在大數據盛行的現在,大屏數據可視化也已經成為了一個熱門的話題。大屏可視化可以運用在眾多領域中,比如工業互聯網、醫療、交通、工業控制等等。將各項重要指標數據以圖表、各種圖形等形式表現在一個頁面上,各種數據一目瞭然。隨著瀏覽器不斷發展完善,使用 Web 做大屏展示也已經不是新鮮的事了。市面上已有不少的大... ...
前言
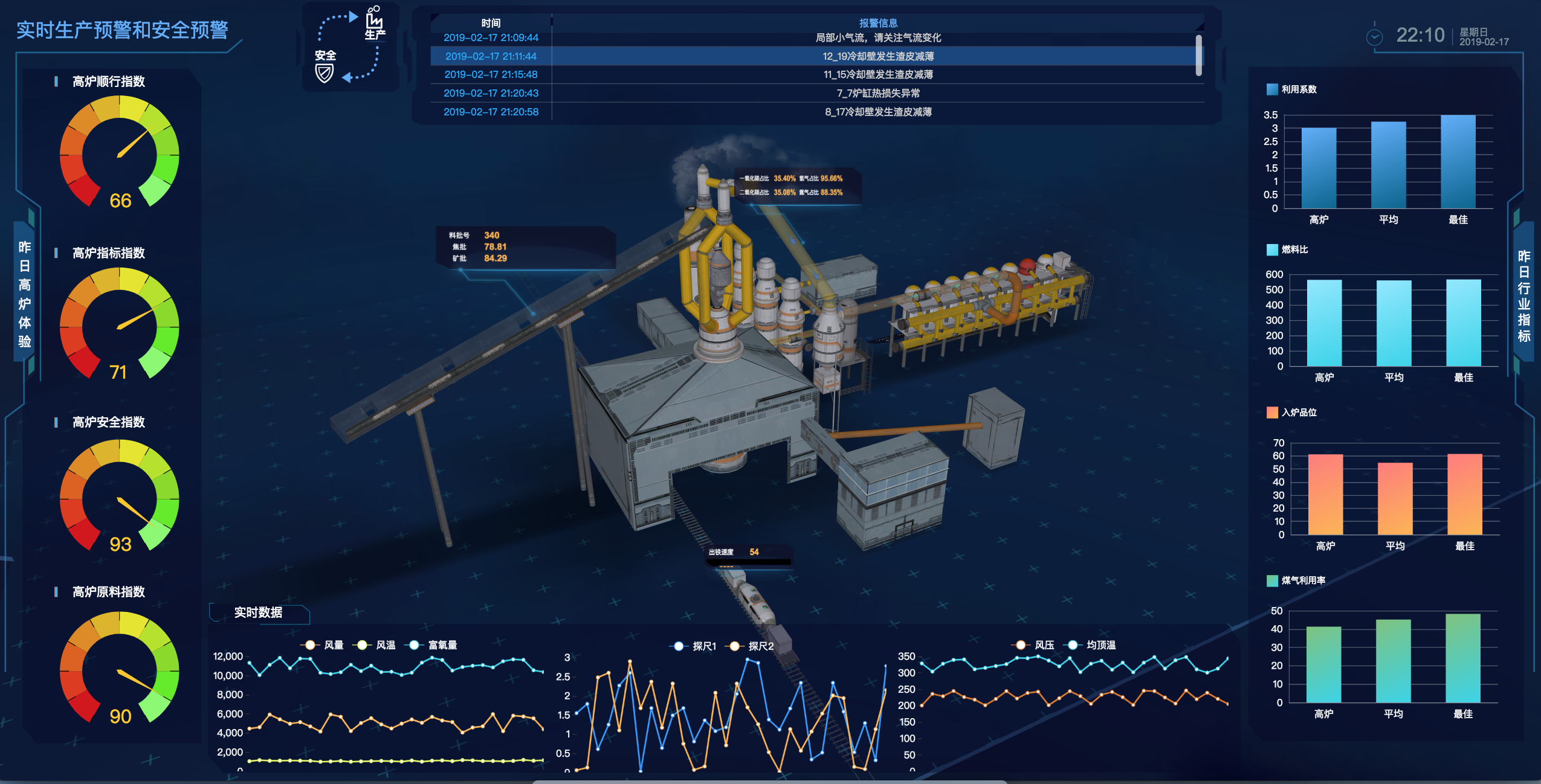
在大數據盛行的現在,大屏數據可視化也已經成為了一個熱門的話題。大屏可視化可以運用在眾多領域中,比如工業互聯網、醫療、交通、工業控制等等。將各項重要指標數據以圖表、各種圖形等形式表現在一個頁面上,各種數據一目瞭然。隨著瀏覽器不斷發展完善,使用 Web 做大屏展示也已經不是新鮮的事了。市面上已有不少的大屏解決方案,大部分是以放各種圖表的形式呈現,基本是是 2D 的呈現。有些是根據投放屏幕的比例設計出來的,並不能自適應於其它的屏幕比例。最近學習了 Hightopo 的 HT for Web 產品,特有的矢量,在各種比例下不失真,加上佈局機制,解決了不同屏幕比例下的展示問題,加上 3D 的呈現部分,可以做出別具一格的大屏系統。在這裡與大家分享學習,先來張整體效果圖:

鏈接:http://www.hightopo.com/demo/large-screen-puddling/
本文主要介紹內容如下,文章中以 HT 作為 HT for Web 的簡稱:
- 頁面搭建
- 數據對接
- 動畫效果實現
- 其他細節優化
一、頁面搭建
在這個系統中,我們需要創建 ht.graph.GraphView 和 ht.graph3d.Graph3dView 來呈現 2D 和 3D 的內容。設計師給到的 display.json 是 2D 圖紙的內容,主要是使用矢量繪製呈現,有一些圖表是用了 Echarts,HT 也有機制可以讓我們使用它們。scene.json 是 3D 場景的內容,大部分模型都是通過 3dMax 建模生成的,該建模工具可以導出 obj 與 mtl 文件,在 HT 中可以通過解析 obj 與 mtl 文件來生成 3d 場景中的所有複雜模型,簡單的模型也可以通過 HT 來建模。關鍵代碼如下:
