首先-->搞了幾天的SpringBoot玩的差不多了,領導直接說, 別項目組需要做前後端分離,說前端缺少人手,沒有辦法咯,只能硬著頭皮去了, 說先學一下'vue',給我個文檔讓我學學,說是前半年的重點項目,那就開是搞吧! 這幾年沒有搞過前端了, 對前端實在是生疏,搞了一上午, 也沒搞出來一個什麼道道 ...
首先-->搞了幾天的SpringBoot玩的差不多了,領導直接說, 別項目組需要做前後端分離,說前端缺少人手,沒有辦法咯,只能硬著頭皮去了, 說先學一下'vue',給我個文檔讓我學學,說是前半年的重點項目,那就開是搞吧!
這幾年沒有搞過前端了, 對前端實在是生疏,搞了一上午, 也沒搞出來一個什麼道道出來, 原本以為像 jQuery RasyUI類似,直接一個引入js就可以使用了,沒想到還需要裝各種東西,反正有很多, 因為覺得流程上很麻煩, 就寫個文檔記錄一下, 以後自己還可以用,下麵就捋一捋怎麼搞吧.
根據vue官方文檔說明,首先得安裝node.js,因為vue依賴於node的"NPM"的管理工具來實現, 根據自己電腦配置下載 Node.js下載
第一步:下載好了後 傻瓜試安裝,這種安裝一般不會出什麼問題, 如果有問題那就管理員許可權運行吧,安裝完成後 重新打開cmd命令窗,輸入 :node -v 出現版本號,則說明安裝成功.
就像這樣子:

第二步:安裝npm,直接在輸入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org,看到下麵圖這樣子

最後完成關閉就好了:

如果不放心檢查是否安裝成功:輸入命令:npm -v

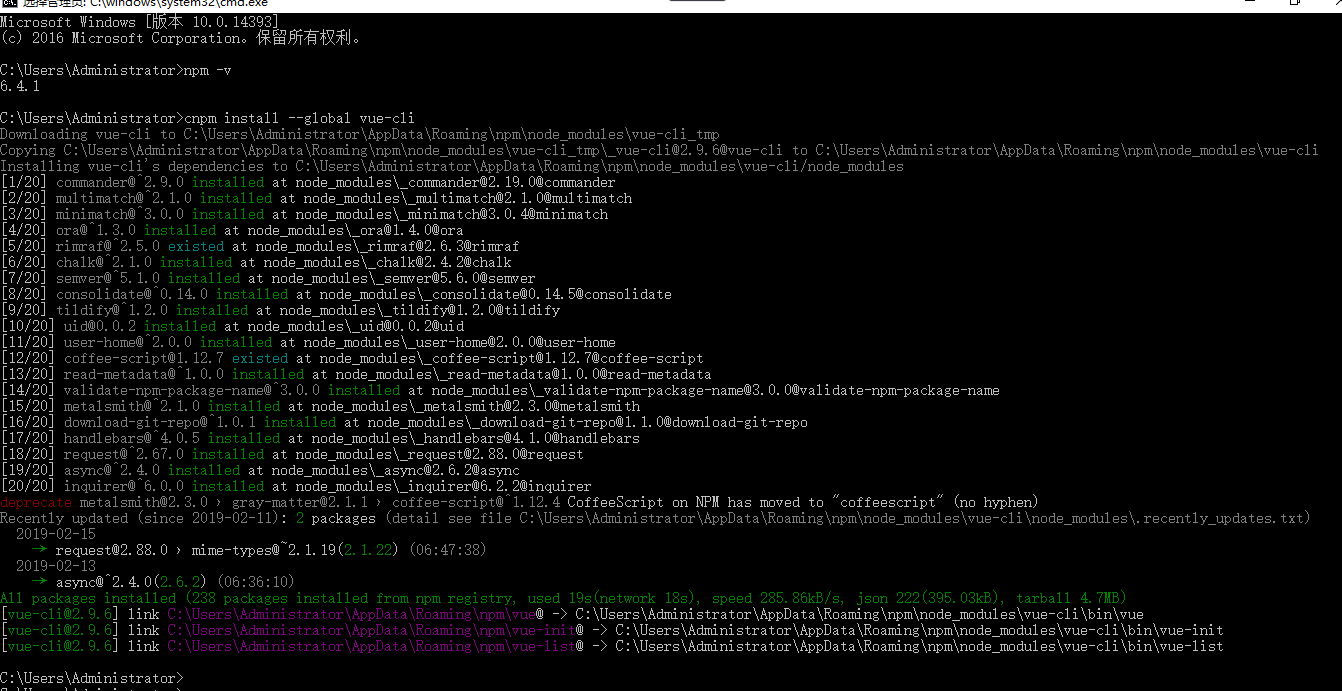
第三步:安裝 "vue.cli" 腳手架,直接輸入命令安裝就好了:cnpm install --global vue-cli

