首先,先給大家看一組demo 展示效果: 為什麼會出現空格呢?input不是行內元素嗎?改變一下代碼再看看效果 如果2個input之間沒有間隙的話,下麵的空格就消失了 再試驗一組行內元素: 展示效果如下: 為了使這些行內元素之間的間距消失,我們手動刪除行內元素之間產生的額外空隙,代碼如下 效果圖如下 ...
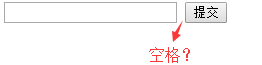
首先,先給大家看一組demo
1 <input /> 2 <input type="submit" />
展示效果:
為什麼會出現空格呢?input不是行內元素嗎?改變一下代碼再看看效果
<input /><input type="submit" />
如果2個input之間沒有間隙的話,下麵的空格就消失了
再試驗一組行內元素:
1 <span>行內元素</span> 2 <span>行內元素</span> 3 <span>行內元素</span> 4 <span>行內元素</span> 5 <span>行內元素</span>
展示效果如下:
為了使這些行內元素之間的間距消失,我們手動刪除行內元素之間產生的額外空隙,代碼如下
1 <span>行內元素</span><span>行內元素</span><span>行內元素</span><span>行內元素</span><span>行內元素</span>
效果圖如下:
使用這種方法確實可以去掉行內元素之間的間距,但是代碼堆成了一片,看得起很不舒服,那還可以怎麼解決?
一.使用font-size:0
原理:行內元素的間距是由於換行符、tab(製表符)、空格等字元引起,而字元的大小是定義字體大小來控制,所以去除間隔可以從改變字體的大小入手。即設置當前行內元素的父元素的 font-size: 0;
1 <div> 2 <span>行內元素</span> 3 <span>行內元素</span> 4 <span>行內元素</span> 5 <span>行內元素</span> 6 <span>行內元素</span> 7 </div>
1 div{ 2 font-size: 0px; 3 } 4 span{ 5 font-size: 14px; 6 }
效果圖如下: 嘿嘿,行內元素之間的間距不見了
這個方法,基本上可以解決大部分瀏覽器下inline,inline-block元素之間的間距(IE7等瀏覽器有時候會有1像素的間距)。不過有個瀏覽器,就是Chrome, 其預設有最小字體大小限制,因為,考慮到相容性,我們還需要添加:
1 div{ 2 font-size: 0; 3 -webkit-text-size-adjust:none; /* 使用webkit的私有屬性,讓字體大小不受設備終端的調整,可定義字體大小小於12px */ 4 *word-spacing:-1px; /* 使用word-spacing 修複 IE6、7中始終存在的 1px 空隙,減少單詞間的空白(即字間隔) */ 5 }
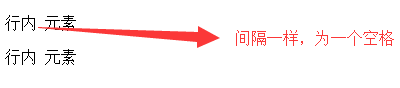
通常情況下,我們可能會想要通過下麵的代碼實現一些效果
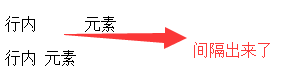
1 <p>行內 元素</p> 2 <p>行內 元素</p>
但是效果圖確實下麵這樣子,這是因為,預設情況,瀏覽器在解析 html 時,HTML 源碼中的空白符均被顯示為空格,並且連續的多個空白符會被視為一個。
HTML 中的“空白符”包括:空格 (space)、製表符 (tab)、換行符 (CR/LF) 三種。
這並不能難倒我們,使用空格的替代符號
1 <p>行內 元素</p> 2 <p>行內 元素</p>
效果圖:
| 名稱 | 編號 | 描述 |
|---|---|---|
| |   | 不斷行的空白(1個字元寬度) |
|   | ^ | 半個空白(1個字元寬度) |
|   |   | 一個空白(2個字元寬度) |
|   |   | 窄空白(小於1個字元寬度) |
- 使用方法:可以用名稱或編號作為空格的替代符號,名稱必須小寫,末尾的“;”不能省略。通常情況下我們都是使用 (也就是按下space鍵產生的空格。)
1.white-space
但是,如果我們想實現下麵這個效果?有一定的縮進?是否要使用margin,padding?之類的屬性?
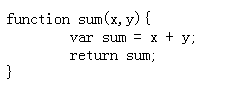
1 <div style="white-space:pre"> 2 function sum(x,y){ 3 var sum = x + y; 4 return sum; 5 } 6 </div>
當white-space屬性取值為pre時,瀏覽器會保留文本中的空格和換行,這樣你就可以直接在文本中使用空格和回車了。
2.letter-spacing
設置文本中字元之間的間隔,它的取值可以是一個帶單位的長度值,瀏覽器會在字和字之間設置指定長度的空白。
1 <div style="letter-spacing:20px">歡迎光臨!</div>
3.word-spacing
設置文本中單詞之間的間隔,它的取值可以是一個帶單位的長度值
1 <div style="word-spacing:20px">Happy new year!</div>
4.text-indent
有時候,文章每個段落需要縮進,實現那麼的效果?

使用text-indent 設置首行縮進,它的取值可以是一個帶單位的長度值,
1 <div style="text-indent:2px">歡迎光臨!</div>