var g2d = new ht.graph.GraphView(); var g3d = new ht.graph3d.Graph3dView(); // 將 3D 組件加入到 body 下 g3d.addToDOM(); // 將 2D 組件加入到 3D 組件的根 div 下,父子 DOM 事件會冒泡,這樣不會影響 3D 場景的交互 g2d.addToDOM(g3d.getView()); g2d.deserialize('display.json', function(json, dm, g2d, datas){ // TODO 2D 反序列化完成回調,後面會講到 }); g3d.deserialize('scene.json', function(json, dm, g3d, datas) { // TODO 3D 反序列化完成回調,後面會講到
});
二、數據對接
頁面載入出來後,就可以與後臺通訊,請求相關數據對接到對應的元素上了。HT 一大強項是作為 Web 組態,所以有很友好的數據綁定方式,我們可以輕鬆將數據展示到各個節點上。我們這個案例採用隨機數模擬的方式模擬展示數據,在 json 中對相應的節點設置唯一標識 tag,在反序列化完成後,通過 g2d.dm().getDataByTag(tag) 來獲得相應節點,再根據這個節點的數據綁定來將數據展示到改節點上。

以下是上面這個表格數據對接的代碼,它的 tag 是 alarmTable

// 模擬數據 var mockData = [ { "time": "2019-02-17 21:54:31", "warningDesc": "11_15冷卻壁發生渣皮減薄" }, { "time": "2019-02-17 21:57:49", "warningDesc": "爐缸熱損失正常" }, { "time": "2019-02-17 22:00:34", "warningDesc": "8_12冷卻壁發生渣皮減薄" }, { "time": "2019-02-17 22:03:44", "warningDesc": "8_12冷卻壁發生渣皮減薄" }, { "time": "2019-02-17 22:07:09", "warningDesc": "11_15爐缸熱損失正常" }, { "time": "2019-02-17 