""> </div> <p class="icon-desc">熱門景點</p> </div> <div class="icon"> <div class="icon-img"> <img class="icon-img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" alt=""> </div> <p class="icon-desc">熱門景點</p> </div> <div class="icon"> <div class="icon-img"> <img class="icon-img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" alt=""> </div> <p class="icon-desc">熱門景點</p> </div> <div class="icon"> <div class="icon-img"> <img class="icon-img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" alt=""> </div> <p class="icon-desc">熱門景點</p> </div> <div class="icon"> <div class="icon-img"> <img class="icon-img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" alt=""> </div> <p class="icon-desc">熱門景點</p> </div> <div class="icon"> <div class="icon-img"> <img class="icon-img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" alt=""> </div> <p class="icon-desc">熱門景點</p> </div> <div class="icon"> <div class="icon-img"> <img class="icon-img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" alt=""> </div> <p class="icon-desc">熱門景點</p> </div><div class="icon"> <div class="icon-img"> <img class="icon-img-content" src="http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png" alt=""> </div> <p class="icon-desc">熱門景點</p> </div> </div> </template> <script> export default { name: 'HomeIcons' } </script> <style scoped lang="stylus"> @import "~styles/varibles.styl" .icons height:0 width 100% padding-bottom 50% overflow hidden .icon position relative overflow hidden float left height 0 width 25% padding-bottom 25% .icon-img position absolute top 0 box-sizing border-box padding .1rem left 0 right 0 bottom .44rem .icon-img-content display block margin 0 auto height 100% .icon-desc position absolute bottom 0 line-height .44rem height .44rem left 0 right 0 color $darkTextColor text-align center </style>Icon.vue

// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import fastClick from 'fastclick' import 'styles/reset.css' import 'styles/border.css' import 'styles/iconfont.css' import VueAwesomeSwiper from 'vue-awesome-swiper' import 'swiper/dist/css/swiper.css' Vue.config.productionTip = false fastClick.attach(document.body) Vue.use(VueAwesomeSwiper) /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })main.js
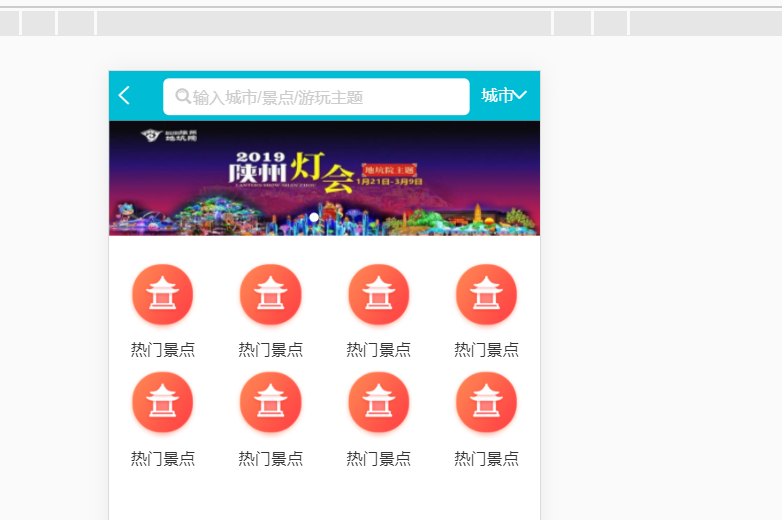
效果:

四,圖標區域邏輯實現
添加swiper 組件
每頁展示8個,超過時進行分頁,可以滾動
<swiper :options="swiperOption"> <swiper-slide v-for="( page,index) of Mypages" :key="index"> <div class="icons"> <div class="icon" v-for="item in page" :key="item.id"> <div class="icon-img"> <img class="icon-img-content" :src="item.imgUrl" alt=""> </div> <p class="icon-desc">{{item.desc}}</p> </div> </div> </swiper-slide> </swiper>
添加計算屬性:
Mypages: function () { const pages = [] this.iconList.forEach((item, index) => { const page = Math.floor(index / 8) if (!pages[page]) { pages[page] = [] } console.log(pages) pages[page].push(item) }) return pages }

