年三十時 vue2.6 發佈,向 3.0 看齊,說明 3.0 不遠了。作為開發者也應該為vue3.0 做點準備。首先是把 vue-cli 升級到 3.x ,在這記錄下 vue-cli2.x 升級 vue-cli3.x 中遇見(將來)遇見的問題。 1、安裝 vue-cli3.x 如果希望還保留 vue ...
年三十時 vue2.6 發佈,向 3.0 看齊,說明 3.0 不遠了。作為開發者也應該為vue3.0 做點準備。首先是把 vue-cli 升級到 3.x ,在這記錄下 vue-cli2.x 升級 vue-cli3.x 中遇見(將來)遇見的問題。
1、安裝 vue-cli3.x
npm install -g @vue/cli # OR yarn global add @vue/cli
如果希望還保留 vue-cli2.x 的語法或使用 2.x 的模板,建議安裝 cli-init
npm install -g @vue/cli-init # OR yarn global add @vue/cli-init
2、使用 vue-cli3.x 創建項目
vue create hello-world
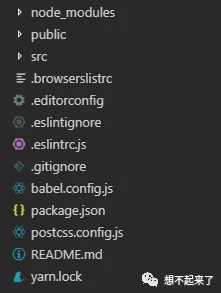
按照提示完成創建,新建的項目比 2.0 的文件要少很多,刪除了與編譯相關的一些配置( 準確地說是在項目中刪除了,真正的配置還是有的,在 node_modules/@vue 目錄下 )。 src 目錄依然不變,static 目錄改成了 public。

3、遇見問題及解決方案
(1) public 與 static
public 與 static 作用基本相同,但是在動態引用路徑上有區別,不能直接將 static 替換為 public 。如:'./static/config/conf.js' 替換為 './public/config/conf.js' 會報 404 錯誤,應改為 './config/conf.js' ,也就是 public 不要出現在路徑中。
(2) heap out of memory crash

項目中如果引用了比較大的 js 文件,在開發運行時就會出現這個錯誤,導致出現這個錯誤主要是插件(plugin)記憶體管理不佳導,解決方法:在項目根目錄下新建文件 .eslintignore ,把大文件所在的路徑添加進去,如
public/
(3) 編譯打包配置
如果希望對 webpack 等進行細緻化配置,可以在項目根目錄下新建文件vue.config.js,具體配置可參考 https://github.com/vuejs/vue-cli/blob/dev/docs/zh/config/README.md,下麵是一份基本配置。
1 const path = require('path') 2 3 module.exports = { 4 // 部署應用包時的基本 URL,用法和 webpack 本身的 output.publicPath 一致 5 publicPath: './', 6 // 輸出文件目錄 7 outputDir: 'dist', 8 // eslint-loader 是否在保存的時候檢查 9 lintOnSave: true, 10 // 是否使用包含運行時編譯器的 Vue 構建版本 11 runtimeCompiler: false, 12 // 生產環境是否生成 sourceMap 文件 13 productionSourceMap: false, 14 // 生成的 HTML 中的 <link rel="stylesheet"> 和 <script> 標簽上啟用 Subresource Integrity (SRI) 15 integrity: false, 16 // webpack相關配置 17 chainWebpack: (config) => { 18 config.resolve.alias 19 .set('vue$', 'vue/dist/vue.esm.js') 20 .set('@', path.resolve(__dirname, './src')) 21 }, 22 configureWebpack: (config) => { 23 if (process.env.NODE_ENV === 'production') { 24 // 生產環境 25 config.mode = 'production' 26 } else { 27 // 開發環境 28 config.mode = 'development' 29 } 30 }, 31 // css相關配置 32 css: { 33 // 是否分離css(插件ExtractTextPlugin) 34 extract: true, 35 // 是否開啟 CSS source maps 36 sourceMap: false, 37 // css預設器配置項 38 loaderOptions: {}, 39 // 是否啟用 CSS modules for all css / pre-processor files. 40 modules: false 41 }, 42 // 是否使用 thread-loader 43 parallel: require('os').cpus().length > 1, 44 // PWA 插件相關配置 45 pwa: {}, 46 // webpack-dev-server 相關配置 47 devServer: { 48 open: true, 49 host: 'localhost', 50 port: 8080, 51 https: false, 52 hotOnly: false, 53 // http 代理配置 54 proxy: { 55 '/api': { 56 target: 'http://127.0.0.1:3000/api', 57 changeOrigin: true, 58 pathRewrite: { 59 '^/api': '' 60 } 61 } 62 }, 63 before: (app) => {} 64 }, 65 // 第三方插件配置 66 pluginOptions: { 67 68 } 69 }