22:11:35", "warningDesc": "8_12冷卻壁發生渣皮減薄" }, { "time": "2019-02-17 22:16:24", "warningDesc": "11_15局部小氣流" } ]; var dm = g2d.dm(); var table = dm.getDataByTag('alarmTable'); table.a('ht.dataSource', mockData);View Code
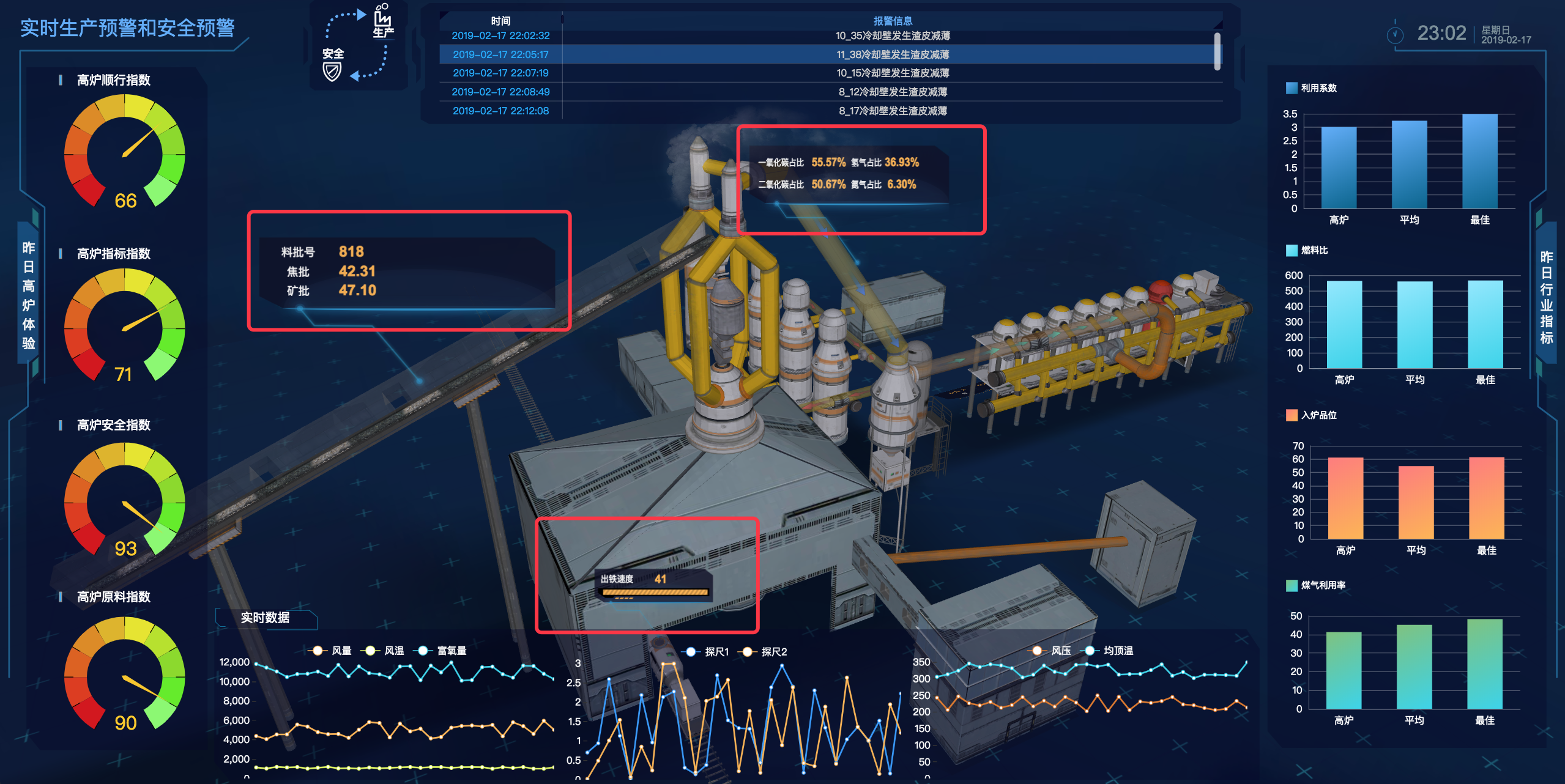
以上表格是一個用 ht 定義的矢量節點,矢量由一個個組件組成,組件不僅可以預定義的矩形,文本等內容,也可以引用其它定義好的矢量,甚至可以自定義繪製邏輯,這個表格就由此而來。矢量不僅可以用在 2D 圖紙里,還可以用在 3D 貼圖中,在我們 3D 場景中,以下截圖的幾個面板也是使用矢量實現,

HT 中數據都由 DataModel 驅動,所以 3D 對接數據也是一樣的,這裡就不再贅述。
三、動畫效果實現
- 鐵水罐車動畫
這個案例中最明顯的動畫應該就是鐵水罐車的動畫了,我們先來聊聊它的實現。基本流程是這樣的
如上,我們依然是在反序列化完成後,通過 car = g3d.dm().getDataByTag('car'); 得到鐵水罐車的節點對象。
通過 car.s('3d.visible', true | false); 就可以控制它的顯隱。
通過不斷修改節點的 3D 坐標就可以實現位移效果 car.setPosition3d(x, y, z);
至於鐵水罐車上的面板,也是個矢量,將它吸附於鐵水罐車節點,它就會跟隨車移動,不需要單獨控制它的坐標來實現動畫。
- 管道中氣體流動動畫

這部分動畫效果,只要不斷修改貼圖的 uv 值就可以實現,以下是示例代碼,node 還是由 getDataByTag 得來
var offset1 = 0.03; setInterval(function () { node.s({ 'top.uv.offset': [-offset1, 0], 'front.uv.offset': [-offset1, 0], }); offset1 += 0.1; }, 100);