<template>
<swiper :options="swiperOption">
<swiper-slide v-for="( page,index) of Mypages" :key="index">
<div class="icons">
<div class="icon" v-for="item in page" :key="item.id">
<div class="icon-img">
<img class="icon-img-content" :src="item.imgUrl" alt="">
</div>
<p class="icon-desc">{{item.desc}}</p>
</div>
</div>
</swiper-slide>
</swiper>
</template>
<script>
export default {
name: 'HomeIcons',
data () {
return {
swiperOption: {
},
iconList: [
{
id: '0001',
imgUrl: 'http://img1.qunarzz.com/piao/fusion/1803/95/f3dd6c383aeb3b02.png',
desc: '景點門票'
}, {
id: '0002',
imgUrl: 'http://img1.qunarzz.com/piao/fusion/1804/5a/13ceb38dcf262f02.png',
desc: '一日游'
}, {
id: '0003',
imgUrl: 'http://img1.qunarzz.com/piao/fusion/1804/ff/fdf170ee89594b02.png',
desc: '北京必游'
}, {
id: '0004',
imgUrl: 'http://img1.qunarzz.com/piao/fusion/1803/47/c2b659e048b11602.png',
desc: '溜娃兒'
}, {
id: '0005',
imgUrl: 'http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20191/0334cf5430b9b5505fd79e2b8d7e8670.png',
desc: '爬長城'
}, {
id: '0006',
imgUrl: 'http://img1.qunarzz.com/piao/fusion/1803/6c/9e54a8540fee0102.png',
desc: '故宮'
}, {
id: '0007',
imgUrl: 'http://img1.qunarzz.com/piao/fusion/1803/e3/67df61427c8e1302.png',
desc: '茶館相聲'
}, {
id: '0008',
imgUrl: 'http://img1.qunarzz.com/piao/fusion/1803/fc/b10a6b2e4f0fe102.png',
desc: '北京滑雪'
}, {
id: '0009',
imgUrl: 'http://img1.qunarzz.com/piao/fusion/1803/76/eb88861d78fb9902.png',
desc: '動植物園'
}
]
}
},
computed: {
Mypages: function () {
const pages = []
this.iconList.forEach((item, index) => {
const page = Math.floor(index / 8)
if (!pages[page]) {
pages[page] = []
}
console.log(pages)
pages[page].push(item)
})
return pages
}
}
}
</script>
<style scoped lang="stylus">
@import "~styles/varibles.styl"
@import "~styles/mixins.styl"
.icons
height:0
width 100%
padding-bottom 50%
overflow hidden
.icon
position relative
overflow hidden
float left
height 0
width 25%
padding-bottom 25%
.icon-img
position absolute
top 0
box-sizing border-box
padding .1rem
left 0
right 0
bottom .44rem
.icon-img-content
display block
margin 0 auto
height 100%
.icon-desc
position absolute
bottom 0
line-height .44rem
height .44rem
left 0
right 0
color $darkTextColor
text-align center
ellipsis()
</style>
View Code
效果:
第一頁:

第二頁:

代碼提交:
git add .
git commit -m 'add icons'
git push
git checkout master
git merge origin/index-icons
git push
五,推薦組件開發
github上 新建index-recommend分支
git pull
git checkout index-recommend
熱門推薦組件:
在 pages/home/components/下 新建Recommend.vue
<template> <div> <div class="title"> 熱銷推薦 </div> <ul> <li class="item" v-for="item in imgList" :key="item.id"> <div class="item-img-wrapper"> <img class="item-img" :src="item.imgUrl" alt=""> </div> <div class="item-info"> <p class="item-title">{{item.title}}</p> <p class="item-desc">{{item.desc}}</p> <button class="item-button">查看詳情</button> </div> </li> </ul> </div> </template>

<template> <div> <div class="title"> 熱銷推薦 </div> <ul> <li class="item" v-for="item in imgList" :key="item.id"> <div class="item-img-wrapper"> <img class="item-img" :src="item.imgUrl" alt=""> </div> <div class="item-info"> <p class="item-title">{{item.title}}</p> <p class="item-desc">{{item.desc}}</p> <button class="item-button">查看詳情</button> </div>



