圖像映射 圖像映射也稱為圖像熱點。 作用: 讓同一張圖片上的不同區域,可以實現多個不同的超鏈接功能。 圖示: 圖像映射三步走: 圖像映射的實現需要三方面配合完成: 1、圖像映射容器,就是一個img標簽,需使用usemap屬性與map標簽建立聯繫 2、圖像映射,就是一個map標簽,需要使用name屬性... ...
圖像映射
圖像映射也稱為圖像熱點。
作用:
讓同一張圖片上的不同區域,可以實現多個不同的超鏈接功能。
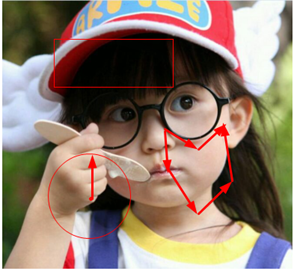
圖示:

<map>圖像映射三步走:
圖像映射的實現需要三方面配合完成:
1、圖像映射容器,就是一個img標簽,需使用usemap屬性與map標簽建立聯繫
2、圖像映射,就是一個map標簽,需要使用name屬性與map標簽建立聯繫
3、熱點區域,需要使用map標簽的子標簽area來建立熱點區域
語法格式:
<img src="1.jpg" usemap="#Map" />
<map name="Map">
<area shape="熱點形狀" coords="坐標" href="鏈接" alt="替代文字" />
</map>
屬性介紹:
<img />需要使用的屬性:
usemap:#map的名稱
<map>的屬性:
name:設置熱點區域的名稱
<area>的常用屬性:
shape:設置熱點區域的形狀
rect(矩形)、
circle(圓形)、
polygon(多邊形)
coords:熱點區域的位置坐標,根據shape的不同而不同。
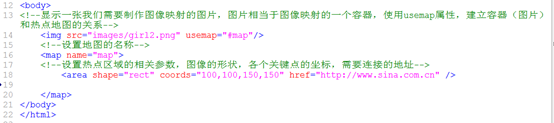
對於rect,坐標為(x1,y1,x2,y2),(x1,y1)矩形左上角,(x2,y2)右下角
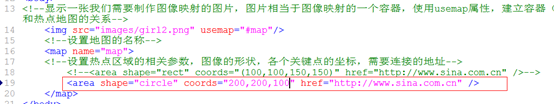
對於circle,坐標為(x,y,r),(x,y)圓心坐標,r為半徑
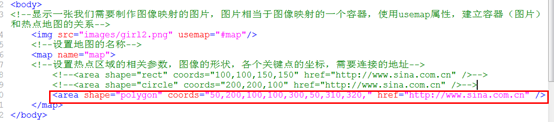
對於polygon,坐為(x1,y1,x2,y2,…xn,yn),(xn,yn)為第n個頂點坐標
舉例:
- 矩形

- 圓形

- 不規則多邊形