上料履帶的動畫也是相同的實現方式

四、其他細節優化
在點擊 2D 有點到圖元像素時,我們希望不觸發 3D 的交互,比如拖動表格滾動時,3D 場景也會跟著旋轉。可以通過如下代碼控制:
var handler = function(e) { if (gv.getDataAt(e)) { // 如果點擊到的位置有節點信息 e.preventDefault(); e.stopPropagation(); } } gv.getView().addEventListener('mousedown', handler); gv.getView().addEventListener('click', handler); gv.getView().addEventListener('touchstart', handler);
同時,禁用一些交互動作和一些預設選中邊框
// 選中邊框為0 gv.getSelectWidth = function () { return 0; }; // 禁止滑鼠縮放 gv.handleScroll = function () { }; // 禁止 touch 下雙指縮放 gv.handlePinch = function () { }; // 禁止平移 gv.setPannable(false); // 禁止框選 gv.setRectSelectable(false); // 隱藏滾動條 gv.setScrollBarVisible(false); // 2D 中所有節點不可拖動 gv.setMovableFunc(function () { return false; }); // 3D 中所有節點不可拖動 g3d.setMovableFunc(function () { return false; });
總結
通過 2D 3D 結合的方式的大屏展示,可以非常直觀的看到數據呈現,比如在履帶出的上料數據,通過它的位置,不需要太多文字描述就知道這裡是要展示什麼內容。HT 非常輕量,可以結合 2D 3D 呈現數據,矢量在各種屏幕下不失真,還可以適應各種屏幕大小進行展示,用來做大屏可視化再合適不過了。除了在大屏上,電腦上可以展示良好,移動端同樣支持,最後放上一張移動端的效果圖