下載完了:

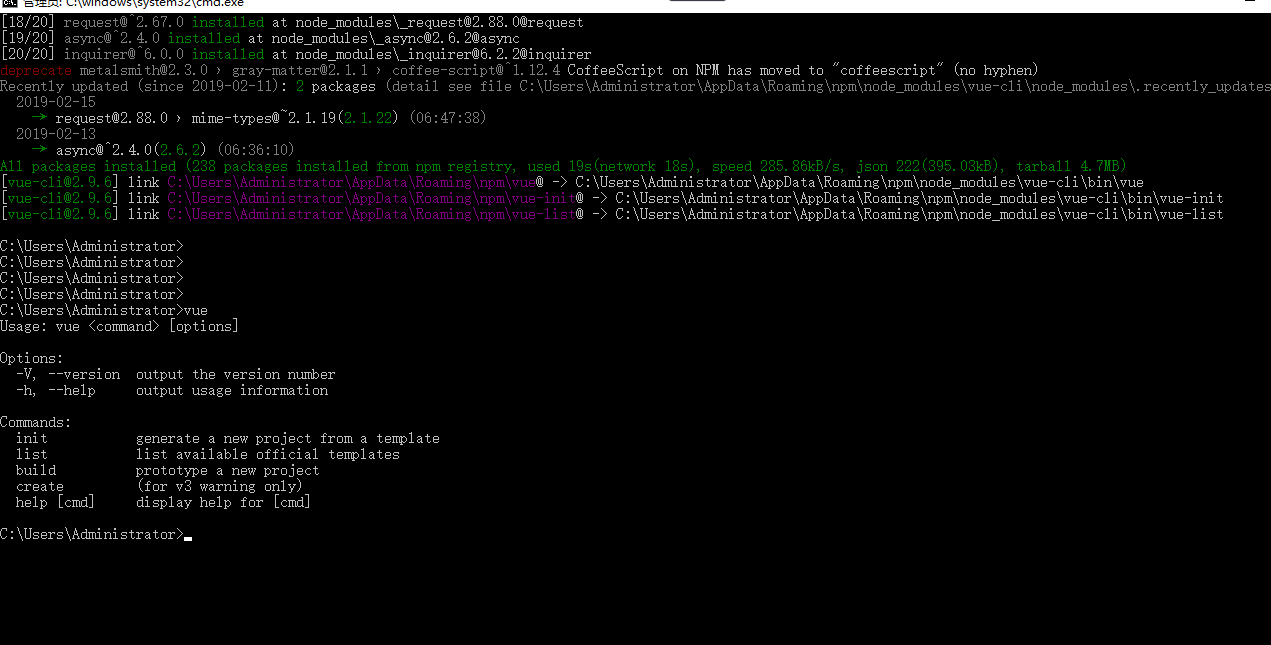
安裝完成後檢查是否安裝成功,直接輸入vue 如果出現錯誤提示則說明安裝成功咯!

上面步驟操作完後, 我們就算完成了, 我們可以自己寫個小測試項目來檢測下是否可以正常使用vue
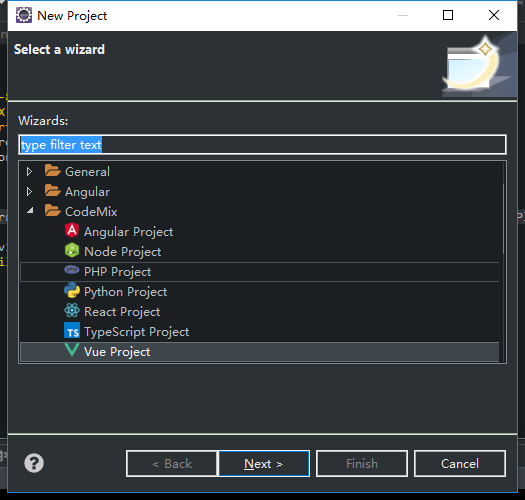
在eclipse裡面新建項目選擇 File -->New -->Other-->CodeMix-->VueProject,然後點擊next 輸入項目名, 最後點擊finish創建項目:如圖

如果找不到 "Vue Project", 是因為你的eclipse 少裝了一個插件,自己腦補下裝一下吧

創建新項目,等待構建完成,
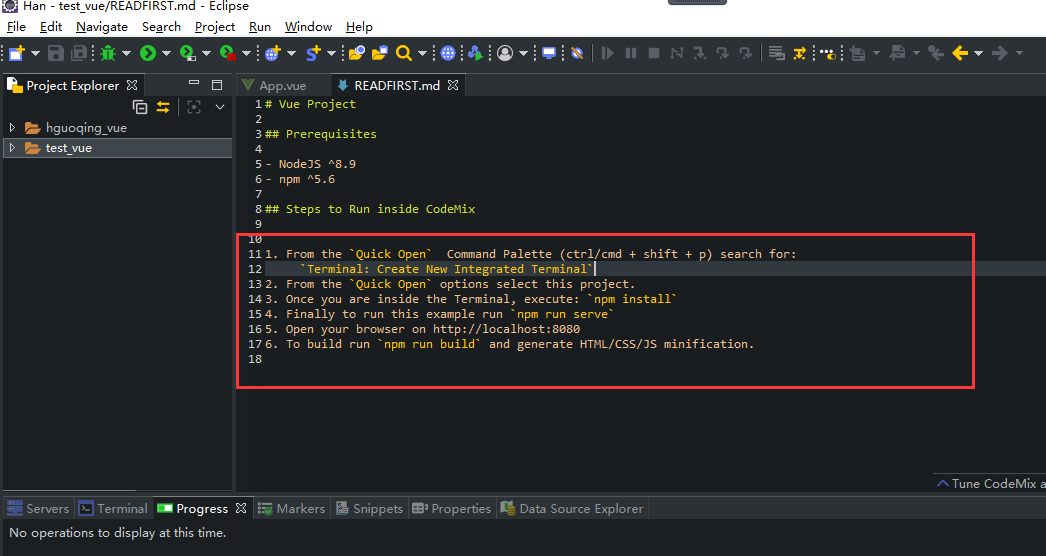
完成後會彈出如下圖,註意看紅框內的內容, 跟著照做就可以了.

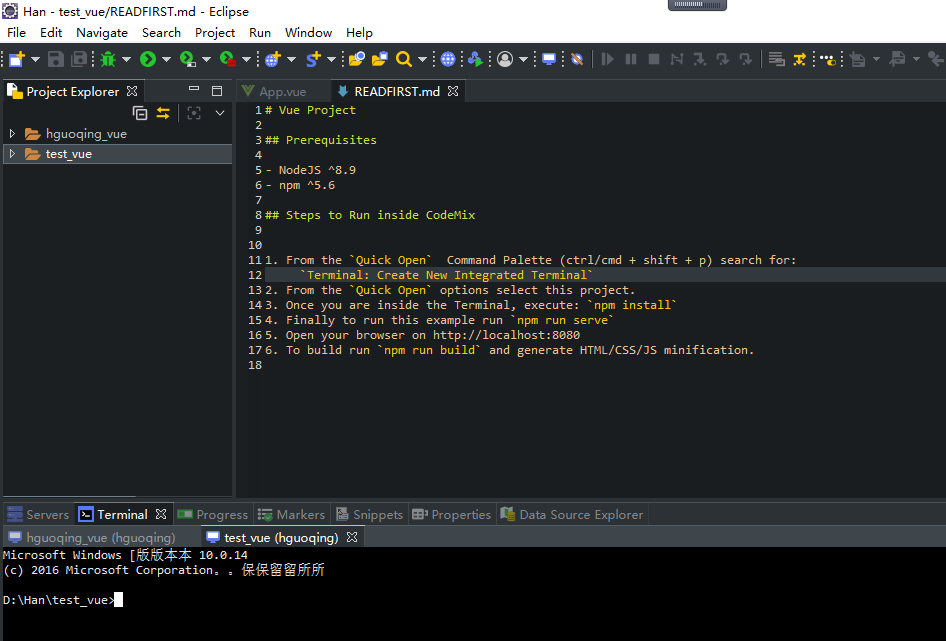
在eclipse中的Vue項目中打開系統終端,先打開項目根目錄的任何文件, 比如READFIRST.md 或 README.md, 然後預設使用快捷鍵 Ctrl + Alt + T 即可打開終端,如下圖, 終端目錄地址是項目根目錄:如果上述快捷鍵打不開,則輸入 Ctrl + Shift + P 打開搜索框, 輸入 terminal關鍵字查找到 "Open Local Terminal on Selection" 選項,按回車即可打開終端.

在終端中輸入 npm -v 後回車,如果顯示版本信息則正常, 如果提示找不到命令,就得檢查上面步驟npm 是不是真的安裝成功了
接下來 就開始按照 READFIRST.md 內容里的3,4,5的步驟順序執行,
1. 在終端中輸入 npm install 後回車,安裝完成會生成 node_modules目錄,該目錄是npm載入的項目依賴模塊.
2. 在終端中輸入 npm run serve 後回車,則運行Vue項目.
3.打開瀏覽器輸入如圖第5條: http://localhost:8080.或者http://127.0.0.1:8080,會打開一個網頁,如圖:

這樣就大功告成了.安裝並測試通過,後續的vue的開發, 還得靠摸索了.
<聲明> 本人也是第一天學習, 查找了好多資料, 折騰了我一天的時間才弄出來,覺得不喜歡的不要噴我..不喜歡可以不看,我只為記錄,以後可以給我們公司新人探討.有不對的地方請大神指點出來, 我也是個初學著.手下留情.



